Data models in the App Designer
Model resources can be added to your application and utilized in a number of ways. For example, setting an API response to a model allows you to either bind a UI component, such as a List or Table via the Model Path - to display the data as it is within the model.
A range of components, such as Tables, Lists, Pages, Panels support a model. The Model Source is used on these components to hold the data within them. The Model Path is used to reference data stored in a model that isn’t within the component itself.
Stand-alone models exist:
- ModelObject
-
Stores an object.
- ModelArray
-
Stores an array.
- MultiModel
-
Stores nested arrays.
Here you can see them in the application component pane:

| A model also can be set to cache data for offline use. |
Models can then be interacted with programmatically. For example:
modelModelNames.setData(data); modelModelNames.getData();
Generally, you will set the model to an API definition. The wizard shows all that has been configured within your application for you to select from. This then provides the binding dialog with context, for example, when binding the title of a listItem, it will display the defined properties in the model’s selected API definition.
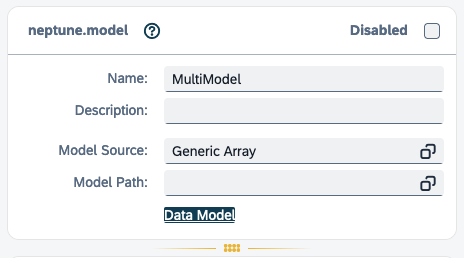
Models can also be assigned as a generic array. This means the model is initialized and can be used programmatically, however, no properties will be available at first.
It is then possible to utilize the Data Model dialog in a MultiModel to
manually define the model within the App Designer scope:

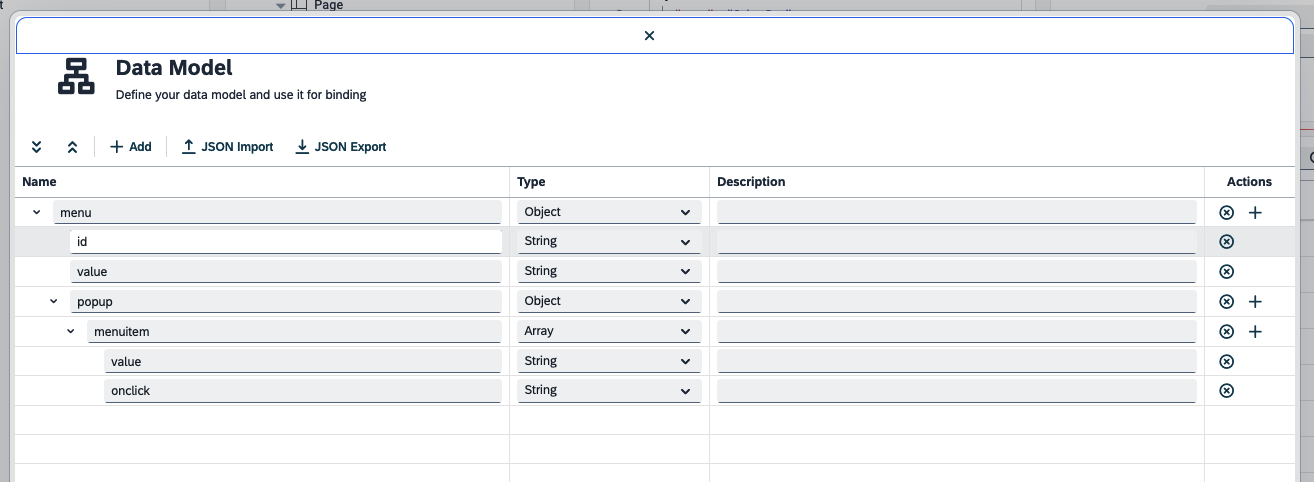
The dialog looks like this, and allows you to add properties:

You can import the JSON definition to your model using a .json file and also
export the existing definition.
By setting the definition here, you will be able to use the Model Path dialog to bind attributes and properties to components without the need for manually typing the bindings.
How to manually bind data to components
In this section, you will learn how to manually bind data to components using a
MultiModel. In this example, we will set a nested json object and bind it to
a sap.m.ComboBox which contains a sap.ui.core.Item.
-
Set the
jsonto theMultiModel.const jsonData = { "person": { "name": "John Doe", "age": 30, "address": { "street": "123 Main St", "city": "Anytown", "state": "CA", "postal_code": "12345" }, "department": { "name": "Sales", "contacts": [ { "type": "email", "value": "john.doe@example.com" }, { "type": "email", "value": "cate.delan@example.com" } ] } } }; modelMultiModel.setData(jsonData); -
In the
MultiModel, set the Model Source as Generic Array.We want to use the data in the array contacts thus:
-
In the
sap.m.ComboBox, set the Model Path as:MultiModel>/person/department/contactsThe name of the multi model is MultiModel. We include/for each nested key and end in the key containing the array. -
In the
sap.ui.core.Item, in the text property, select the binding button. -
Add the following in the input field:
{MultiModel>value} -
Select Use.