Cordova on Windows Guide
The goal of this documentation is to provide you a beginners guide on how to use Cordova CLI to package Windows 10 applications. This guide is a simplified version of the cordova guide for Windows, so please refer to that for more information.
Prerequisites
-
A computer running Windows OS.
-
node.js with Node Package Manager (npm).
-
Cordova CLI
-
Visual Studio with Build Tools
One time setup: Install Node.js & npm
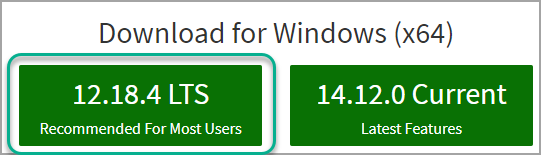
Download Node.js: https://nodejs.org/.
Choose the recommended version and install it, once it has been downloaded:

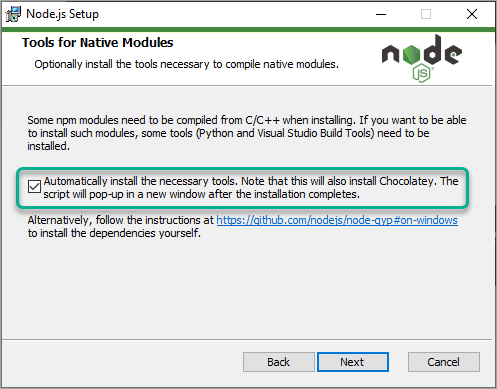
Include dependencies automatically to make your life easy.

Install Cordova
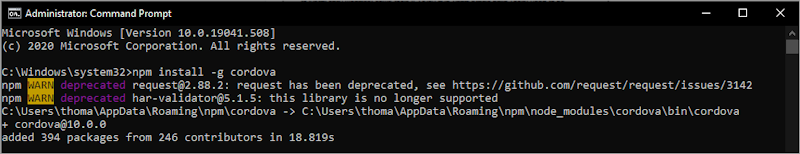
Open command prompt in admin mode and run this command to install Cordova:
npm install -g cordova

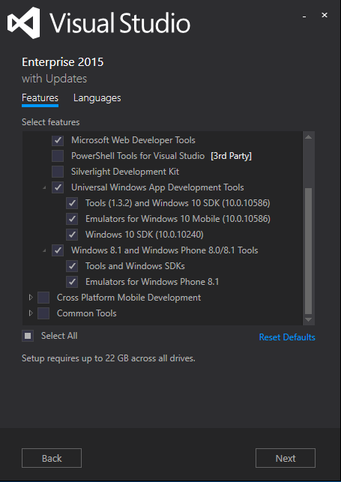
Install Visual Studio with Build Tools
Refer to Visual Studio 2015.

Build and download Neptune Mobile Client
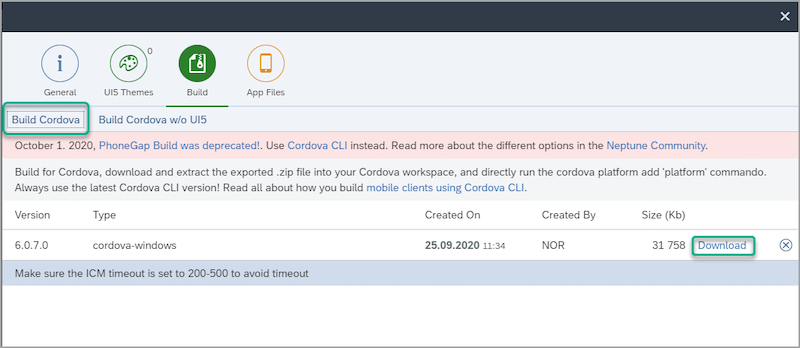
Build your Mobile Client. Choose Build Cordova in the Neptune Cockpit Mobile Client Configuration. When done, download the .zip file. (From Neptune DXP v. 6.0.6 you will get the output directly in the expected format for use with cordova cli.)

