Create a connector for an API
In this topic, you learn how to create a connector for an API.
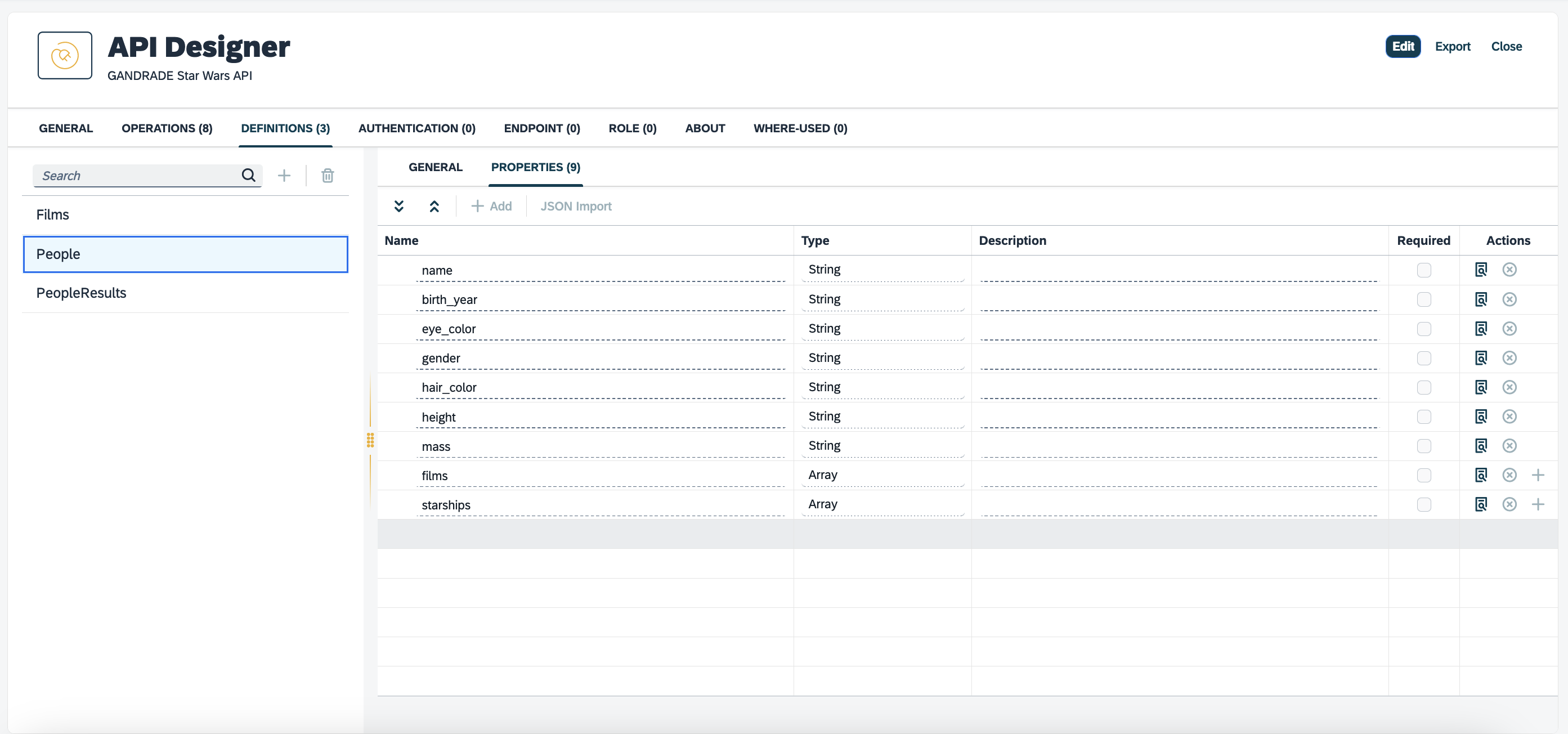
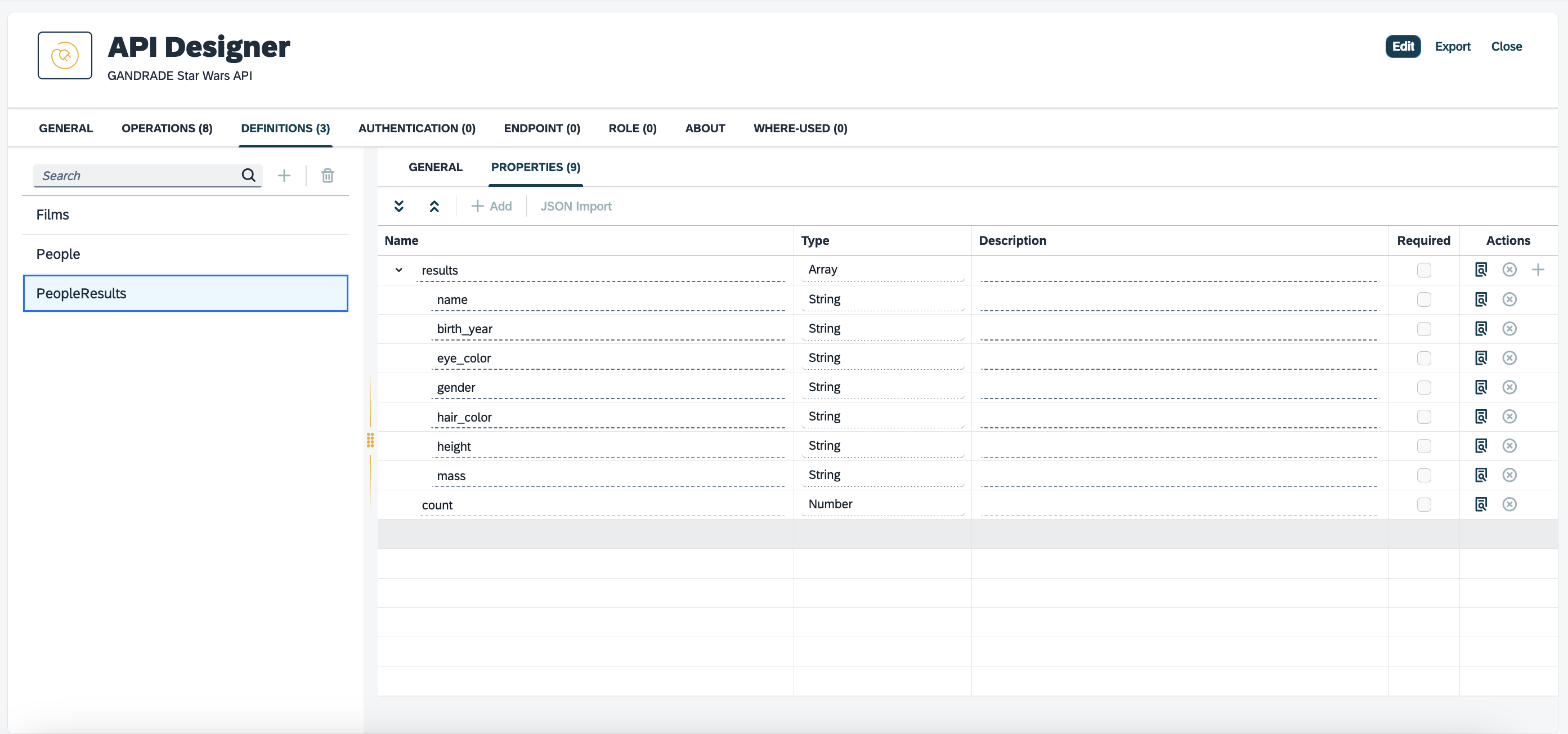
| The API must be correctly defined with both request and response properties. These properties need to match the data the API consumes and returns. |
