Global Search
The Neptune frontend is based on the SAPUI5 HTML5 framework. All HTML tags are generated by the framework, so frontend coding is done purely in JavaScript & CSS.
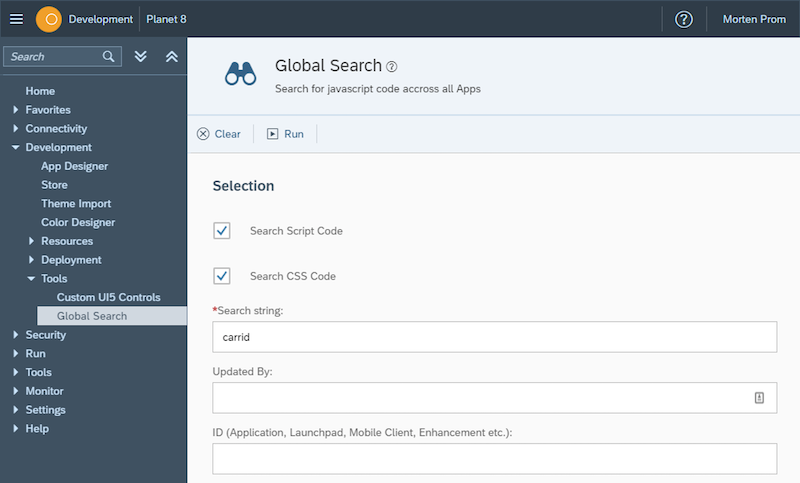
It’s vital that you developers can search and find code used in any corner of the Neptune platform. In the Neptune Cockpit, you’ll find the Global Search, where you can search for JavaScript code and CSS markup.
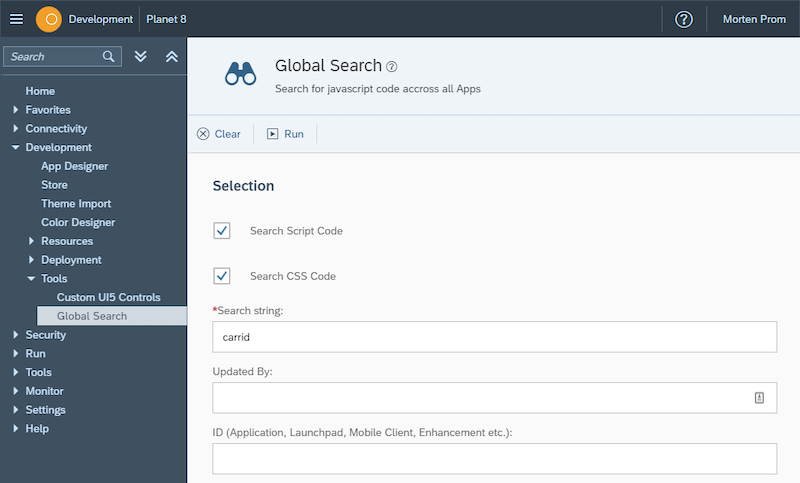
Development -> Tools -> Global SearchChoose if the search should be performed in JavaScript or CSS code, or both. In addition to the JavaScript or CSS search term, you can narrow down the search result by "ID" and "Updated By". All searches are done using wildcard and the search is case-insensitive. carrid will return the same search result as CARRID.

