First Neptune Application
Create a Neptune application with the minimal setup to create the output "Hello World".
Prerequisites
-
You have access to the Neptune Cockpit, see Cookbook Open Cockpit.
Procedure
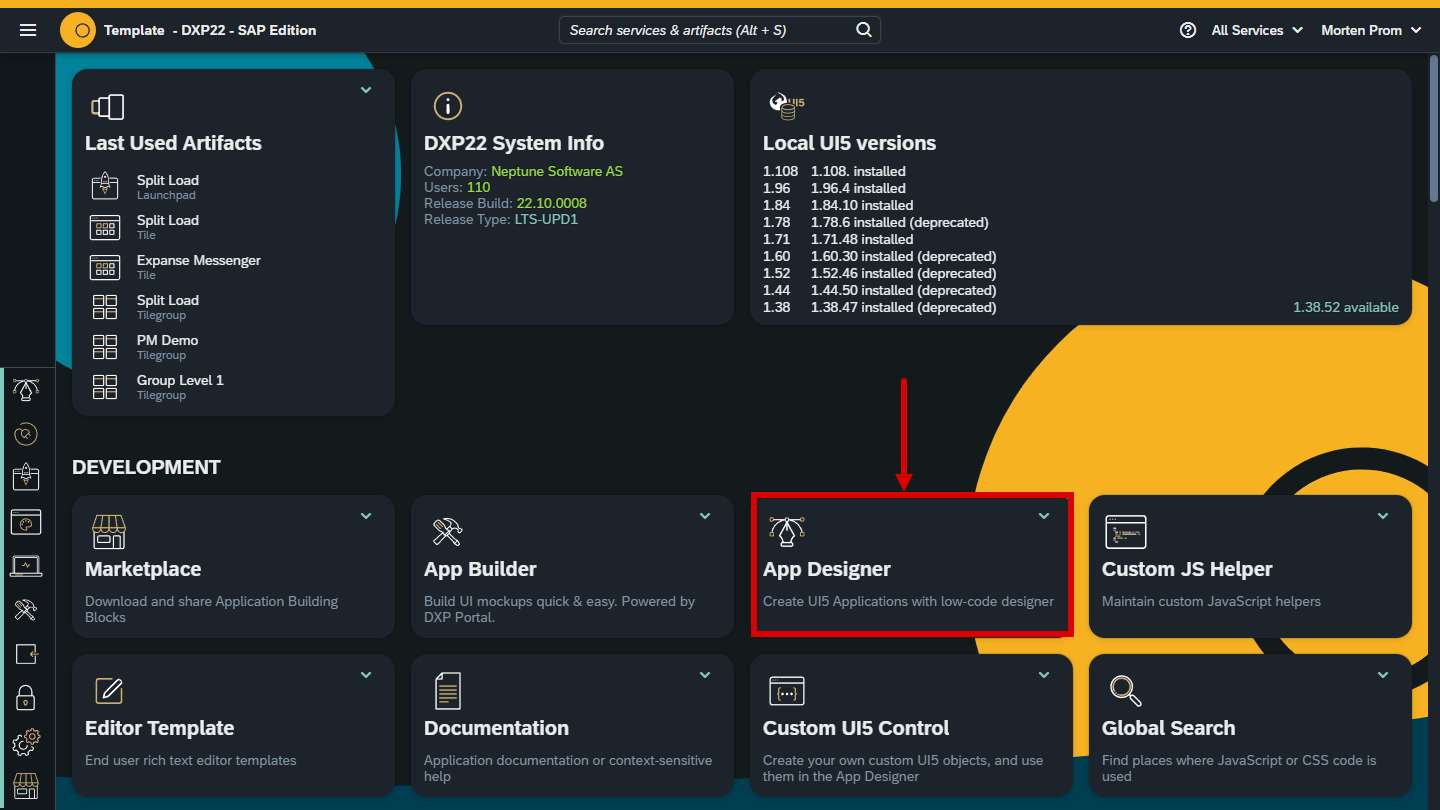
Open the Neptune Cockpit and open the App Designer from the tile, menu, or search bar.