Create the connector
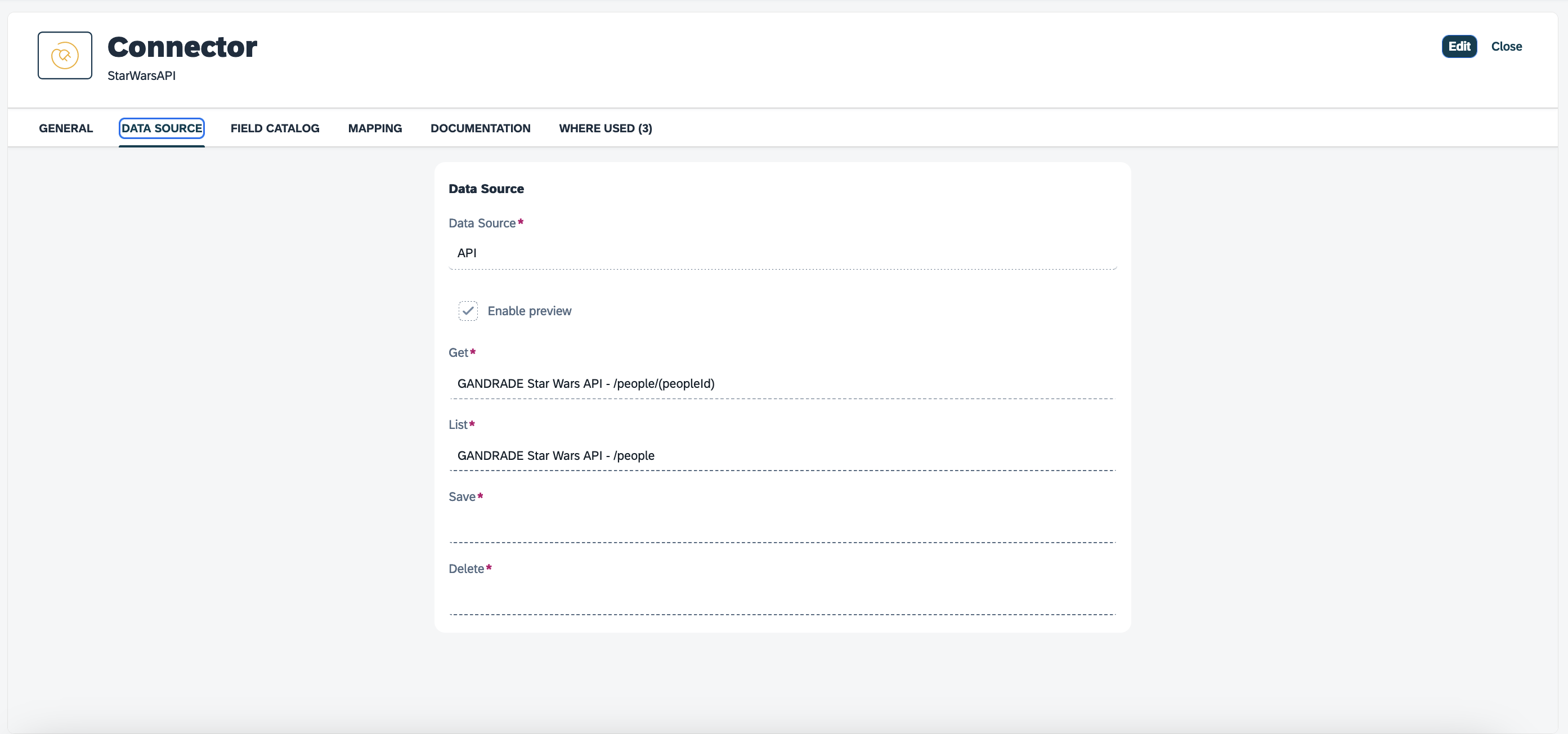
First, select at least one method (different Adaptive Templates need different methods):

Preview is for enabling the preview of the data the Connector supplies within the Adaptive Designer context, when choosing a Connector:

- NOTE
-
How to utilize the preview:
-
Go to Connector.
