Adaptive list
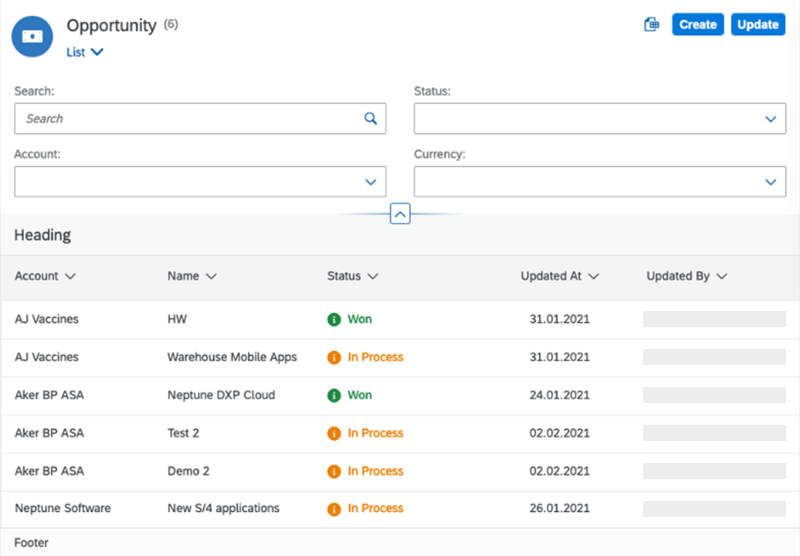
The adaptive list template provides functionalities to create adaptive applications in the Adaptive Designer based on predefined data sources. In the resulting adaptive application, you can manage data sets in a list-like display. For example:
-
Display your data set.
-
Sort and filter for specific criteria.
-
Run a full text search.
Select Enable '%' as Search Wildcard to enable a wildcard search in the adaptive
list template. Enter, for example, l%st, to search for last, list, lost
in the data.
Optionally, you can link adaptive applications created with the adaptive list template to adaptive applications created with the adaptive edit template.

Number Custom Decimals setting
In adaptive applications using the adaptive list template, you can customize the display of numerical values with decimal places. In the Values section of the Settings/properties pane, select Number Custom Decimals from the Formatter field.
To control the number of decimal places of a numerical value, enter a value in the Decimals field. To format the decimal separator of a numerical value according to regional formatting standards or for compatibility, in the Decimal separator field, choose between Browser Default, Comma, Point.
Link settings for fields
If in the Settings/properties pane you select the field type Link for a field, in the Value section, in the Open in field, you can choose between the following options:
- New tab
-
The URL of the field opens in a new tab of your browser upon triggering the link. New tab is the default opening option.
- Same tab
-
The URL of the field opens in the same tab of your browser upon triggering the link.
If the URL for the link of the field is a relative URL, select the checkbox
Relative URL. The path of the URL is checked upon triggering.
Do not select the checkbox if the URL for the link of the field is an absolute URL.
If the absolute URL does not contain a protocol, the protocol https:// is prepended
to the URL path upon triggering of the link.