Neptune DXP 23.10.0000 Changelog
November 11, 2023
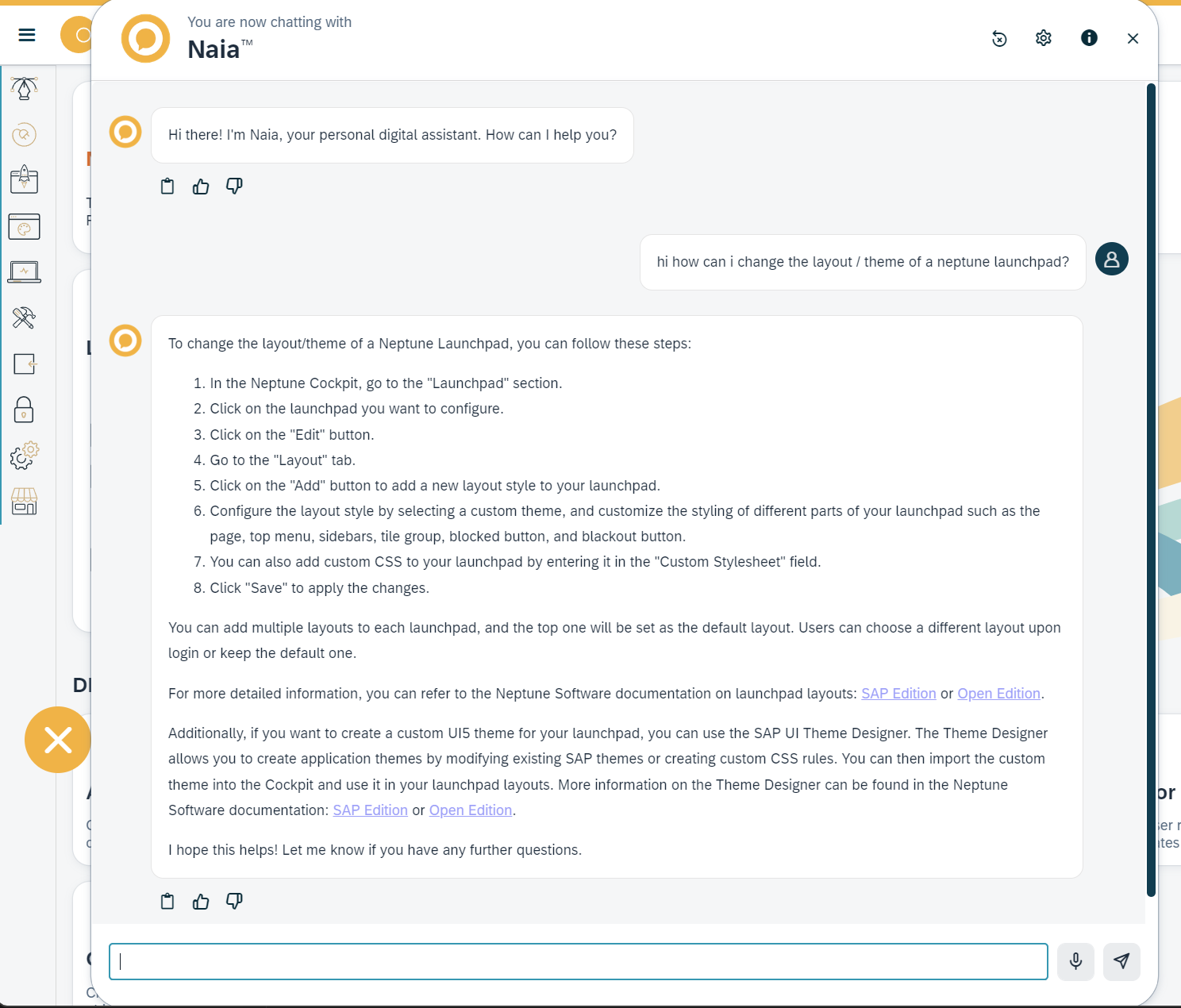
Naia
Naia the Neptune AI Assistant is also at home in the Neptune DXP - SAP Edition. Naia can be found in the Cockpit, Web App Designer, as well as in the SAP GUI App Designer.