Search locations
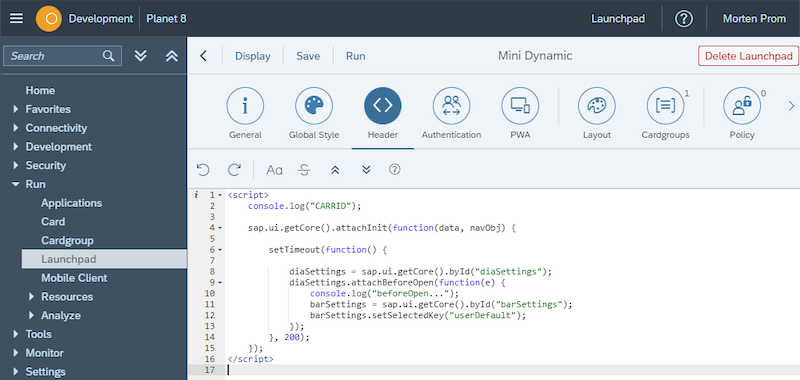
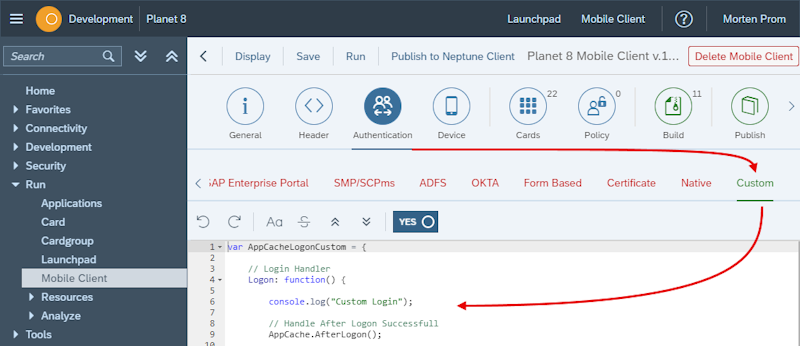
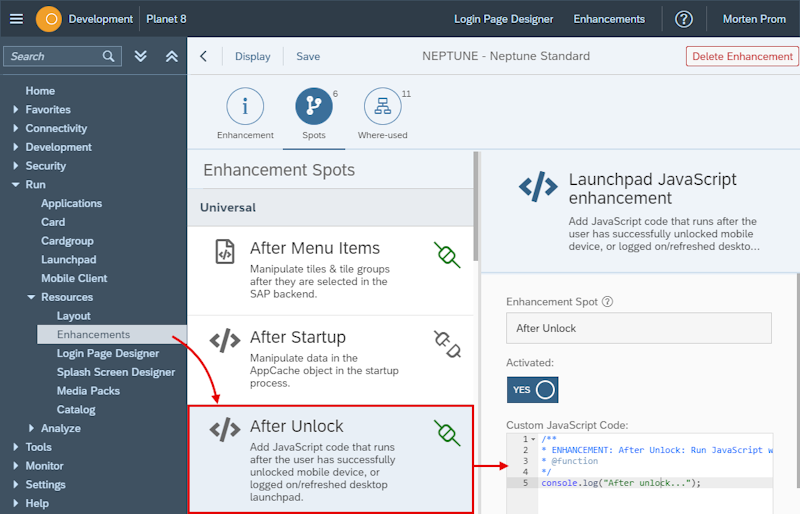
Searching for JavaScript is performed in applications, launchpads, mobile clients, and enhancements.
Neptune Applications
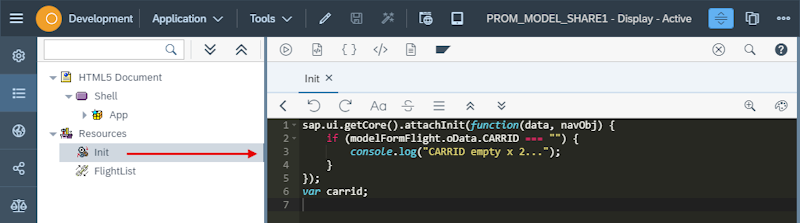
Script code blocks (JavaScript):