-
Select an API connector from the list.
-
Toggle to edit mode.
-
Switch to DATA SOURCE mode.
-
Select the Enable preview option.
-
Save it.
-
Go to Adaptive Designer.
-
Select the New button.
-
Select the Connector field to show the list of connectors.
-
Find the connector and select the preview icon.
-
The sample API connector currently contains some data and should be able to see this data on preview:
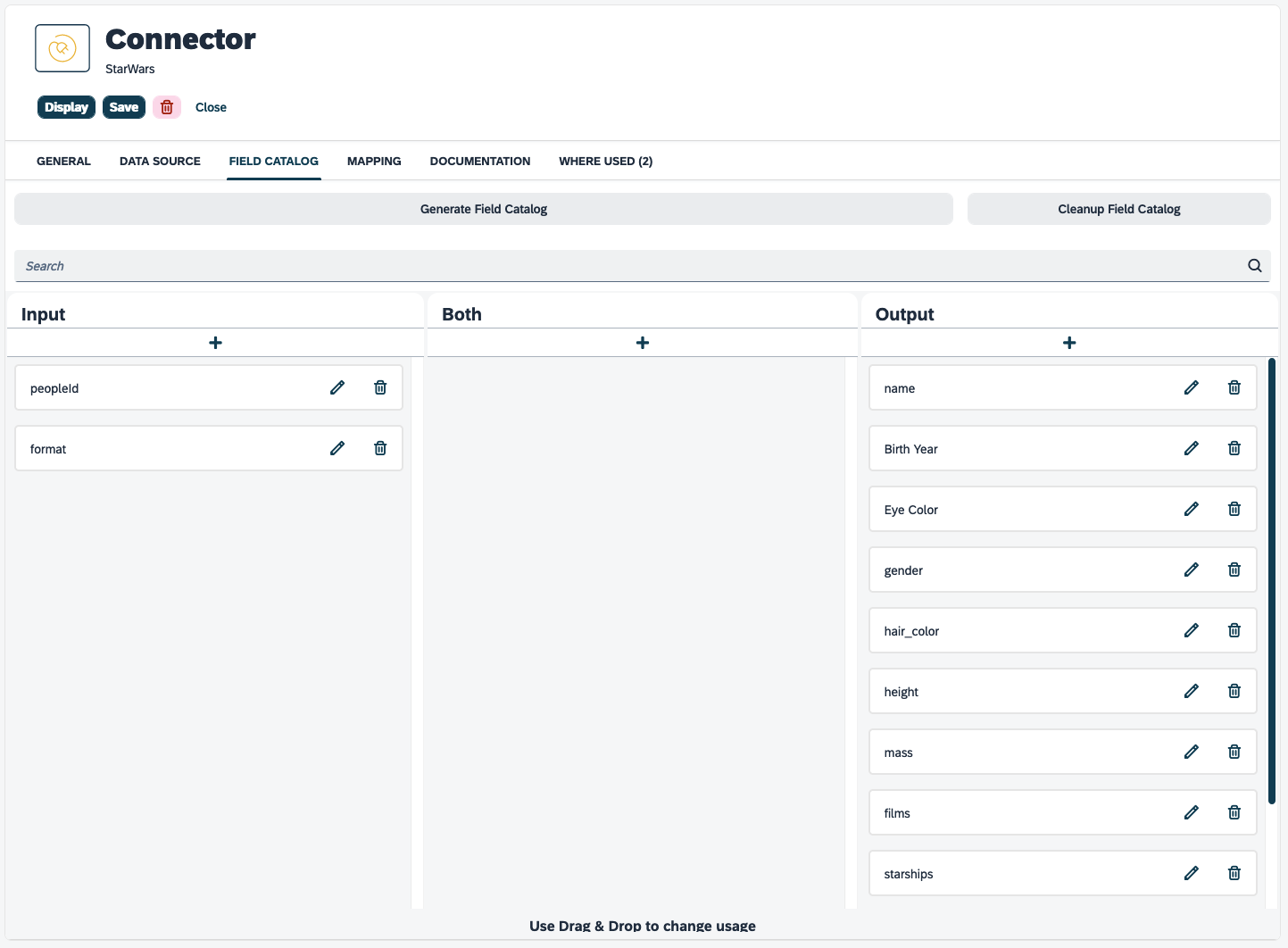
Use Generate Field Catalog to automatically create a field catalog based on all the input and output parameters of your chosen API endpoints, that you have defined in the API Designer:

Available fields in the Adaptive Designer
Input, Both and Output defines where they can be used in each of the templates (not all operations will support all parameters).
