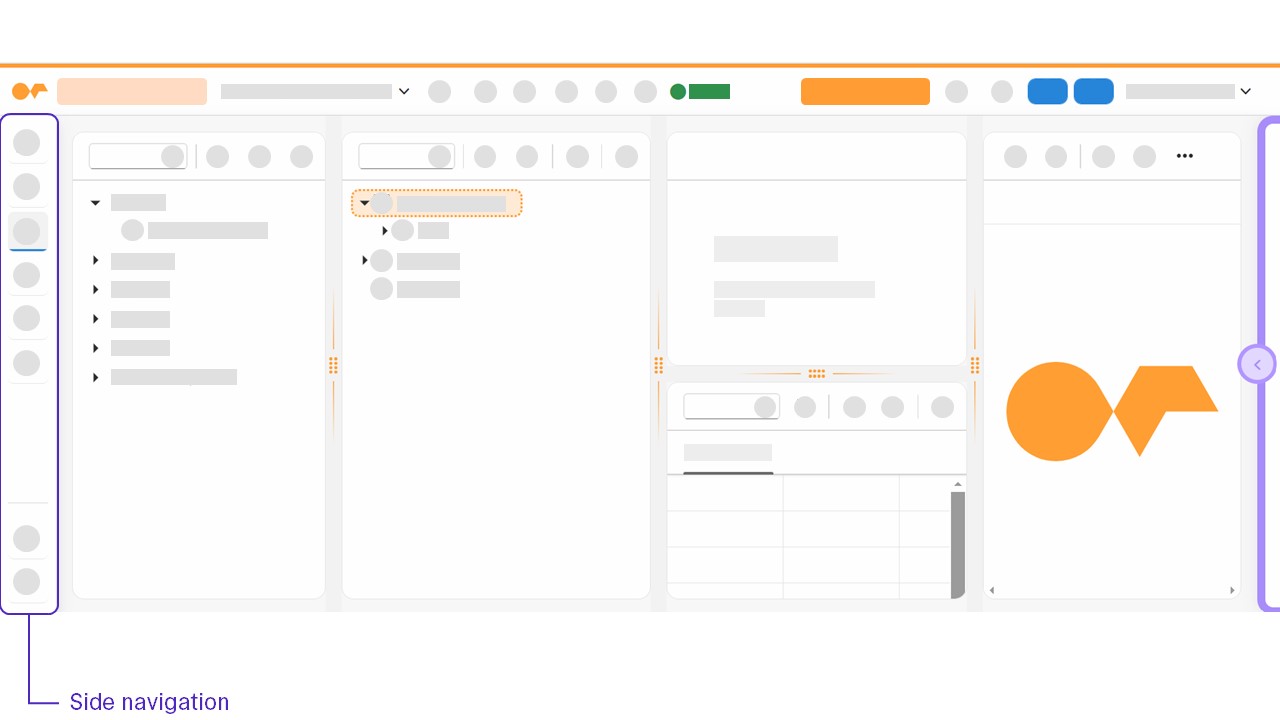
Side navigation
The side navigation displays navigation structures with up to two levels that link to different pages. It consists of two parts:
- Main navigation section
-
The Upper part of the side navigation containing links to pages in the user’s current work context.
- Utility section
-
The Lower part of the side navigation contains links to additional information, such as communities or documentation.

Main navigation section
The App Designer main navigation section links to the following pages:
- Application Settings
-
Configure your existing applications and adjust the following application settings:
-
General application settings, such as the Description, Title, and Type.
-
Open UI5 settings, such as Version and Theme.
-
Code completion settings
-
Properties
-
Roles
-
- Where-Used
-
If your application is a custom component, Where-Used is displayed in the side navigation and shows what applications the custom component is used in throughout your instance of Neptune DXP - Open Edition, for example within applications, building blocks, launchpads, or within other custom components.
- Designer
-
Create and edit your application. This is the start page that opens when you start the App Designer.
- Language Translation
-
Translate your applications via automatic machine translation or manual translation within the App Designer.
- Application Flow
-
Display data flows for APIs and UI5 models used in your application.
- Version Management
-
Manage different versions of your files.
Utility section
The App Designer utility section links to the following additional information:
- Neptune Community
-
Find the latest product updates, documentation, technical support, blogs, and e-learning material.
- OpenUI5 homepage
-
Find the documentation on OpenUI5 components, API reference, and samples.