Settings
In Settings, you can configure the general settings of your mobile client.
General
- ID
-
Technical ID of the Launchpad.
- Name
-
Launchpad name.
- Description
-
A longer description of the Launchpad.
Applications
- Launchpad Application
-
Selects specific launchpad application.
- Launchpad Enhancement
-
If you have unique requirements that previously required modifying the standard launchpad, you can now create an enhancement by implementing one or more enhancement spots to add your specific requirements. This will provide you with all the necessary tools to customize the standard Neptune launchpad according to your organization’s specific needs. If you require additional enhancements to the standard launchpad, please inform us, and we will add enhancement spots as needed.
| We recommend using the NEPTUNE_LAUNCHPAD_STANDARD application for both Launchpads and Mobile Clients. |
- Custom Start Application
-
Use custom start app if you are running only one application in the mobile client and do not want to use tile groups.
- Launchpad Footer
-
Add custom footer to your mobile client.
| To add custom functionality to the mobile client footer, create a footer building block using the /NEPTUNE/FOOTER_TEMPLATE application as a starting point. Ensure that any buttons and controls added fit within the footer area. Your footer application should include a sap.m.HBox as the top control, within which you can add buttons and other required controls. This application will be placed in the footer left content area. |
UI5 Version
- UI5 Version
-
Specify the version of the UI% version for your mobile client.
- Test Libraries
-
Enable this to try the test libraries.
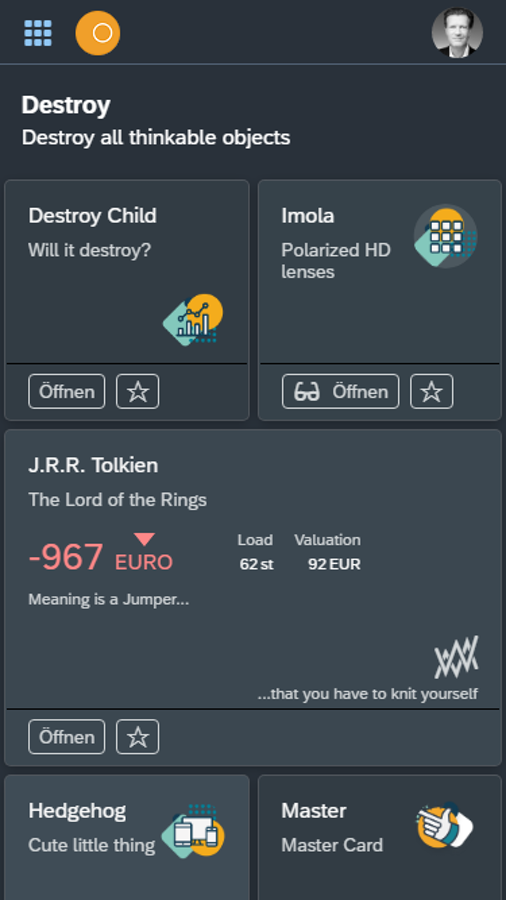
Mobile Client Header
In this section you can enable the following:
- Show active app title in header bar
-
The launchpad header can display the active application title, but it won’t show if the main menu is also in the header area. On small devices, the title won’t be shown by default. You can set your own active application text and add an event handler to the active application button in the beforeDisplay event. Use the sap.n.Launchpad.AppTitleFn function to declare your logic.
if (sap.n) {
sap.n.Shell.attachBeforeDisplay(function(data) {
AppCacheShellAppTitle.setText(AppCacheShellAppTitle.getText() + " - Your text");
sap.n.Launchpad.AppTitleFn = function(){
alert("My Handler called :)");
};
});
}And also:
-
Show username in mobile client header
-
Hide mobile client header
-
Hide mobile client menu button (upper left corner)
-
Hide launchpad settings button (upper right corner)
-
Hide desktop logo (large tablets)
-
Hide mobile logo
Main Menu Display
In this section you can enable the following:
-
Show main menu items in launchpad header
-
Show main menu items in sidebar. Pin on large, slide out on small screens
If you leave both fields empty, clicking the menu button will cause the main menu to slide out from the left-hand side of the screen.
Active Apps Display
Open applications are shown in the first section of both the global search and the left side menu. Additionally, they can be pinned to the left navigation bar or the top menu for easy access.
-
Show active apps in header bar
-
Pin active apps to the left sidebar
End User Customization
End users can customize the launchpad by creating, moving, resizing, and deleting tiles, as well as creating, moving, and hiding screens. Customization can be disabled entirely or limited for specific operations. See the End User Customization Documentation for more details.
-
Disable all user customization
-
Disable screen create, move & hide customization
-
Disable tile create & delete customization
-
Disable tile move & resize customization
Settings
In this section you can enable the following:
-
Turn off the remote debugging framework for this mobile client
In Neptune, there’s a remote debugging tool that can be activated in the Remote Debug . To use this tool, the standard console functions (log, warn, info, & error) must be taken over by the Neptune Remote Debugging Framework, which captures all console messages and stack traces, even before any user has logged on. When a user logs on, the captured logs are sent to the backend SAP server, where an administrator can view them, or the frontend user can view them directly in the mobile client.
If remote debugging isn’t enabled for a user, the framework won’t log anything. However, there will still be a call to the framework in the startup phase before determining if remote debugging is enabled. The standard console functions are called after the messages and stack traces are read, so they’ll still appear in the console with a Neptune signature.
If you don’t want to use the Neptune Remote Debugging Framework, you can disable it by checking Turn off remote debugging framework for this mobile client .
Containerize App CSS, so that it will not affect other Apps
Application-level CSS can affect all content in a launchpad or mobile client, but Neptune can add a view ID to containerize it and make it only affect the app where it is defined.
However, the CSS must be of good quality and valid, or it may be destroyed during the containerization process. Neptune has tested a variety of CSS selectors, but can update its convert function if needed.
Do NOT use neptune.PDFView
Neptune Applications support the PDFView to display PDFs on desktop and mobile. However, conflicts with third-party libraries may occur. In such cases, the PDFView can be disabled to prevent the files from loading with the launchpad.
Do NOT show SM02 System Messages
Messages created in transaction SM02 will be displayed in the Neptune Standard Launchpad by default. However, it is possible to disable this feature if necessary, in case your launchpad should not show system messages
And also:
-
Do NOT show Split View button
-
Do NOT show the SAP User Defaults tab (SU3)
-
Disable user image
-
Disable global search
-
Disable favorites
-
Disable recently used apps
CSS Grid Breakpoints
The Neptune Standard Launchpad uses a CSS Grid to display tiles in a tile group, and the number of tiles shown per row is determined by the tile group’s width and the CSS Grid Breakpoints. Neptune provides 7 different breakpoints that affect the arrangement of tiles in each group, but these can be overridden to meet specific requirements.
For instance, some users lower the XSmall breakpoint slightly to display two tiles per row on smaller phones.