Example:
- Input
-
Only allows it to be added as a filter/search.
- Output
-
Only allows it to be returned.
- Both
-
Either of these options.
Removing a property from here will stop it from returning that property in the response.
Cleanup Field Catalog should remove any field catalog items that are not currently mapped in the mapping tab, this is because they would not do anything if used in an adaptive application.
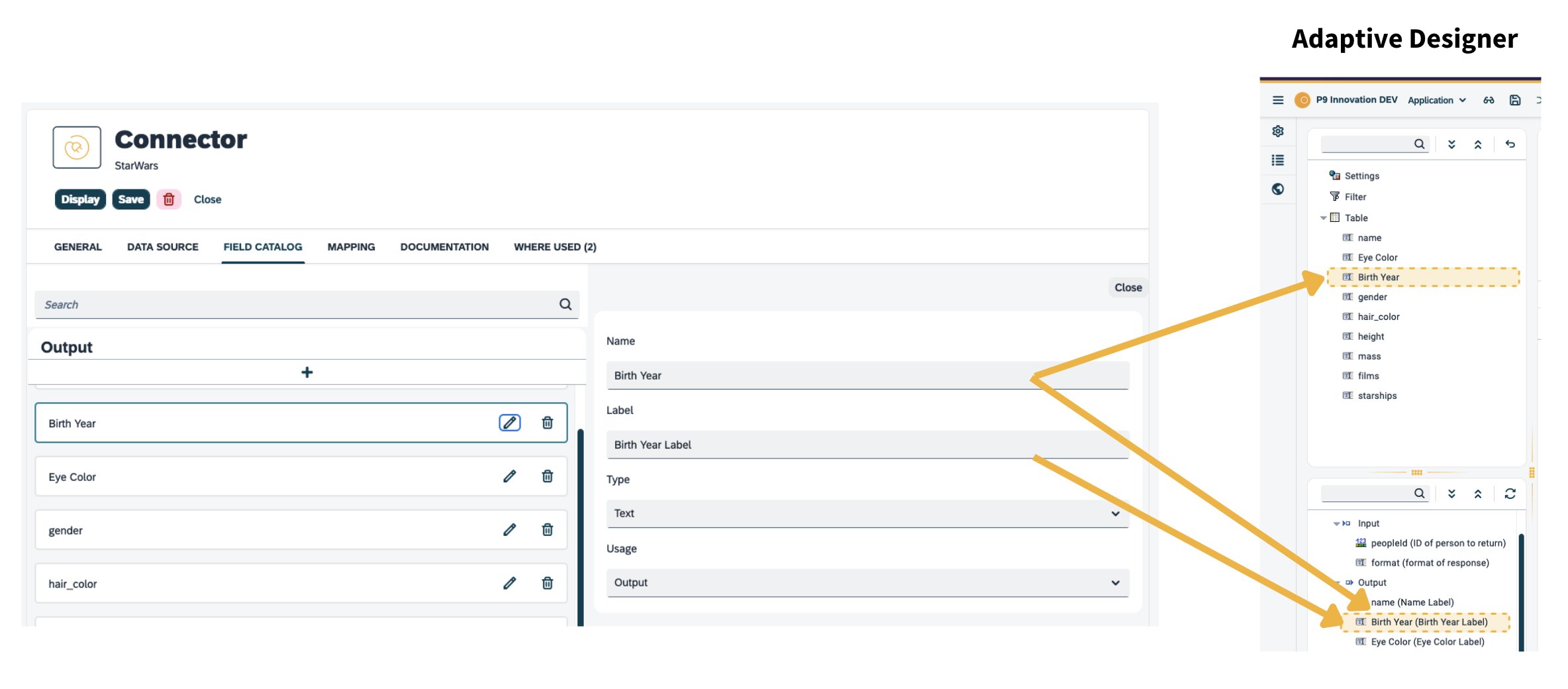
You can adjust the names of properties within the edit button of each item, to make the process user-friendly within the Adaptive Designer context.