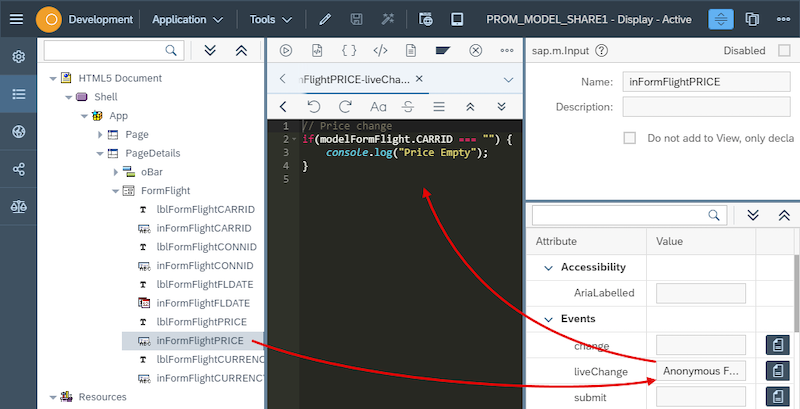
Event multi line code blocks (JavaScript):

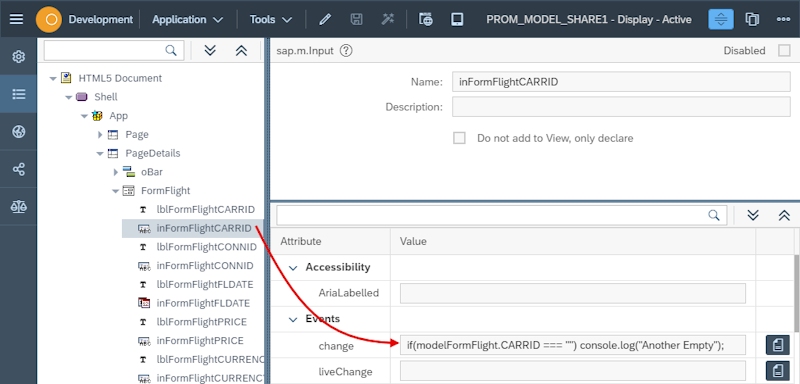
Event single line code (JavaScript):

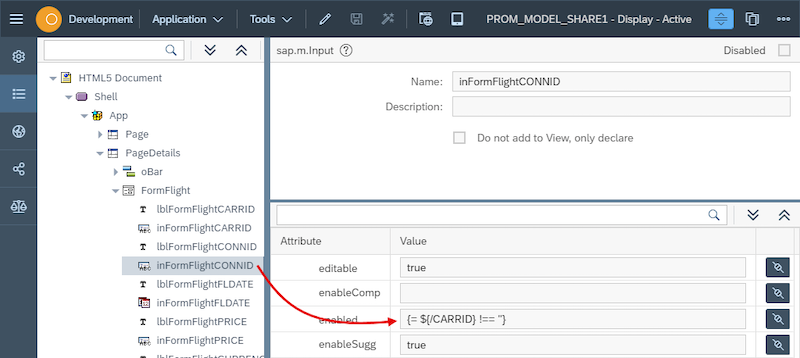
Expression binding (JavaScript):

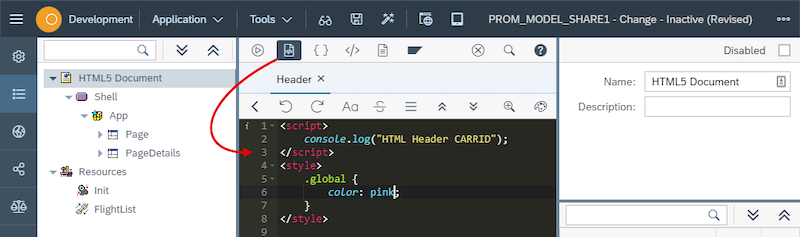
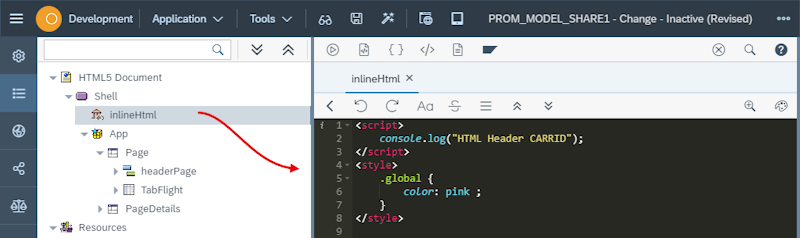
Header (JavaScript & CSS):

