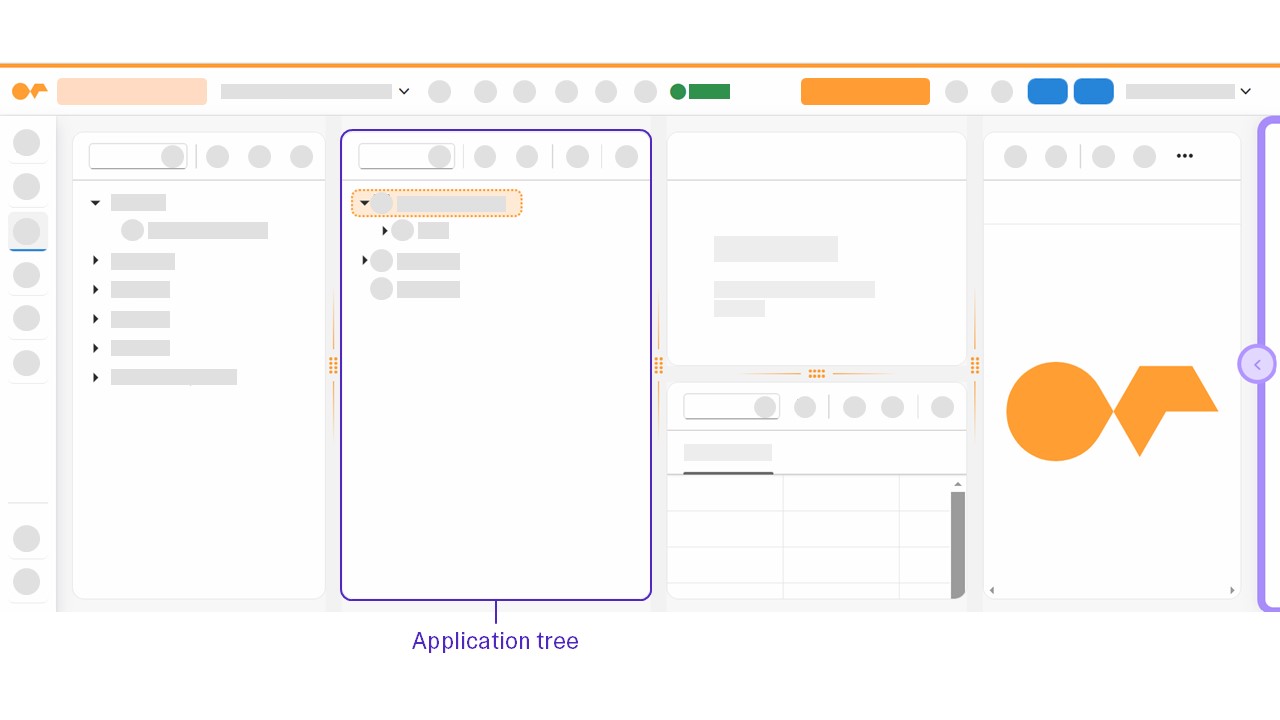
Application tree
The application tree is a pane that displays the components you use from the component library when creating your application. The used components are displayed hierarchically, and you can further edit them.

You can expand and collapse components in the tree to navigate the structure of your application and drag and drop components to change their place within the structure. When selecting a component in the application tree, you can see its properties in the properties pane.
The application tree always shows the current state of your application. To see how that version looks like to the user, start a preview in the preview pane or in a new tab.
Components from the Component library can be dropped in these parent elements:
-
HTML5 Document
-
Resources
-
Files
| You can undo the last change by selecting the button. |
Settings gear icon
In the application tree, you can select the settings gear icon to modify the following options, if required:
- Enable Aggregation-based Object Placement
-
This involves organizing related objects into separate aggregations, enabling efficient management and manipulation based on object type, improving code structure and performance.
- Show event/formatter scripts
-
Select the checkbox to show or hide event and formatter scripts in the application tree.
Right-click functions
In the application tree, you can right-click on the components and perform actions.
| You can select multiple items by holding down the Shift key and selecting your desired components. |
- Copy
-
Copy will copy the highlighted components.
- Add
-
With Add you can insert components from the component library.
- Duplicate
-
This will duplicate the selected components while keeping the bindings and all attributes.
- Expand
-
If the component has child nodes, you can select Expand to view all child nodes of the component.
- Collapse
-
Select Collapse to hide child nodes of the component after expanding.
- Copy to file
-
Downloads a
.planet9copyfile of the highlighted components. - Paste from file
-
Uploads a
.planet9copyfile to the selected component. This allows you to import components with files. - Building Blocks
-
Add an App Designer building block in your selected component. Read more at Add a building block into the App Designer
- Convert to TypeScript/Convert to JavaScript
-
For JavaScript or TypeScript components, for example, for event components, you can convert the component from JavaScript to TypeScript or vice versa, depending on your use case.
- Where-Used
-
For the resource component data model
MultiModel, select Where-Used to open the MultiModel Where-Used dialog. For JavaScript and TypeScript scripts, you can go directly to the line number of the source code in the Preview pane to view the script usage. For other resource components in the dialog, select components to go directly to component placement in the application tree. To filter for relevant scripts or component names, use the incremental search in the dialog.