| Modifying the name in the Field Catalog will necessitate replacing the property in the applications it is used within. |
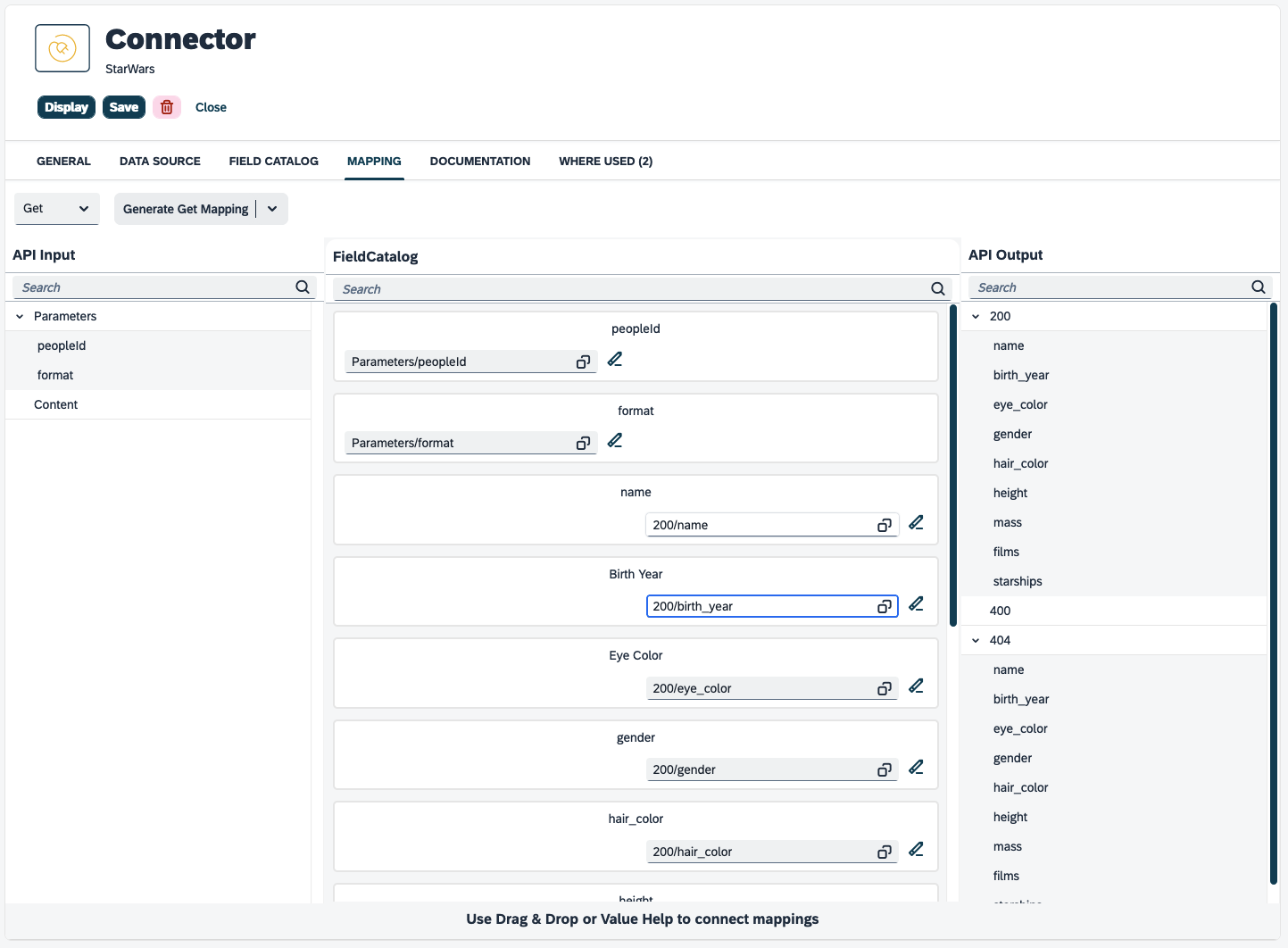
Generate mapping
When creating a field catalog automatically, you will also get the option to generate the mapping, this will be ok in most cases, (most notably not if you changed the field catalog field names to be more user-friendly).
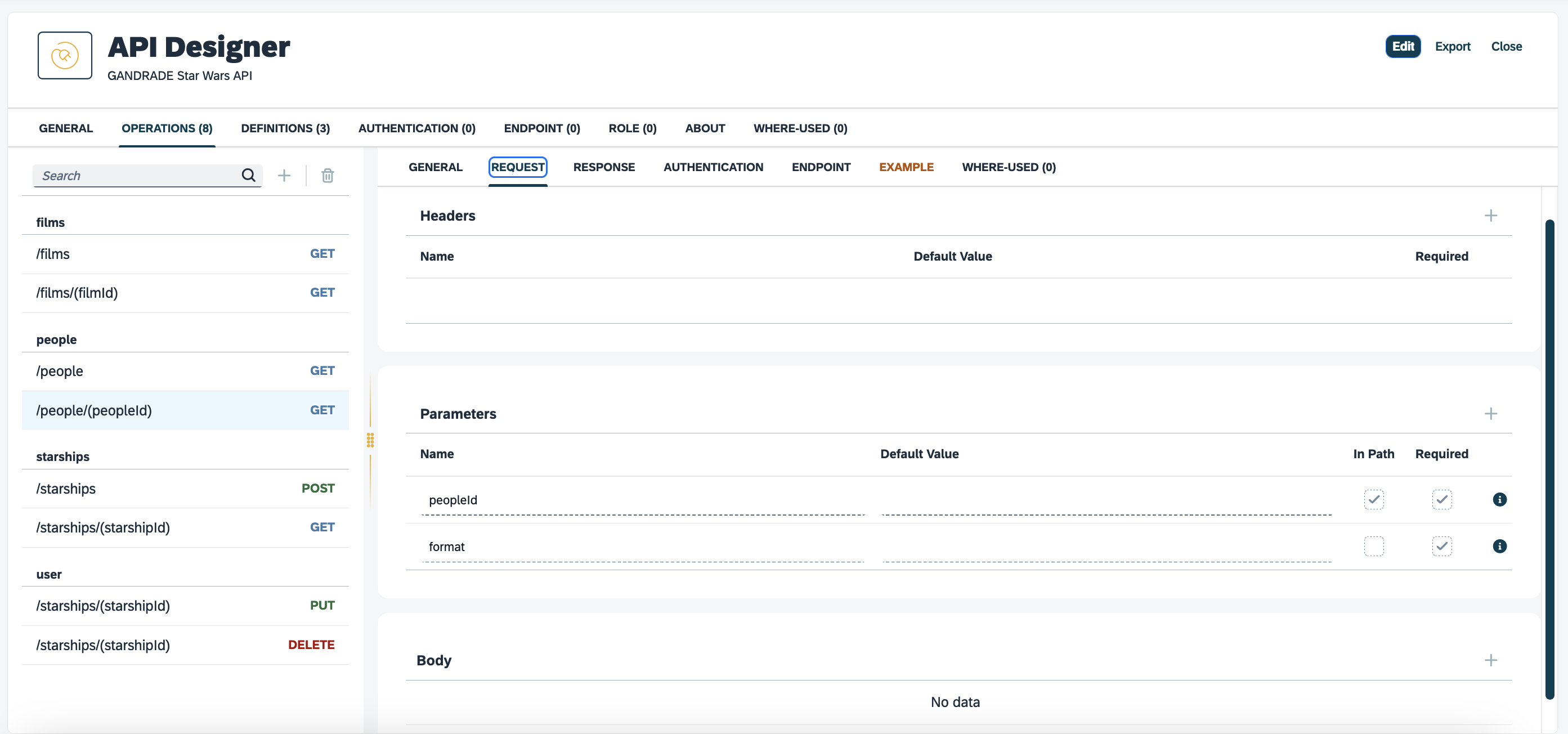
In-path properties on API requests are mapped in API connectors.