Embedded HTML (JavaScript & CSS):

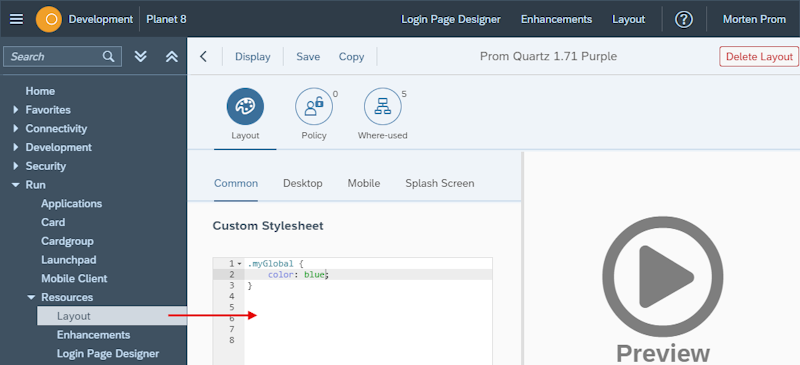
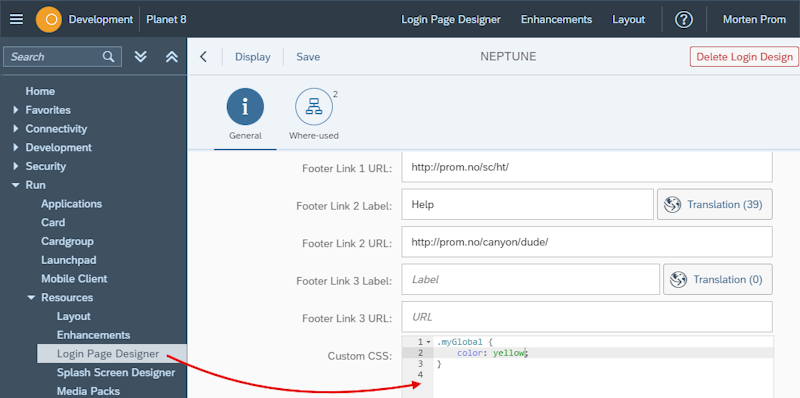
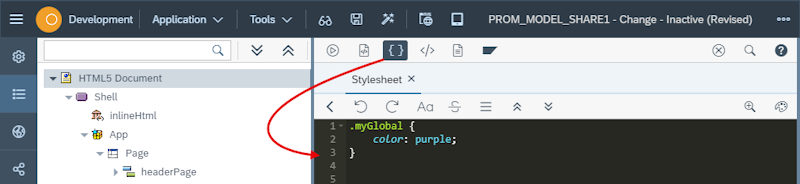
Stylesheet (CSS):

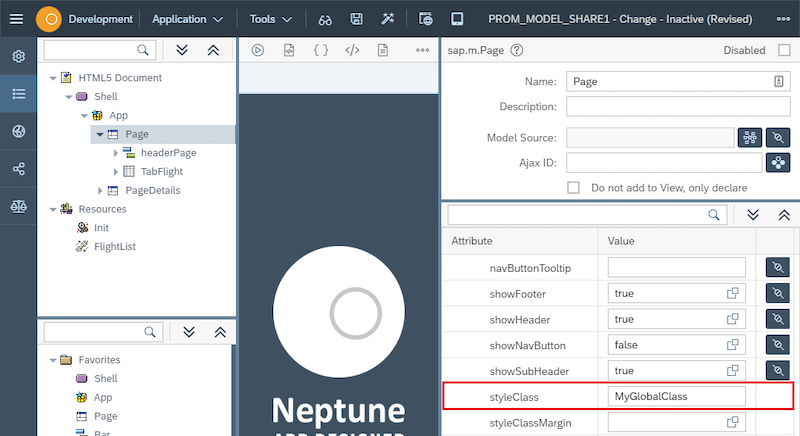
StyleClass attribute (CSS):

Perform search
Enter your search terms and press the "ENTER" key or click the "Run" button. All searches are done using wildcards: CARRID ⇒ CARRID. Spaces are also treated as wildcards: carrid getvalue ⇒ carrid*getvalue

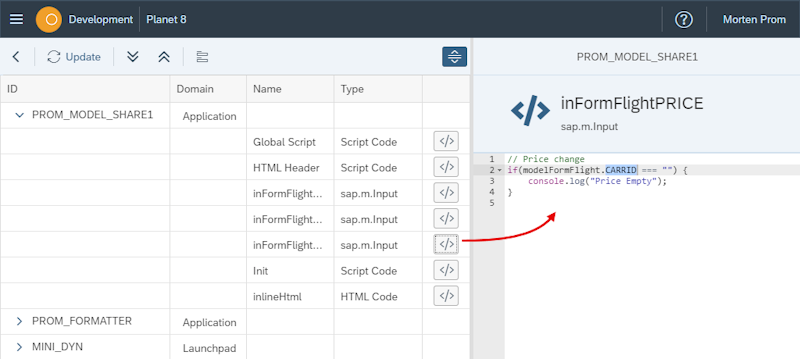
Expand the search result you want to inspect further, click on the code button to open the code view:

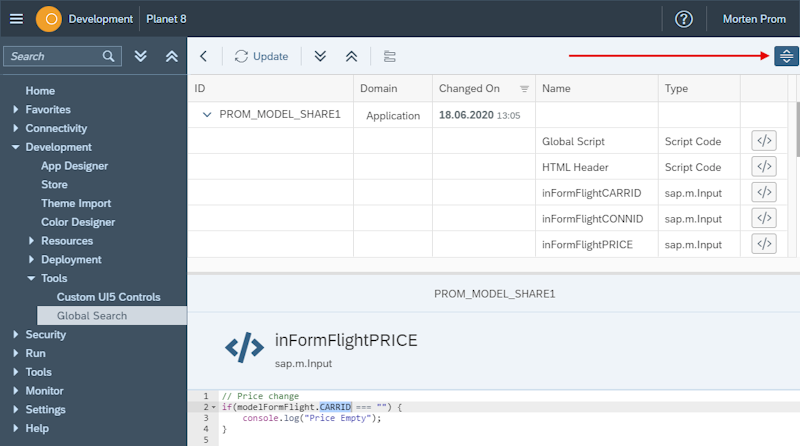
You can choose to open the code window to the right or at the bottom:

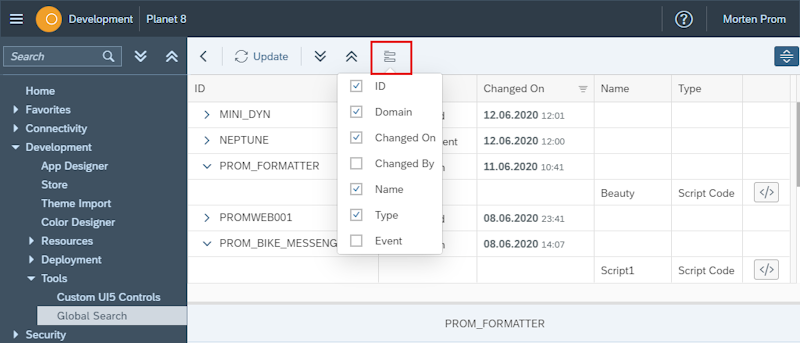
You can choose which fields you want to show in the search result, the setting will be saved in SAP and restored the next time you open Global Search: