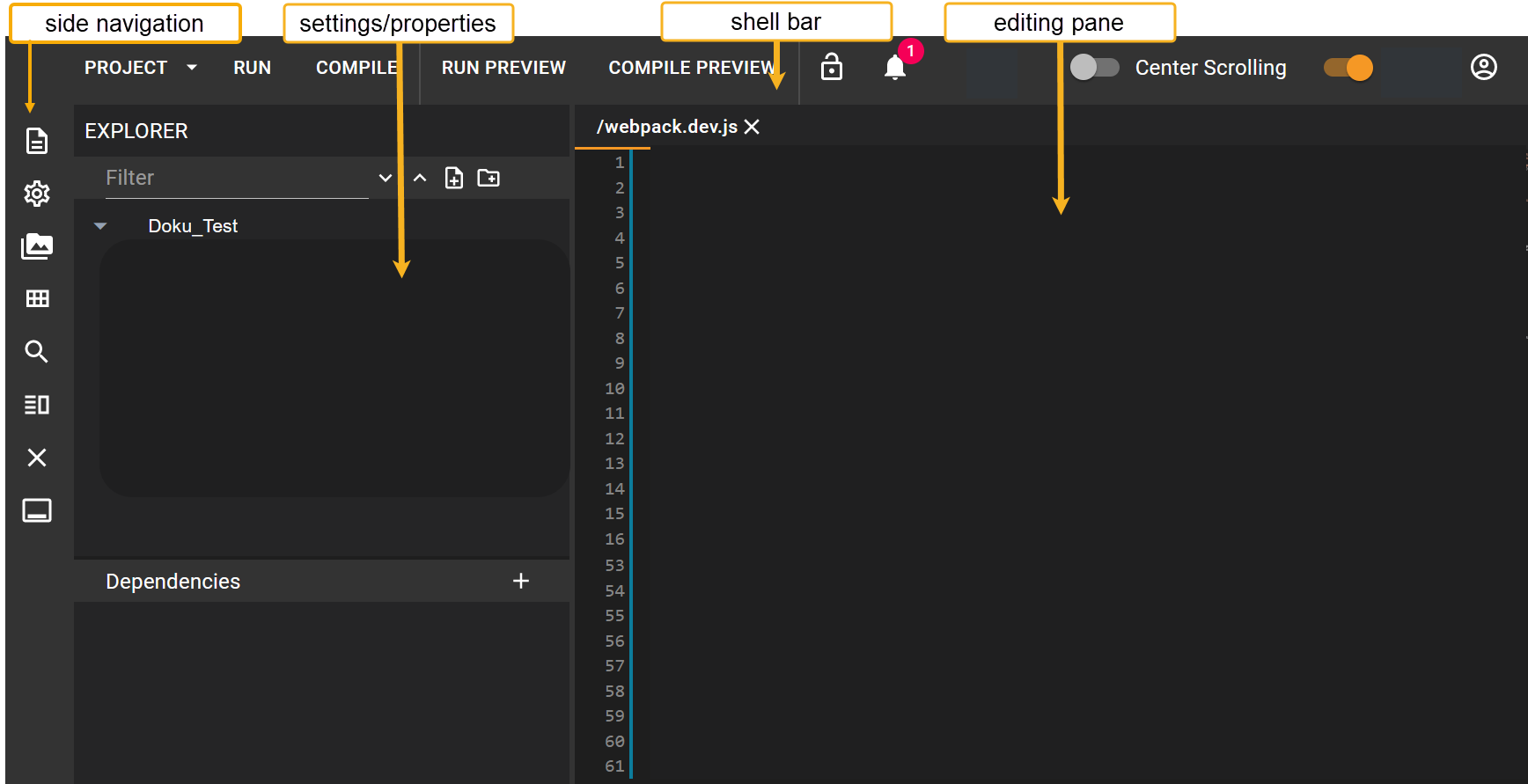
App Editor user interface at a glance
The App Editor user interface consists of the following main elements:

Shell bar
The shell bar is the uppermost part of the App Editor user interface. It is always visible and gives access to various actions and functions.
- Project
-
Opens a drop-down menu. You can open, create, or delete a project. You can also export the current project or import an existing project.
- Run
-
Runs the application as a static html site.
- Compile
-
Compiles the application.
- Run preview
-
Create a preview version before final publishing.
- Compile preview
-
Create a preview version before final compiling.
- Lock
-
You can lock or unlock the application. A locked application cannot be opened by other users.
- Center Scrolling
-
Activate to keep the line you are working on in the middle of the editing pane.
Side navigation and settings/properties pane
The side navigation provides tools to change the general settings of the app. The tool you work with appears in the settings/properties pane.
- File explorer
-
Show all projects files. Select a file to open it and see its content in the editing pane.
- App settings
-
Configure the type, entry points, and connections to Git.
- Compilation details
-
View compilation details about the application.
- App modules
-
Open, view, and add npm modules for your application.
- Search
-
Search your files for specific code.
- Preview
-
Open and collapse the preview pane.
- Close all tabs
-
Close all tabs in the editing pane.
- Terminal
-
Open a terminal to enter Git commands directly.
Editing pane
In the editing pane you work on the code. The editing pane shows all files you opened from the file explorer as individual tabs. Navigate through the tabs and make changes to the files/code.
Preview pane
In the preview pane, you see a preview of how your content looks when published in HTML.
Files
The webpack.dev.js and webpack.prod.js are files used to be a Webpack
configuration module for building a Vue.js/React.js application in development
mode and production mode respectively.
It sets up various configurations and plugins necessary for building a web
application.