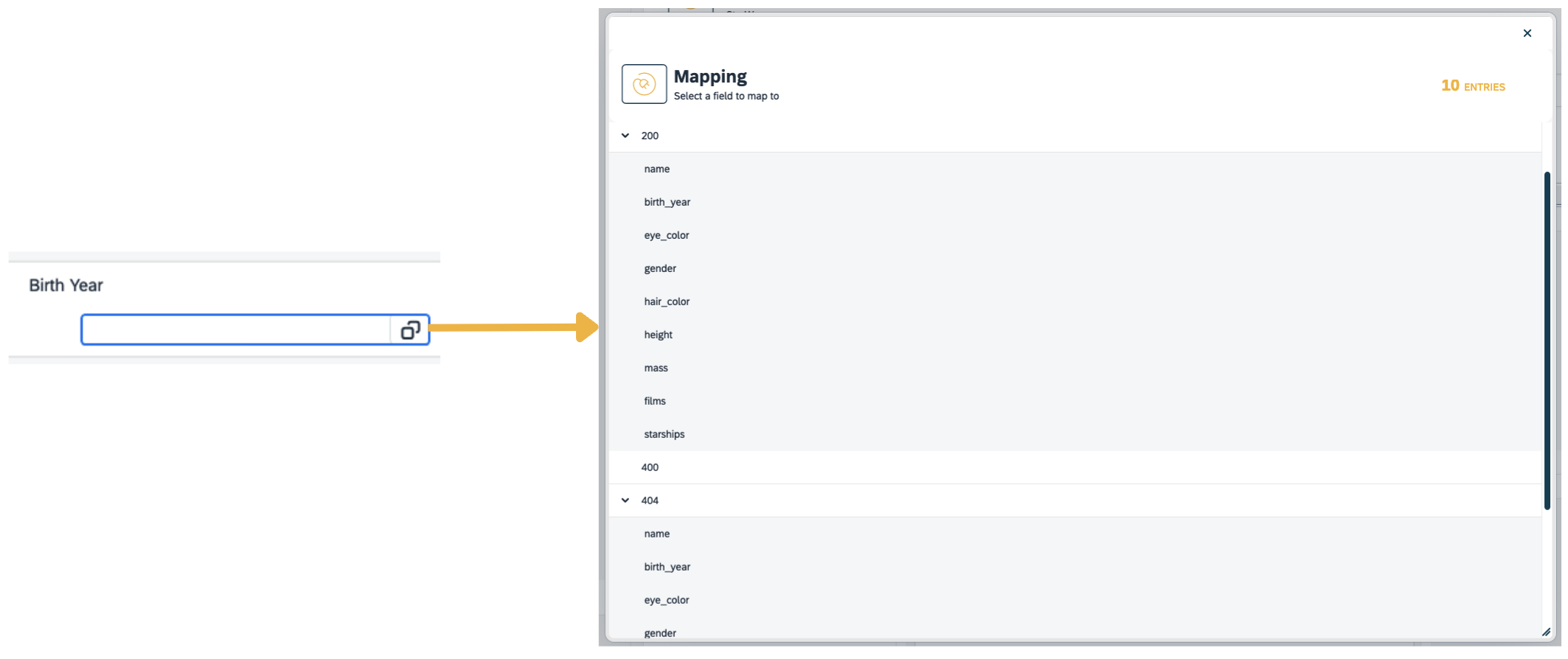
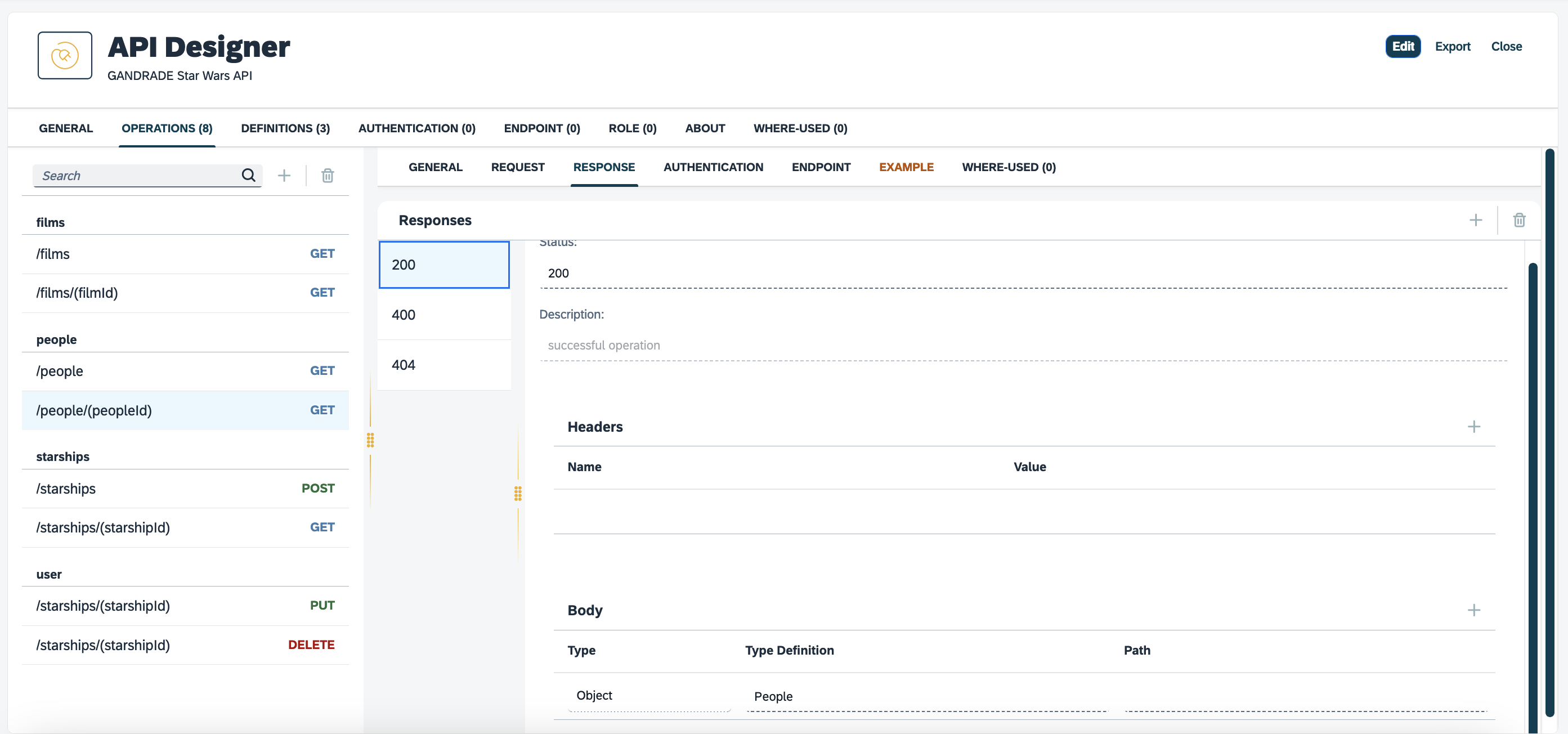
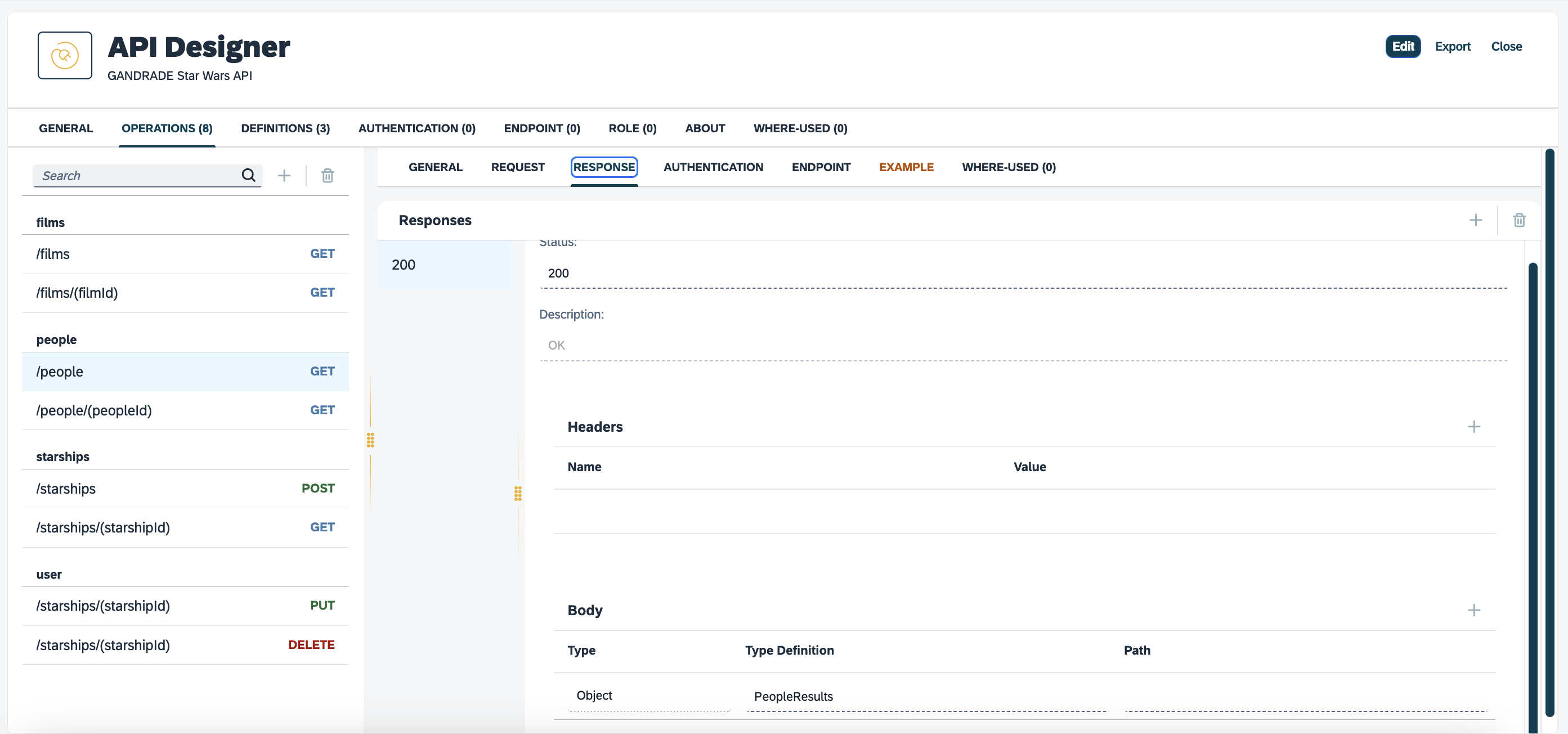
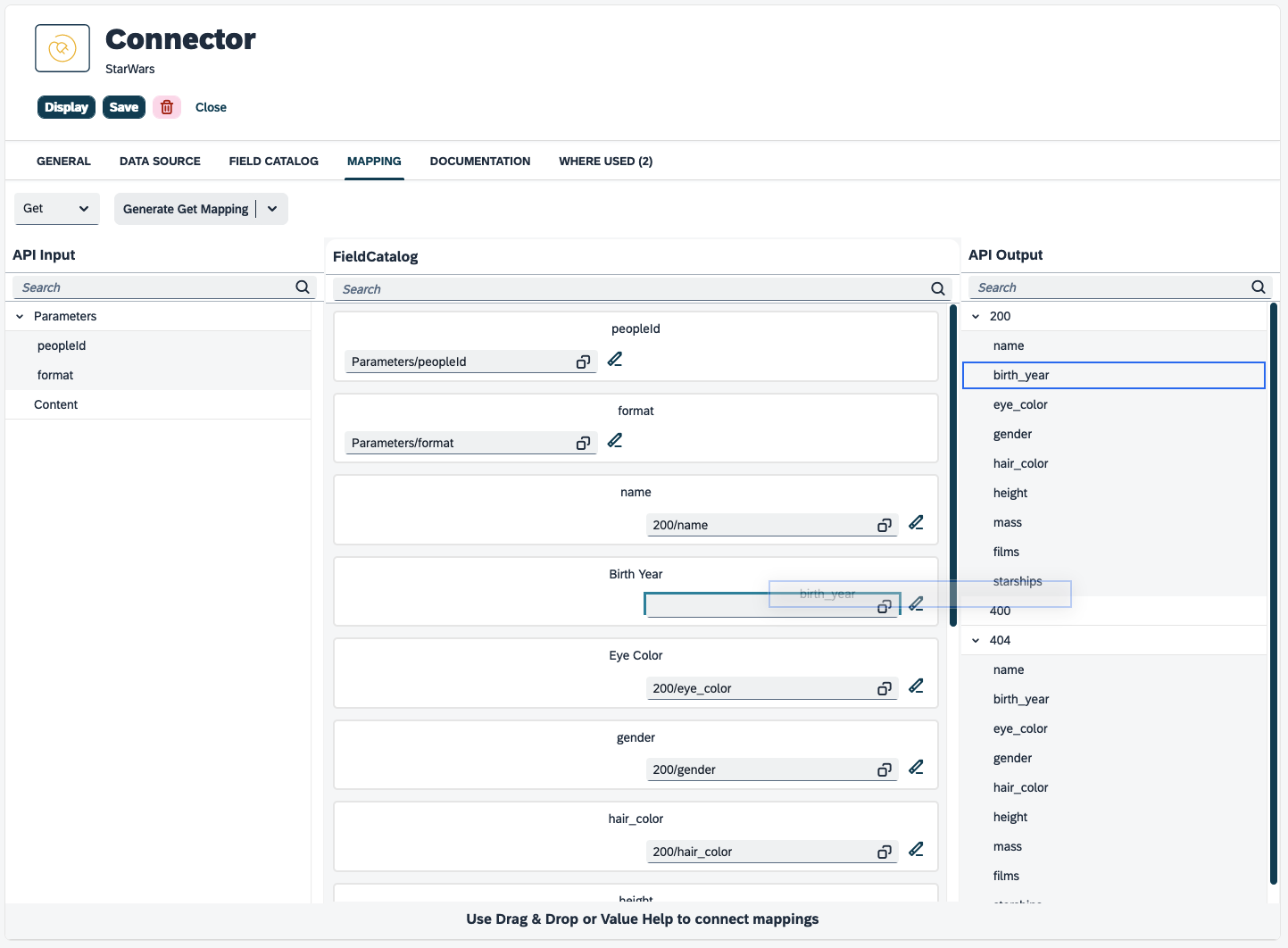
We generate a mapping between the potentially nested structure of each API operation (response) and the flat structure of the field catalog. The left-hand side is input properties and the right-hand side is output properties. You can manually set values by using drag and drop or the built-in value help and remove them by selecting the eraser icon:

The drag and drop:

The value help: