Media Pack
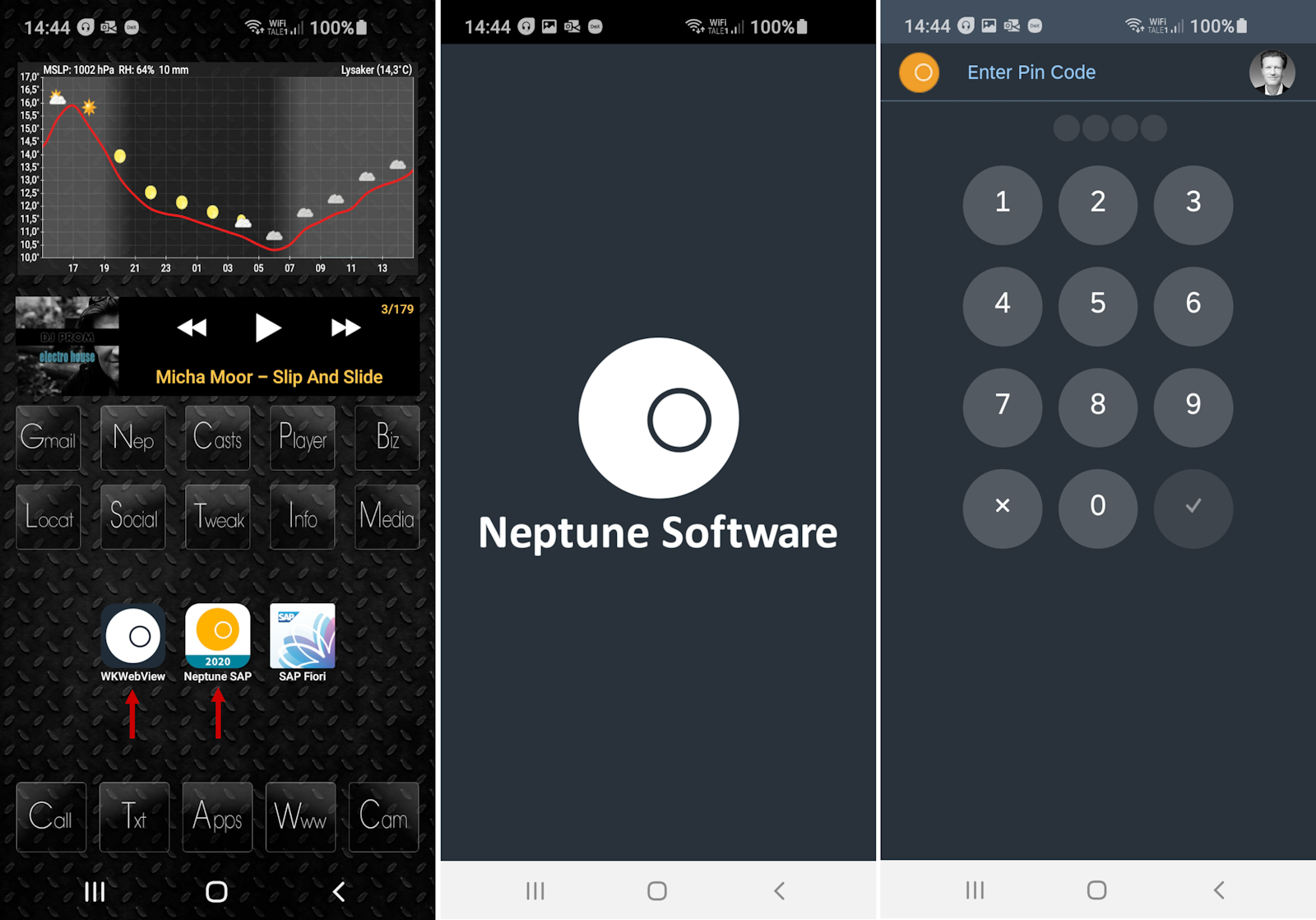
Media Packs are used in mobile clients to create shortcut icons on the home screen and splash images that will be shown while the mobile client loads.
A Media Pack consist of many different icons and splash screen images. A Media Pack is used exclusively in mobile clients. Icons will be used to create shortcut icons on Android (.apk), iOS (.ipa) and native Windows apps (.appx). A splash screen image will be shown while the mobile client loads.
When you have created a media pack, you can use it in one or more mobile clients.

Mobile only
Splash screen images from a Media Pack WILL NOT be used on desktop launchpads!
So don’t confuse the splash screen images in a media pack, with the splash screen you can design in Cockpit → Run → Resources → Splash Screen Designer. The splash screen created in the Splash Screen Designer, is used in both desktop launchpads and mobile clients in various places, like when the launchpad loads, when the menu is loaded or when you lock a mobile client.
Generate icon and splash screen images
A Media Pack consists of icons and splash screen images. It can be very time-consuming to produce icon and splash screen images manually. In Neptune, we use the NPM command line tool "Resource Generator" to build Android, iOS & Windows resources. You should too!
Read more about the Resource Generator. With the resource generator you only need to create 2 images, the icon source file and the splash screen source file.
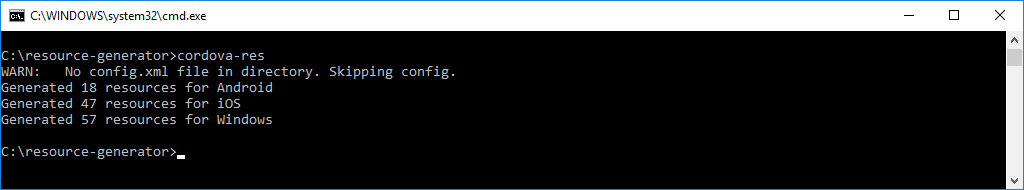
Install the Resource Generator in the command line
npm install -g cordova-resIcon Source File
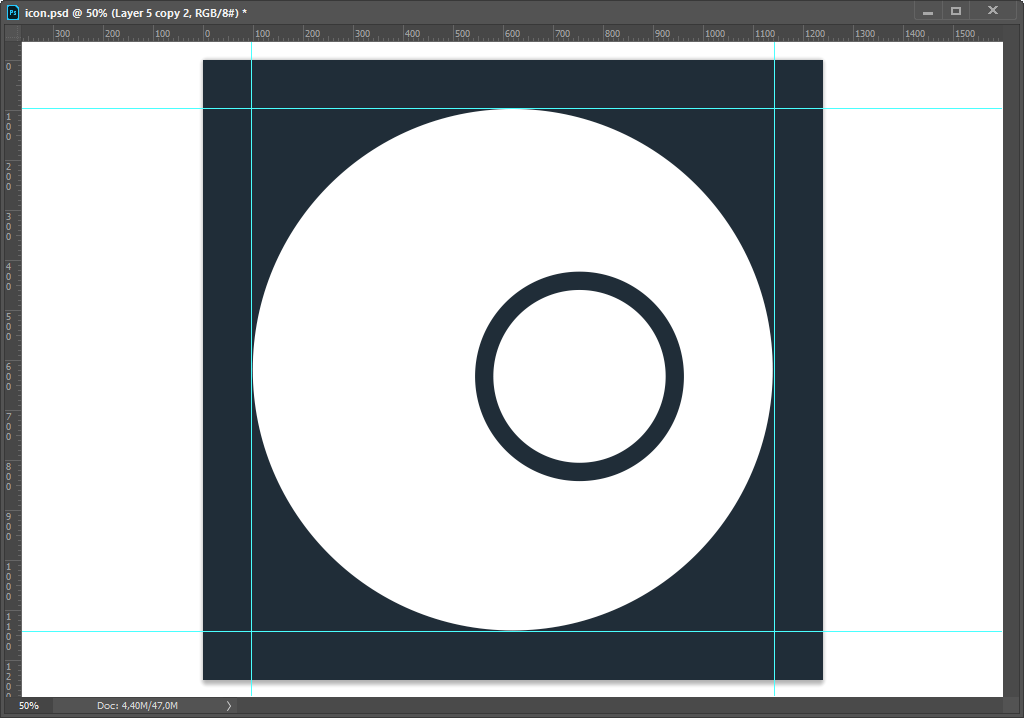
The icon source file should be a square .png image with a width of 1240 pixel and a height of 1240 pixel. You can also use a .png 1024x1024 image if you don’t want to create resources for Windows .appx applications.
The icon content should fill almost all of the canvas. But each platform can add rounded corners, so leave a little room for the platform cropping.
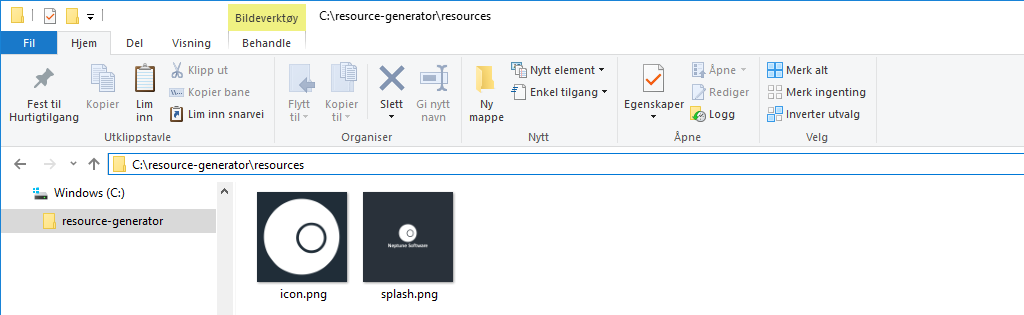
Save the image in the PNG format with the name icon.png in a folder named "resources".

Splash Screen Source File
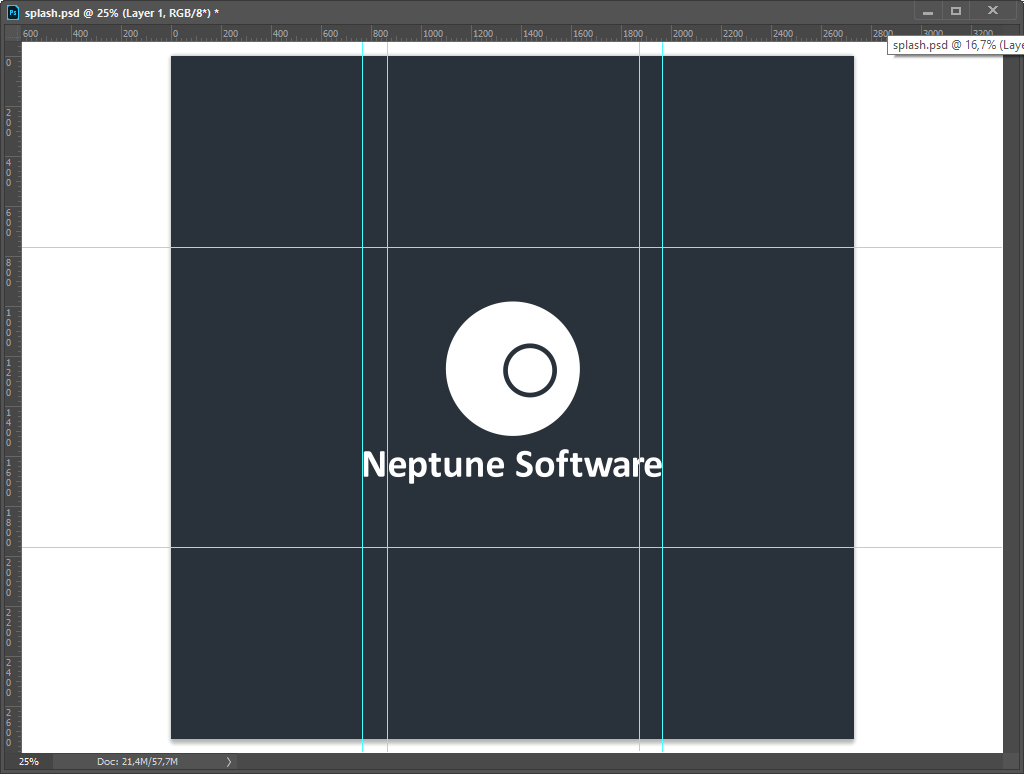
The splash screen source file should be a square .png image with a width of 2732 pixel and a height of 2732 pixel. The resource generator will create both landscape and portrait splash screens based on this one image, so content should be placed in the center of the image. As a rule the content should be placed within an area of ~1000 pixels in the center.
Save the image in the PNG format with the name splash.png in a folder named "resources".

Now you have to .png images in your resource folder, icon.png & splash.png.


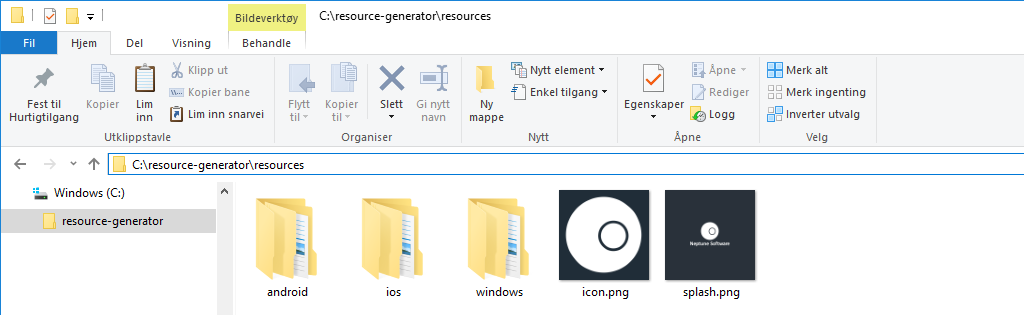
Now you got folders with all the images needed.

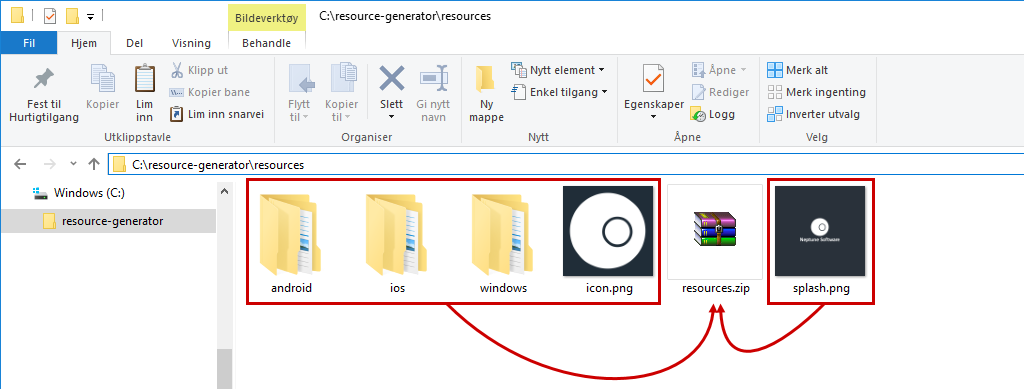
Zip all the folders and the two images into resources.zip

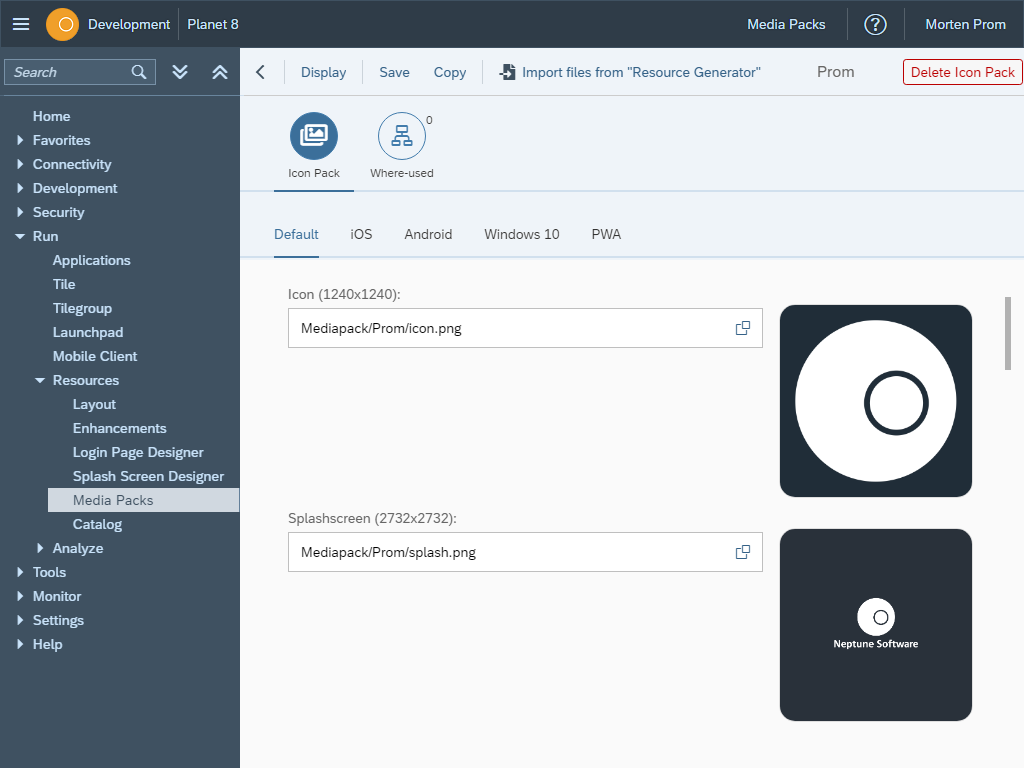
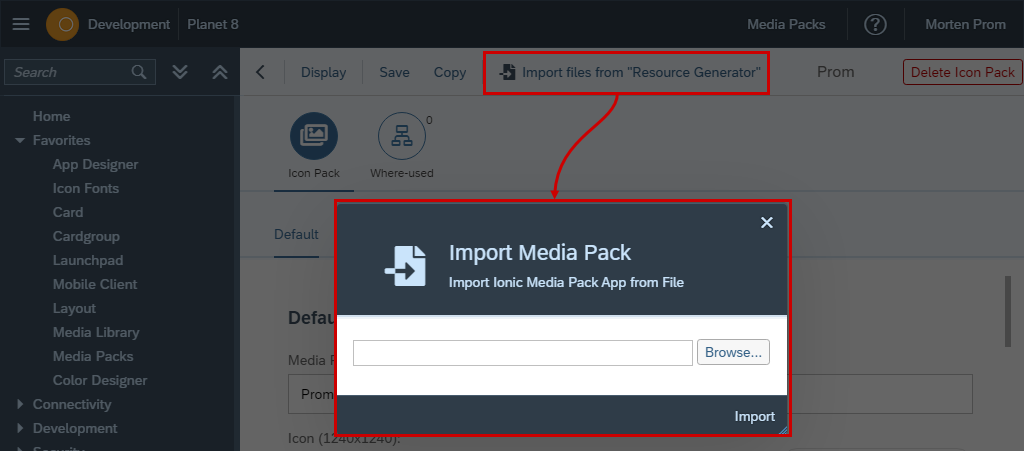
Import the .zip file in the Media Pack configuration (Neptune DXP - SAP Edition v.6.0.7 and above).

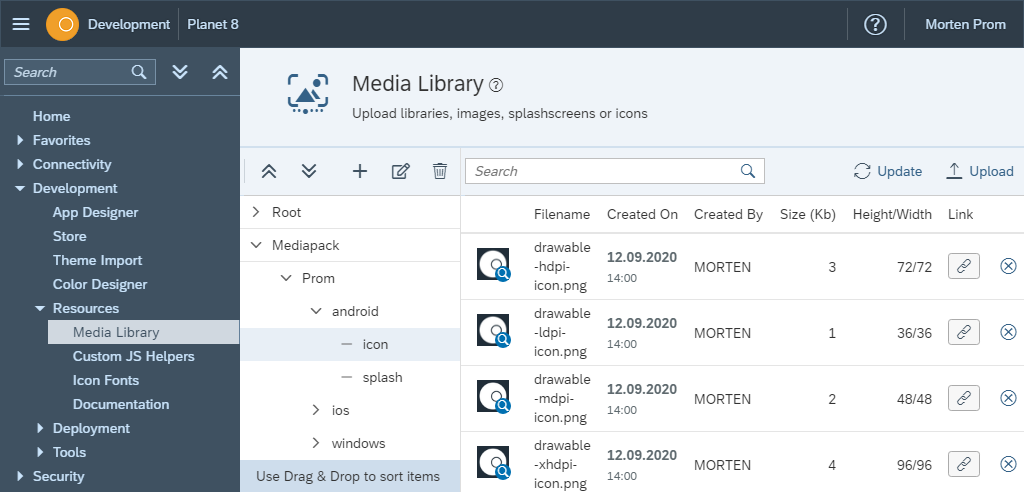
All the resource files will be added to the media library: "Mediapack → <NAME>".

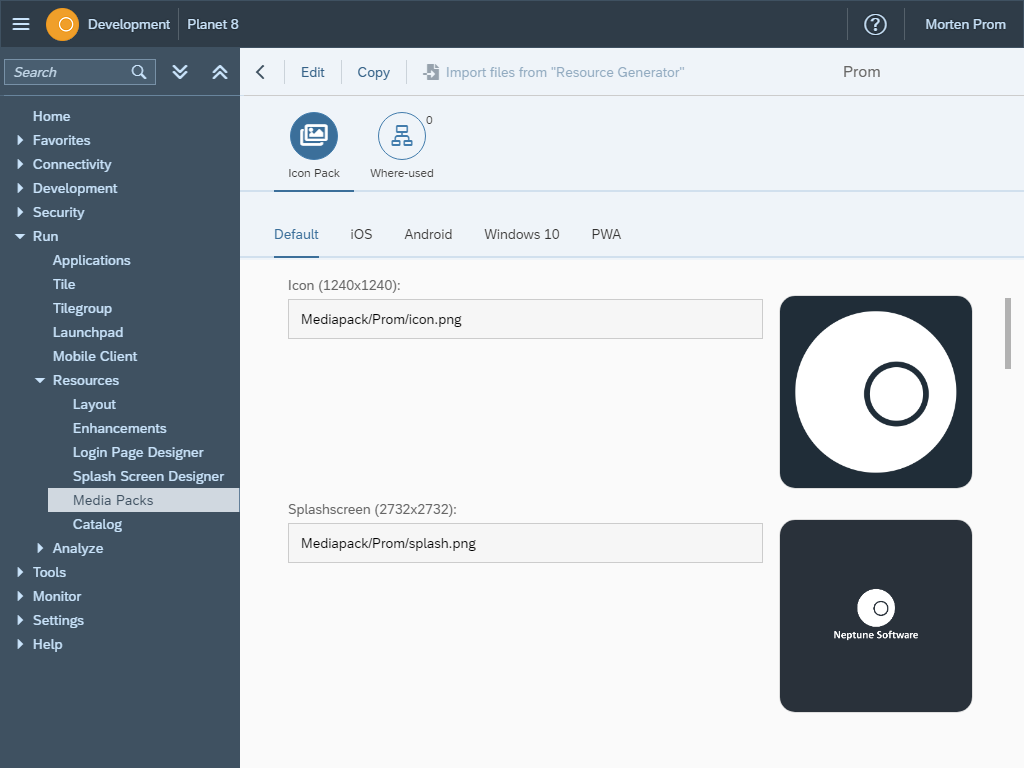
All the resources have been added to the media pack.

Manual Workflow
Neptune is using a centralized media library for all images. Whenever an image is needed, it must be uploaded to the media library first. You’ll find the media library in: Development → Resources → Media Library.
Resource Generator folder & files structure
When using the import functionality, icons and splash screen images, must follow the naming scheme used in the NPM tool "Resource Generator":
resources.zip
|-- icon.png
|-- splash.png
|-- android/
|-- icon/
|-- drawable-hdpi-icon.png
|-- drawable-ldpi-icon.png
|-- drawable-mdpi-icon.png
|-- drawable-xhdpi-icon.png
|-- drawable-xxhdpi-icon.png
|-- drawable-xxxhdpi-icon.png
|-- splash/
|-- drawable-land-hdpi-screen.png
|-- drawable-land-ldpi-screen.png
|-- drawable-land-mdpi-screen.png
|-- drawable-land-xhdpi-screen.png
|-- drawable-land-xxhdpi-screen.png
|-- drawable-land-xxxhdpi-screen.png
|-- drawable-port-hdpi-screen.png
|-- drawable-port-ldpi-screen.png
|-- drawable-port-mdpi-screen.png
|-- drawable-port-xhdpi-screen.png
|-- drawable-port-xxhdpi-screen.png
|-- drawable-port-xxxhdpi-screen.png
|-- ios/
|-- icon/
|-- icon-1024.png
|-- icon-108@2x.png
|-- icon-20.png
|-- icon-20@2x.png
|-- icon-20@3x.png
|-- icon-24@2x.png
|-- icon-27.5@2x.png
|-- icon-29.png
|-- icon-29@2x.png
|-- icon-29@3x.png
|-- icon-40.png
|-- icon-40@2x.png
|-- icon-40@3x.png
|-- icon-44@2x.png
|-- icon-50.png
|-- icon-50@2x.png
|-- icon-60.png
|-- icon-60@2x.png
|-- icon-60@3x.png
|-- icon-72.png
|-- icon-72@2x.png
|-- icon-76.png
|-- icon-76@2x.png
|-- icon-83.5@2x.png
|-- icon-86@2x.png
|-- icon-98@2x.png
|-- icon.png
|-- icon@2x.png
|-- splash/
|-- Default@2x~universal~anyany.png
|-- windows/
|-- icon/
|-- SmallTile.scale-100.png
|-- SmallTile.scale-125.png
|-- SmallTile.scale-140.png
|-- SmallTile.scale-150.png
|-- SmallTile.scale-200.png
|-- SmallTile.scale-240.png
|-- SmallTile.scale-400.png
|-- Square150x150Logo.scale-100.png
|-- Square150x150Logo.scale-125.png
|-- Square150x150Logo.scale-140.png
|-- Square150x150Logo.scale-150.png
|-- Square150x150Logo.scale-200.png
|-- Square150x150Logo.scale-240.png
|-- Square150x150Logo.scale-400.png
|-- Square310x310Logo.scale-100.png
|-- Square310x310Logo.scale-125.png
|-- Square310x310Logo.scale-140.png
|-- Square310x310Logo.scale-150.png
|-- Square310x310Logo.scale-180.png
|-- Square310x310Logo.scale-200.png
|-- Square310x310Logo.scale-400.png
|-- Square44x44Logo.scale-100.png
|-- Square44x44Logo.scale-125.png
|-- Square44x44Logo.scale-140.png
|-- Square44x44Logo.scale-150.png
|-- Square44x44Logo.scale-200.png
|-- Square44x44Logo.scale-240.png
|-- Square44x44Logo.scale-400.png
|-- StoreLogo.scale-100.png
|-- StoreLogo.scale-125.png
|-- StoreLogo.scale-140.png
|-- StoreLogo.scale-150.png
|-- StoreLogo.scale-180.png
|-- StoreLogo.scale-200.png
|-- StoreLogo.scale-240.png
|-- StoreLogo.scale-400.png
|-- Wide310x150Logo.scale-100.png
|-- Wide310x150Logo.scale-125.png
|-- Wide310x150Logo.scale-140.png
|-- Wide310x150Logo.scale-150.png
|-- Wide310x150Logo.scale-180.png
|-- Wide310x150Logo.scale-200.png
|-- Wide310x150Logo.scale-240.png
|-- Wide310x150Logo.scale-400.png
|-- Wide310x150Logo.scale-80.png
|-- splash/
|-- Splash.scale-100.png
|-- Splash.scale-125.png
|-- Splash.scale-150.png
|-- Splash.scale-200.png
|-- Splash.scale-400.png