CORS/Security
TLDR; Recommendations for building a future-proof mobile client
-
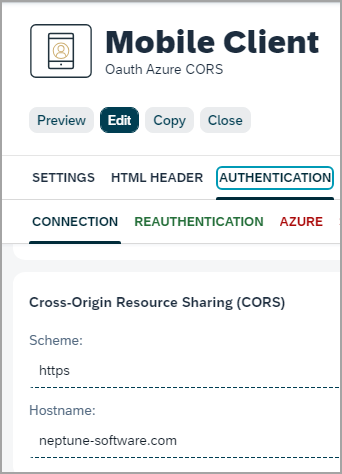
Specify a scheme (https or app) and a hostname (your domain, not including subdomain).
-
Enable OAuth as the authentication method.
-
Check the "Create login cookies" option for OAuth in the Cockpit to support standard Fiori applications and OData.
-
Use Neptune Mobile Build Service for generating the apk/ipa file (select Cordova version 12 for Android).
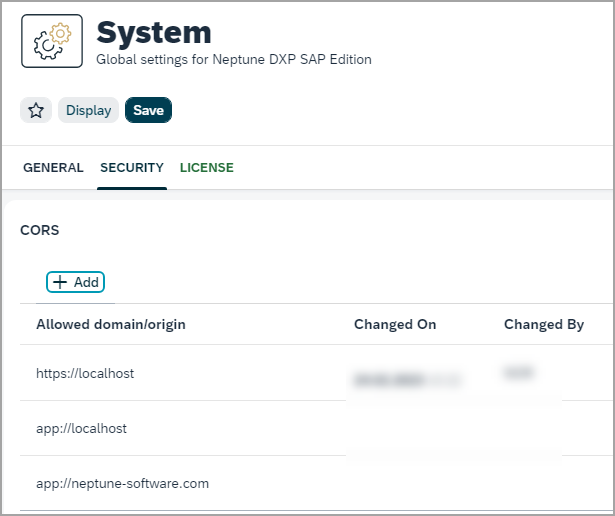
Starting from 'Neptune DXP 23 you may specify allowed domains in the Neptune Cockpit (Settings - System):

Additionally, scheme and hostname can be specified for mobile clients:

Background
The Neptune DXP server, which runs as an add-on inside the SAP server, has been further improved with CORS implementation for added security. CORS is a security mechanism built into clients (browsers and WebViews) to only allow secure cross-origin requests and data transfers between clients and servers. Please see this page for more details about CORS. Regarding mobile clients there have been big changes in this area for both iOS and Android in the past few years. With the switch from UIWebView to WKWebView for iOS (cordova-ios 6+), the CORS issues were typically handled with a Cordova plugin such as @globules-io/cordova-plugin-ios-xhr or @castana/cordova-plugin-ios-xhr. These plugins handled the CORS issues for all remote requests coming from the file:// protocol at the native layer. With the new CORS implementation in Neptune DXP 23, these plugins are no longer required. One additional bonus for developers is that it is a lot easier to debug and check the network traffic in debug versions of iOS apps without this native handling by the plugins. Starting from Cordova Android 10, a WebViewAssetLoader can be enabled to allow apps to serve their content from a 'proper' origin instead from file://. For Android, the valid schemes are either "http" or "https", while for iOS you can also use other schemes such as "app". More details about schemes can be found by searching for "scheme" on this page. For more details on Android OS and Cordova versioning, please refer to this Community blog post. Building a modern mobile client is especially important when publishing to public stores (App Store and Google Play). New apps must target the latest OS versions available, which requires building the mobile client with the latest Cordova versions.
How does it work?
When you build your mobile client and specify a scheme and hostname, these values are stored on the server and are accepted as valid origins for incoming client requests. So, let’s say you use the default values for Android when you build the Android mobile client: https and localhost. When running this mobile client, preflight requests coming from https://localhost are checked on the server, and only if the value matches what is configured in the Neptune Cockpit, the necessary header fields are returned to the client. Without these, the actual request cannot even be sent from the client. The allowed origins are in this check only what is configured for the mobile clients, or what is specified in System settings for "Allowed domain/origin". If you build also for iOS with the same example, requests will be sent from app://localhost on iOS devices. This is because https is not a valid scheme name for iOS, thus it will be ignored, and the default scheme "app" will be used instead. To allow this, the origin "app://localhost" should be added in the system settings in the Neptune Cockpit.