Configure the PWA
Neptune DXP - SAP Edition now supports Progressive Web Apps (PWA), which combine the best of desktop launchpads and mobile clients. PWAs can be installed on desktops, tablets, and mobile phones and offer a consistent user experience across all devices. The PWA looks and behaves like any installed mobile client, making it easier to use Neptune DXP - SAP Edition.
- Login
-
Users can log on with their username/password, but can set a pin code for easy access later, just as a mobile client. User credentials for multiple users can be stored, each user with their own pin code.
- Offline
-
PWAs support offline data like we know from real mobile clients, very powerful
Use HTTPS in the Launchpad Authentication. Be sure you have a certificate installed. Only basic authentication can be used (SAP username and password). No external Identity Provider is possible with use of Progressive Web Apps.
Limitations Tab
Please note the following:
-
Not all device hardware can be accessed through PWAs, and Cordova plugins cannot be used. Advanced requirements in this area may require a dedicated mobile client with the appropriate Cordova plugins. Otherwise, a PWA can provide a fast solution for achieving a native look and feel for your desktop launchpads.
-
Only one PWA can be installed per domain. If you want users to install and run two different PWAs from the same Neptune system, you will need to create dedicated domains in your network setup.
Properties
- Enable PWA
-
Enables PWA for your launchpad.
- Display Mode
-
Choose to display the PWA Standalone, Fullscreen or with a Minimal UI
- App Id
-
Gives an id to your launchpad and can be found in the Manifest through the web developer tools. This property is optional.
| The id property signifies the PWA’s identity to the browser. If the browser encounters a manifest lacking an identity matching an already installed PWA, it will consider it as a new PWA, even if it is served from the same URL as another PWA. Conversely, if the browser comes across a manifest with an identity that matches an already installed PWA, it will recognize it as the installed PWA. |
- Enable Pincode
-
The PIN Code feature encrypts user credentials after initial login to SAP backend and allows subsequent authentication using a 4/6/8 digit passcode, eliminating the need for repeated authentication and providing a convenient way to access SAP login credentials on device.
- Pincode tries
-
As a default the user will be logged out and need to enter username and password again
- Pincode Length
-
Default length for pin codes is 4 digits. You can choose to use 6 or 8 digits instead.
- Autolock after inactivity
-
Set amount of seconds without activity before the mobile client should enter lock mode. Make sure your applications have some sort of functionality that lets the user continue work after unlocking.
- Complex Pincode
-
As a default users can enter pin codes like 1234 or 0000. You can prevent this if you enable complex pin code. Then a pin code can only include the same digit once, and pin codes cannot contain sequential digits.
- Enable Web Authentication
-
(Public Key Infrastructure) which secures encrypted HTTP communications.
- Clean Up Userdata
-
Logs users out after a prolonged period of inactivity.
- Device Settings
-
Downloads all apps from server after login.
- Certificate
-
Enable Certificate logon.
- Remember credentials
-
Remembers username and password. Enabling this setting removes any password protection. This is okay for use on mobile devices where security is handled centrally in some sort of MDM solution. However for desktop scenarios Neptune recommends using certificate logon instead.
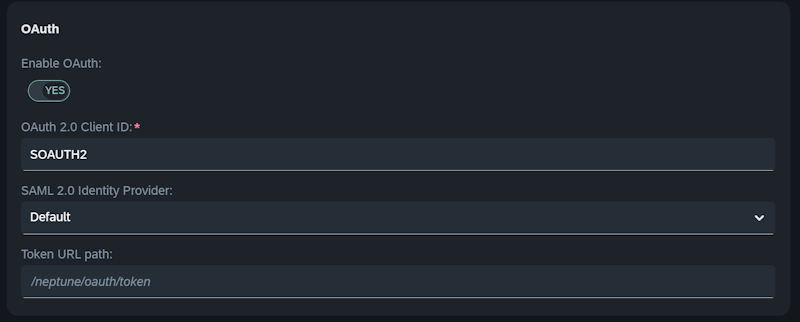
OAuth Since DXP22.0009
When enabling this checkbox you can activate OAuth support for your PWA. Please check the dedicated OAuth Documentation to learn more about it. If you don’t see this option then your SAP Release does not support OAuth authentication.

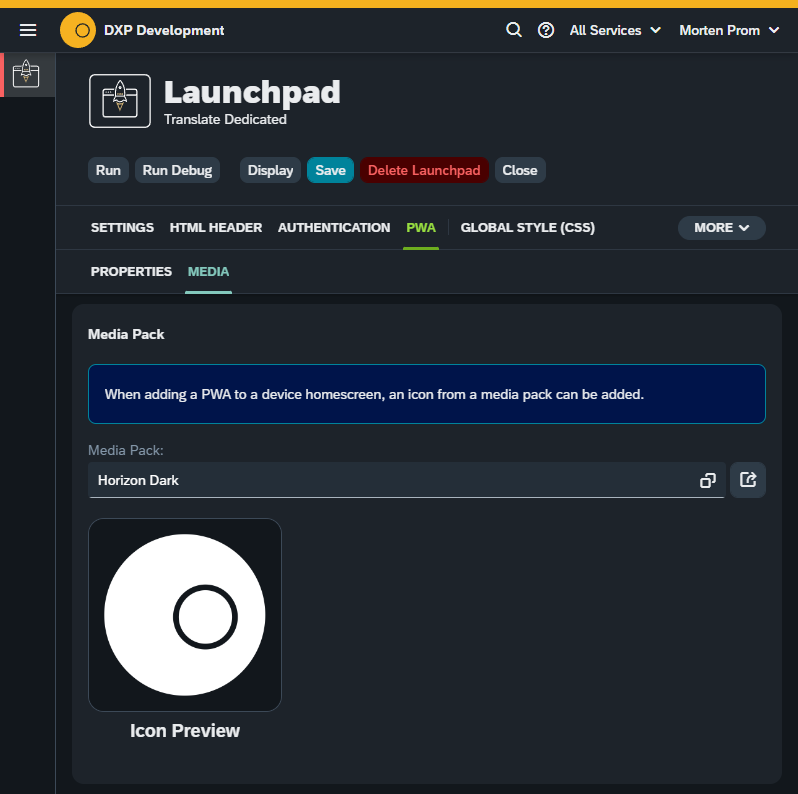
Media Pack
For a better user experience, you should connect you PWA to a media pack. Yes, the same media pack known from mobile clients also do a the job for PWAs.

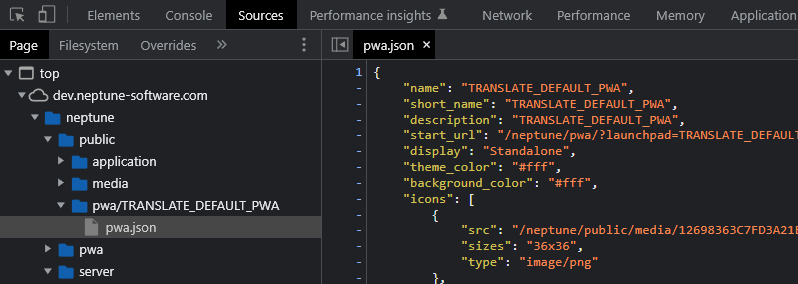
Manifest
The you run your launchpad, Neptune creates a PWA manifest .json file with all the PWA details. This is how the browser recognizes a PWA. Not all browser do a perfect job reading the manifest. Safari still relies on Safari specific

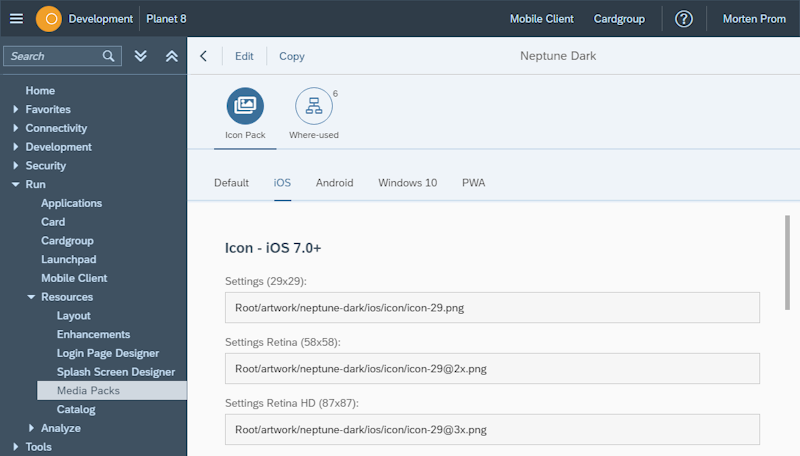
Support
Most modern browsers support PWA’s, that rules out Internet Explorer. Safari is a bit slow in adoption though. Icons needs to be added Apple style in the HTML header using apple-touch-icon. PWA splashscreens are not supported on iOS. Neptune adds the relevant apple-touch-icons to the HTML header, make sure to maintain these iOS icons in your media pack: • 120x120 • 152x152 • 167x167 • 180x180