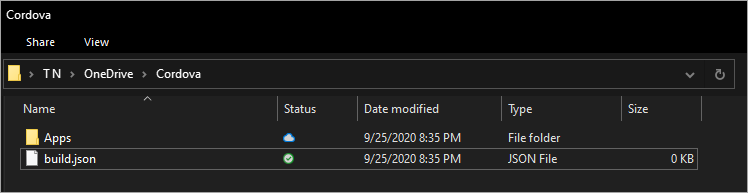
Create a dedicated Cordova project folder on your computer, so that you always have good control of your builds. If you use this root folder for all certificates and a build.json configuration file that can be used for all platforms (Android, iOS and Windows 10), and you place all the apps inside an "Apps" folder, you can refer to the build.json file with the same relative path for all future projects.

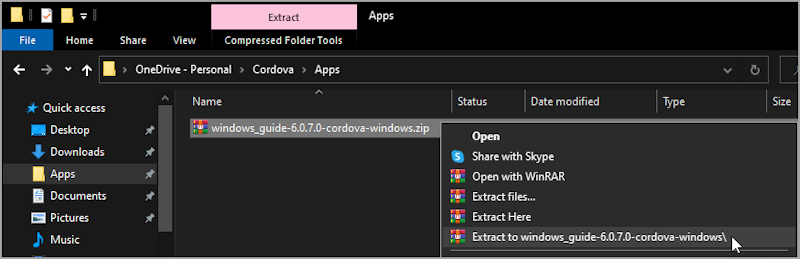
Move and extract the downloaded .zip file into your Cordova Apps project folder. It might also be a good idea to Pin your Apps folder to Quick Access.

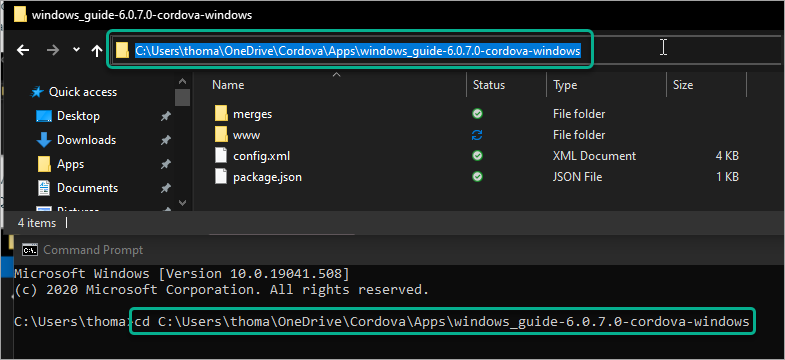
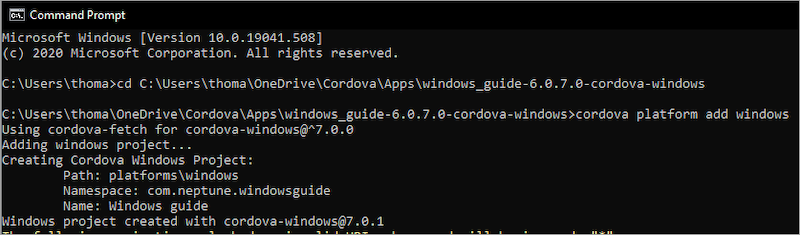
A quick way to step into the newly created folder in the command prompt, is to copy the full path from Windows Explorer, and paste it into the command window after the change directory command (cd).

When in the new project folder, support for the Windows platform can be added to the project with this command:
cordova platform add windows

This will migrate the plugins in config.xml to the package.json file.
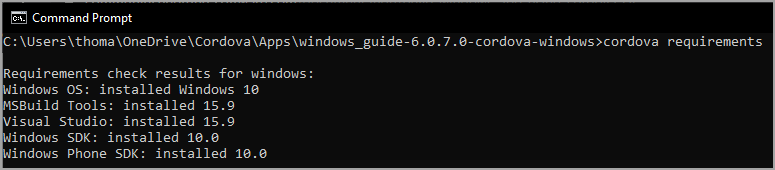
You can then check that all requirements are fulfilled for building a Windows 10 app with this command:
cordova requirements

All of these requirements are fulfilled in this example because of the selected option to automatically install the necessary tools with Chocolatey during the previous installation of Node.js. You should then be ready to build and test the app.
First use the command for building for Windows platform:
cordova build windows
This will output an .appx installation file. Locate and open the file to install the new application. After installing it, you will find it in your Windows Start menu.
Software versions used in this guide
-
Neptune DXP - SAP Edition v.6.0.7
-
Windows 10 (version 2004)
-
Node 12.8.4
-
npm 6.14.6
-
Cordova Windows 7.0.1