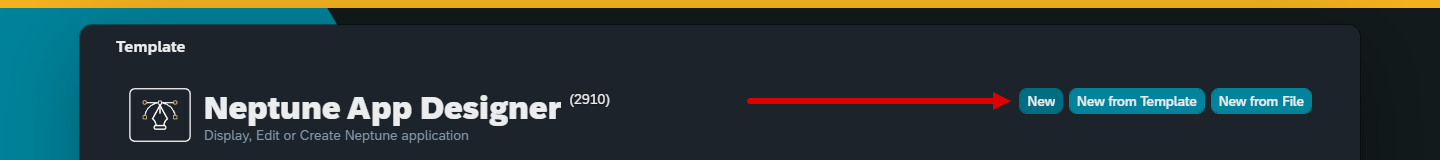
Create a new application.

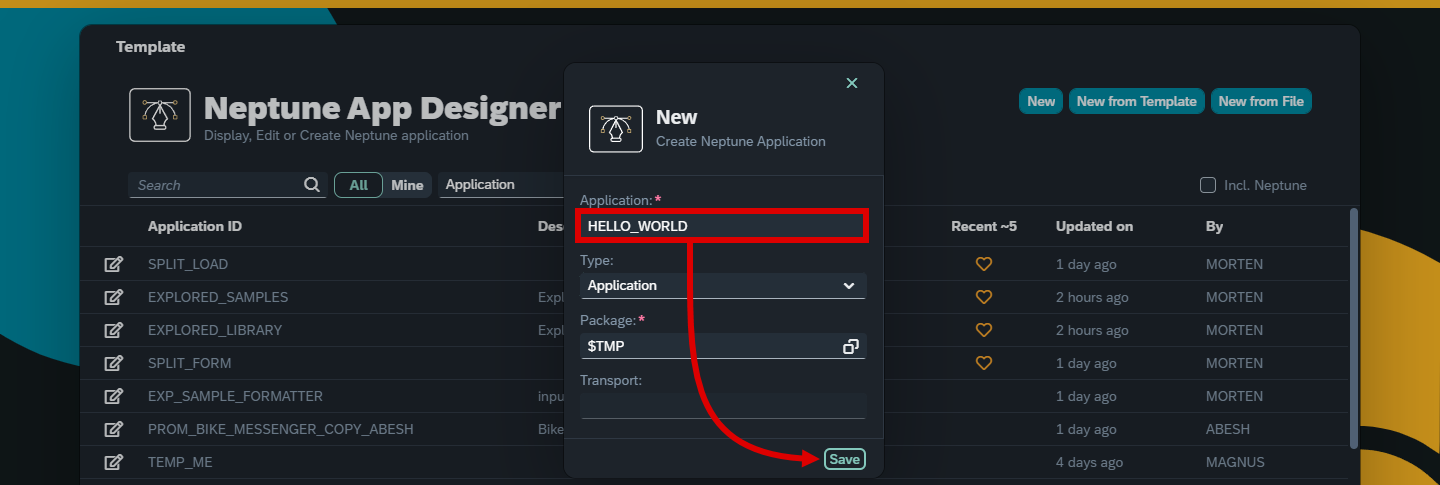
Add a name and click the Save button.

In this cookbook, we will not connect the Neptune application to the ABAP backend, so you don’t need to add any settings.

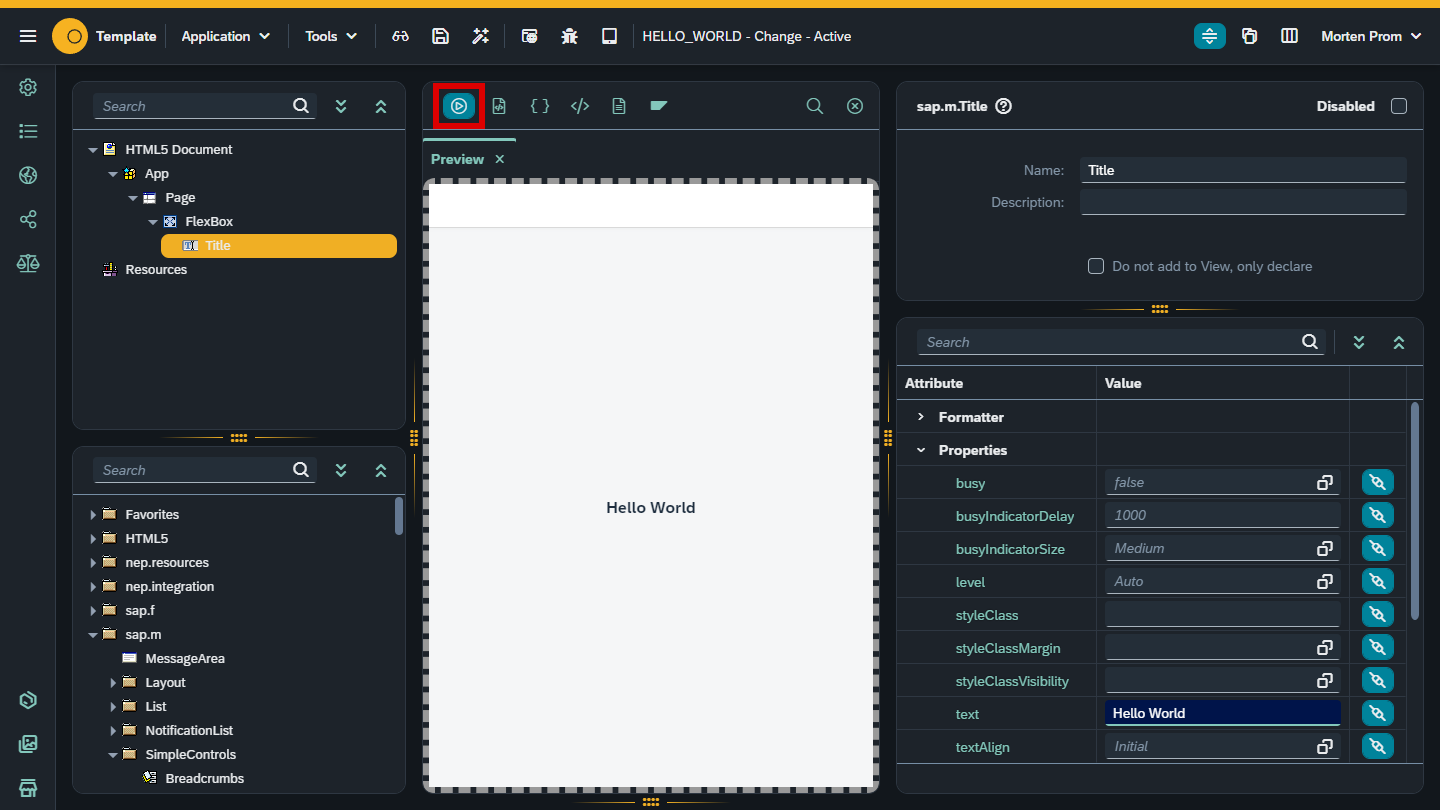
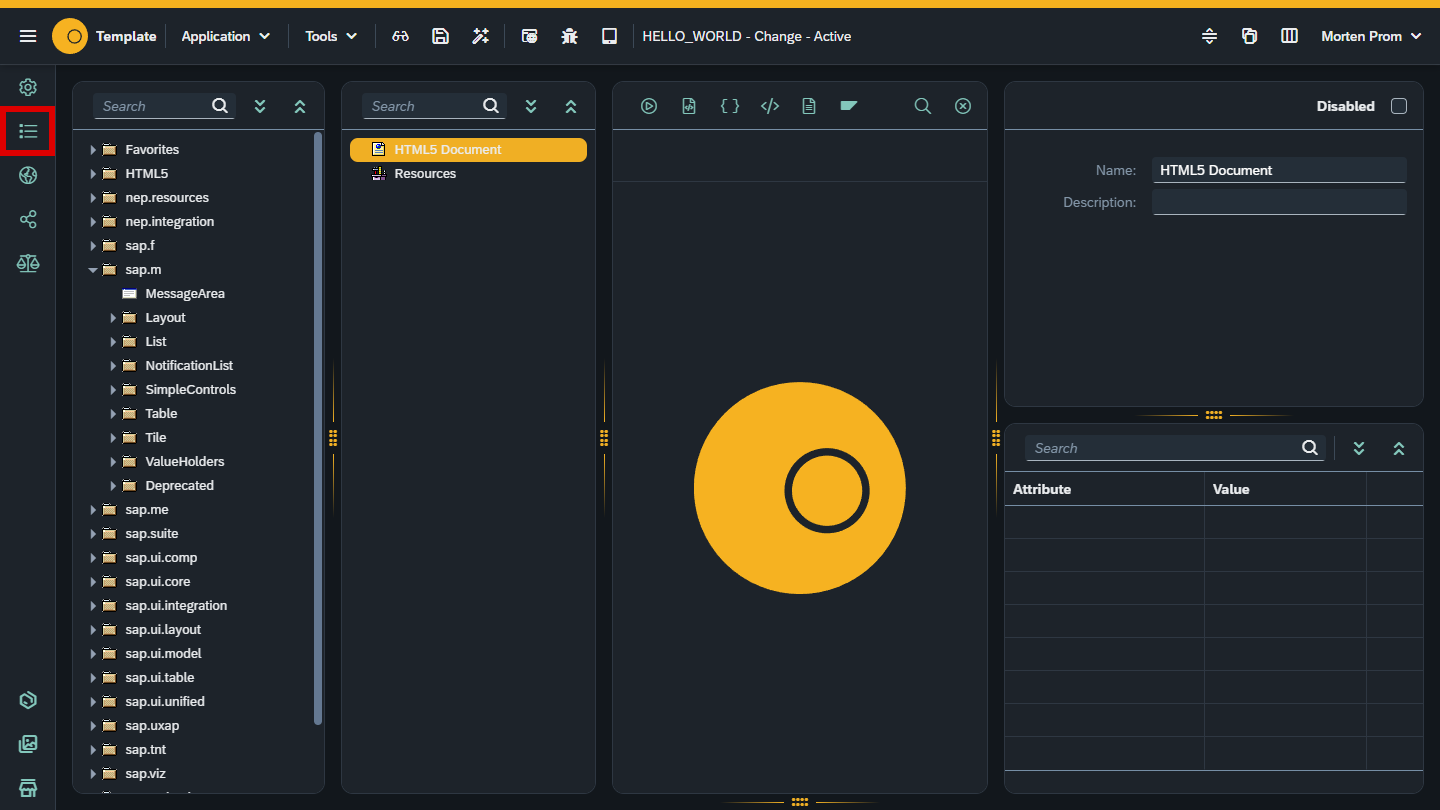
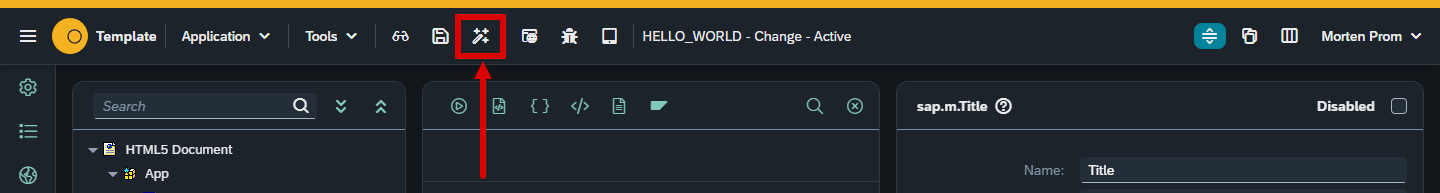
Open the design tab. The library tree to the left includes all the UI5 objects you can use to build your application. You’ll build you app in the object tree in the next panel. The root HTML5 Document and Resources are added to the object tree to begin with.

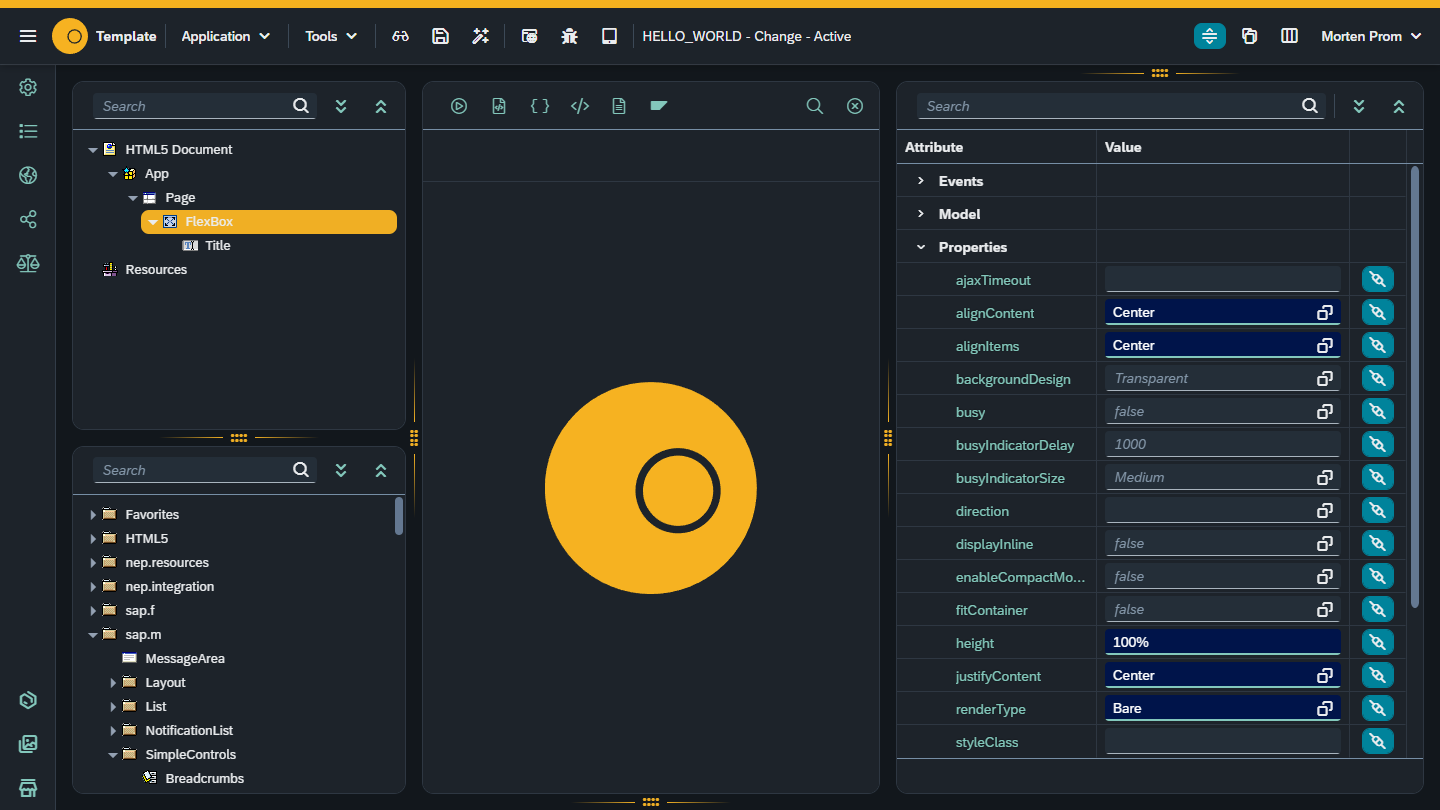
Drag the following UI5 objects from the library tree to the object tree:
-
App
-
Page
-
Flexbox
-
Title
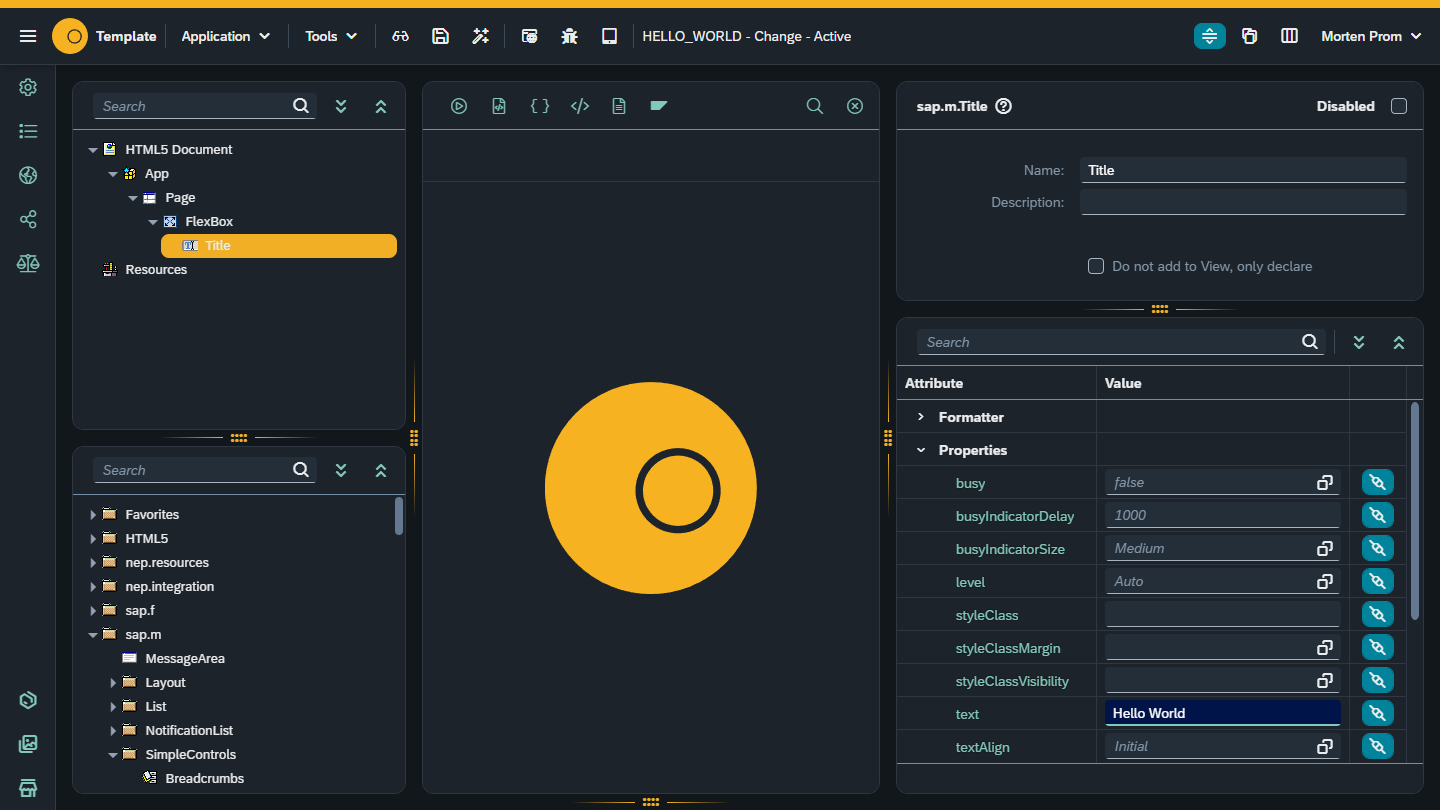
Adjust the following attributes for the flexbox and the title:


Save and activate.

Run preview.