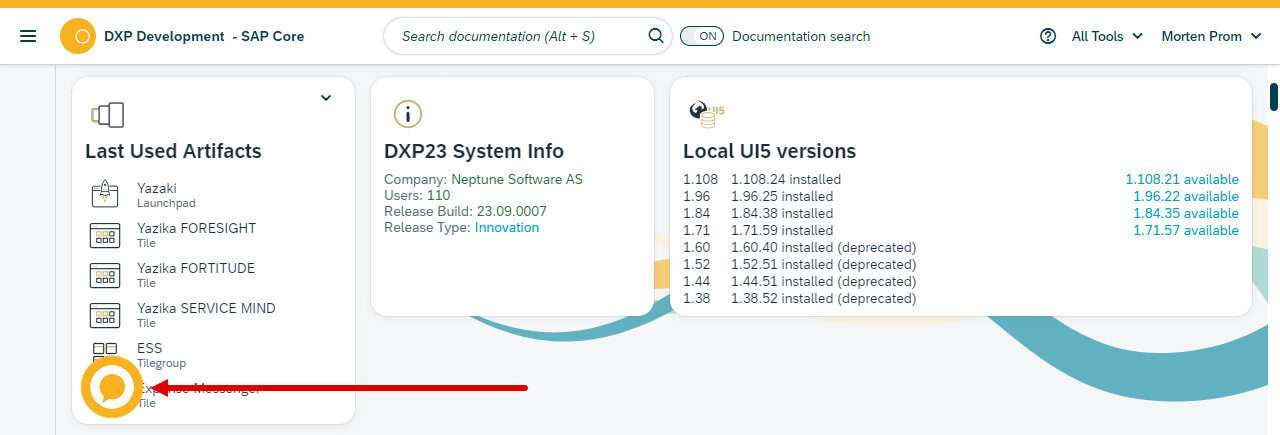
In the Cockpit and the Web App Designer, Naia will show up as an orange/white circle at the bottom left that you can drag around.

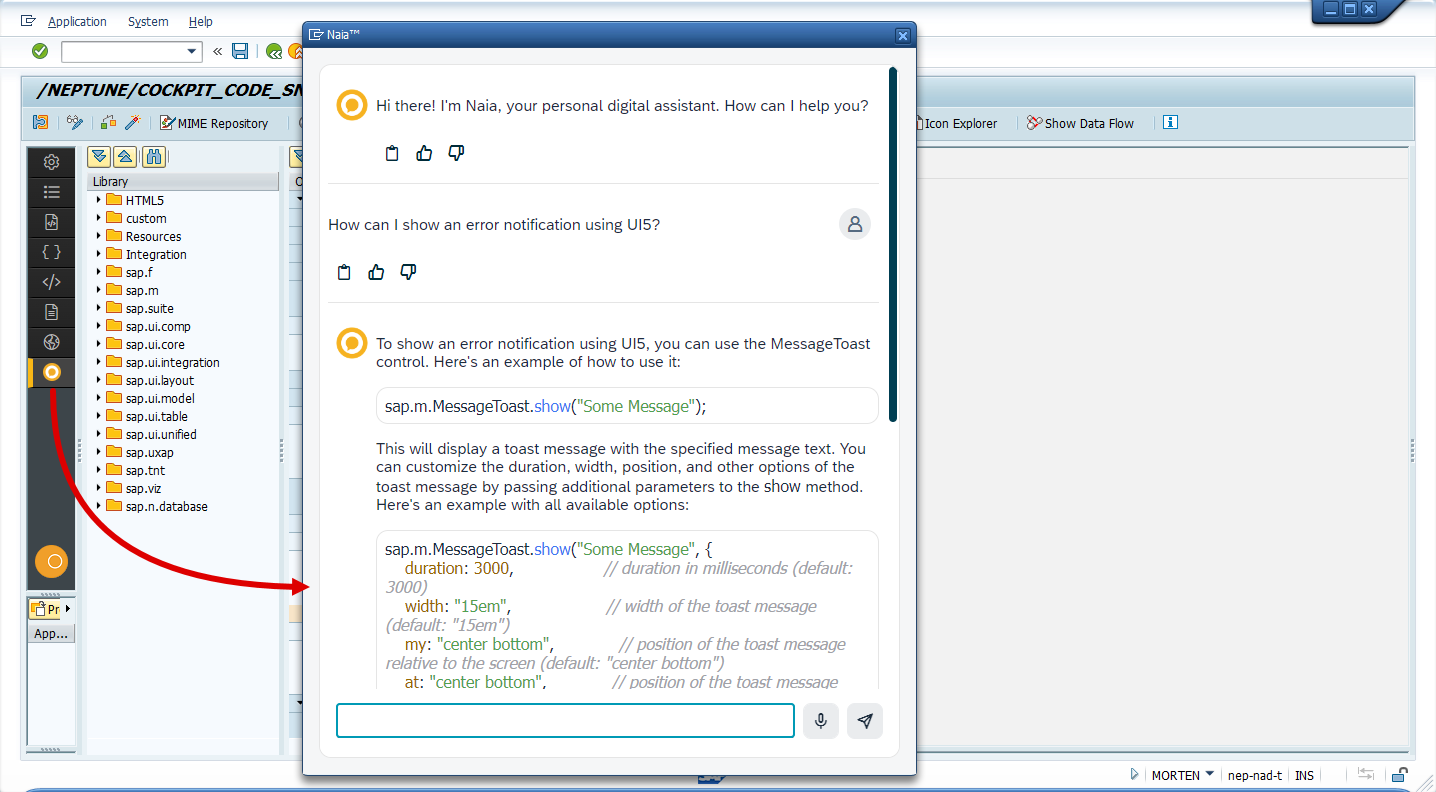
In the SAP GUI Designer, you will find Naia in the left navigation menu. When clicking on it the Naia Dialog box appears and allows you to interact with it.


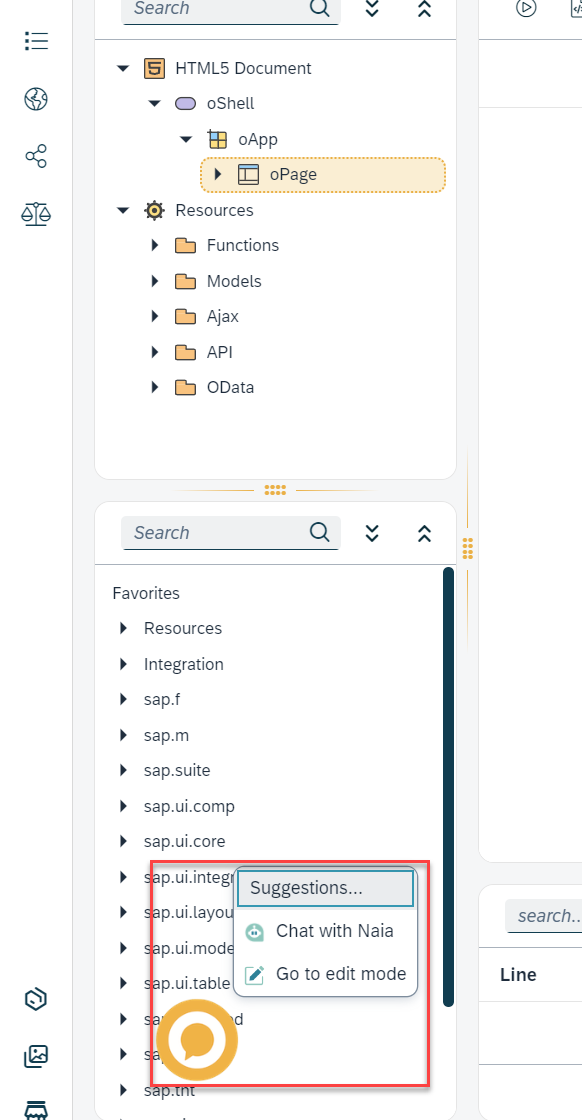
In the Web App Designer Naia is deeply integrated into the Neptune DXP App development workflow. In addition to the normal chat, you also can use the so-called "Automations". These automations are determined context-sensitively based on the currently selected element in the web app designer. Naia will also show you suggested automations proactively based on the current context.

The automations will be created and maintained on our Neptune DXP Server and thus updated automatically for you even without you having the need to update Neptune DXP - SAP Edition.

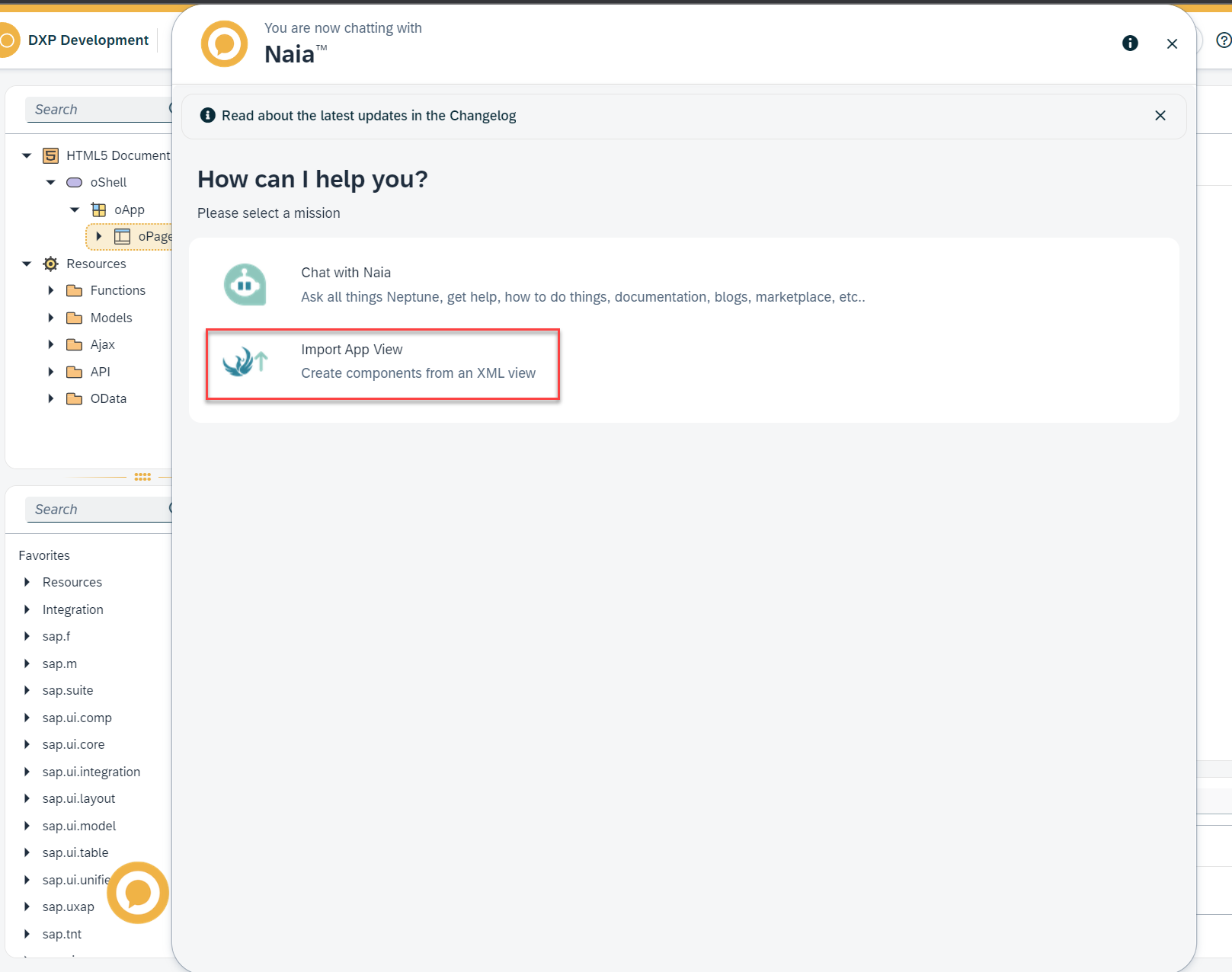
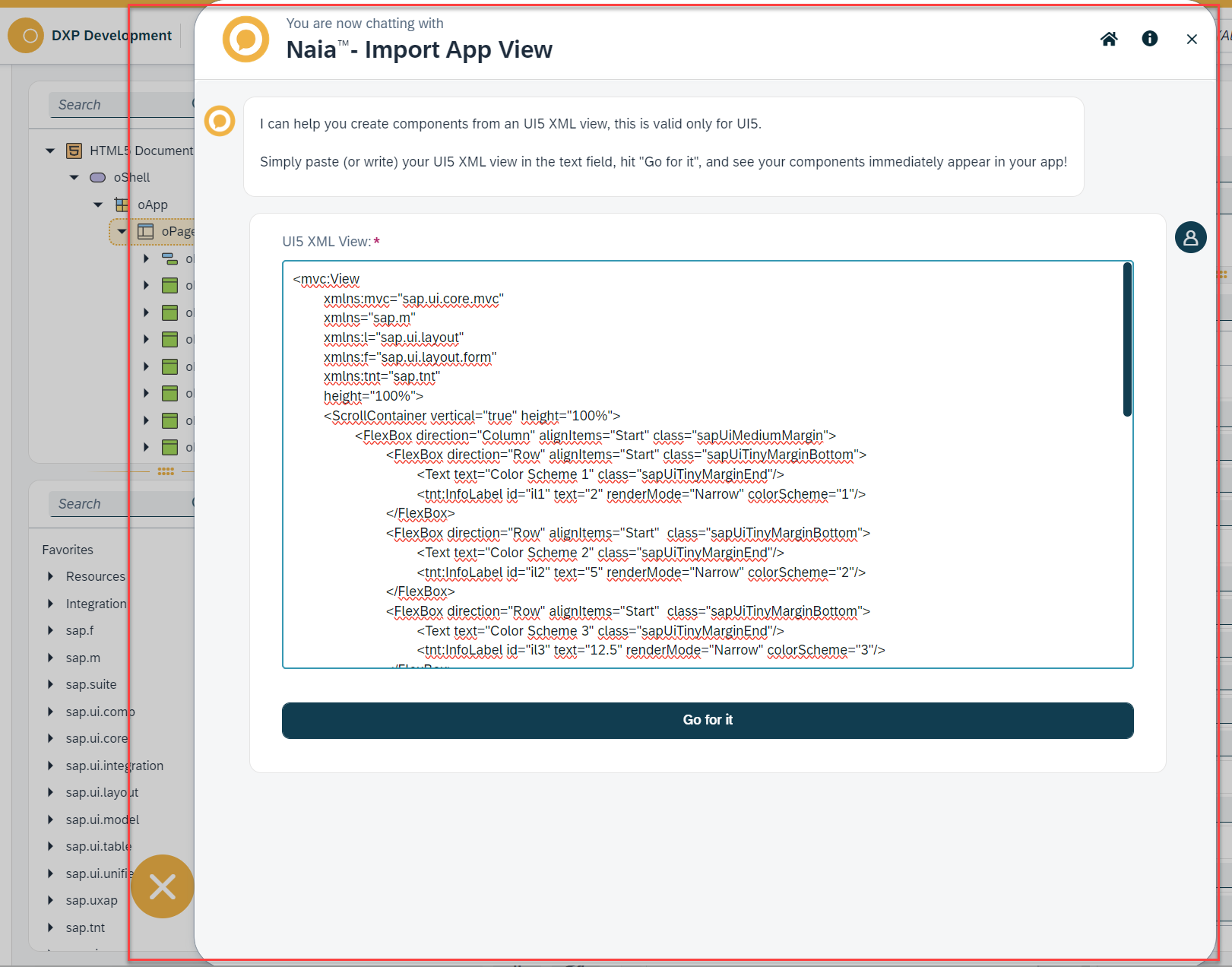
A nice automation to get started is the "Import App View". This will allow you to paste the content of an SAP UI5 XML view (for example from a sample application) into Naia and you then will get the corresponding elements in the Neptune Application Hierarchy.


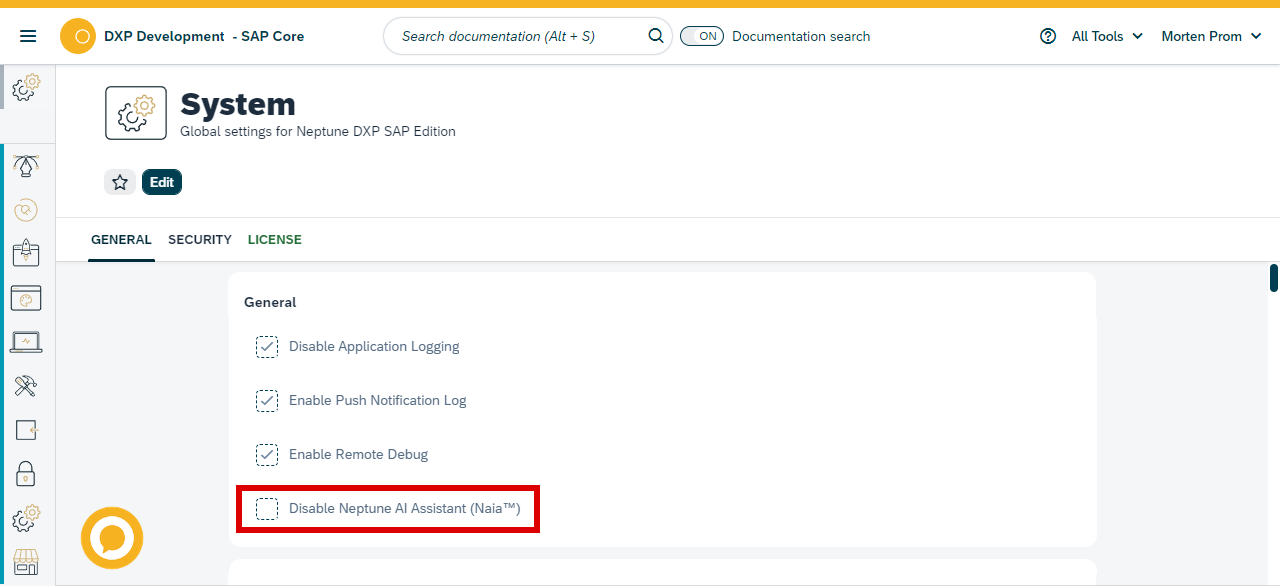
Naia will be enabled as default but you can disable it in the System Settings in the General tab. Also we do consider the "Do not allow public network traffic!" checkbox in the System Settings so if this option is selected Naia will also be disabled.

Launchpad
This section will describe enhancements and changes in the Neptune Launchpad.
- Semantic Hash Navigation
-
All launchpad navigation now relies on semantic objects. This implementation allows Neptune to manage browser history navigation effectively. Functions such as window.history.back and window.history.go work seamlessly within Neptune DXP. Additionally, Neptune handles browser history navigation within Fiori applications by focusing on Neptune-specific semantic objects. Custom semantic objects are no longer supported, and Neptune DXP semantic objects are limited to four categories:
-
Screen: neptunescreen (Screens, Top Tilegroups)
-
Section: neptunesection (Sections, Sub Tilegroups)
-
Action: neptuneaction (Tiles)
-
Navigation: neptunenavigation (Non-persistent actions for non-permalinks).
-
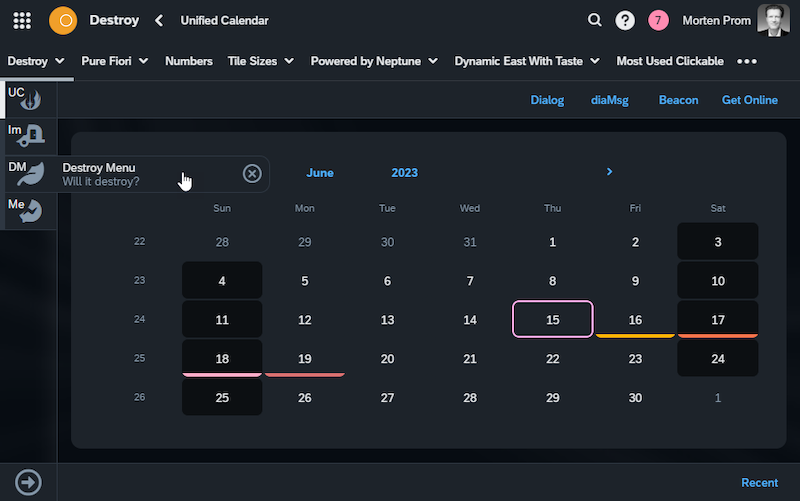
- Unified Lock/Log Off/Pincode Screen
-
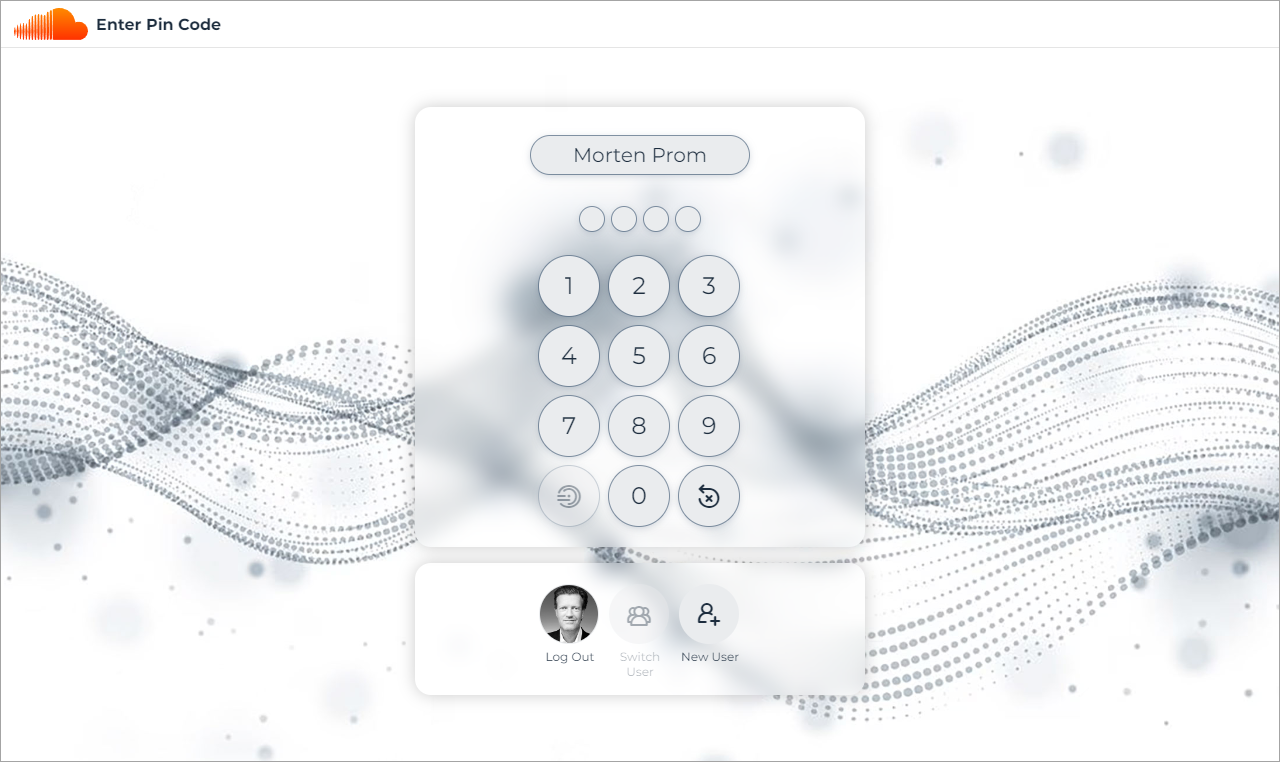
The handling of multi-user logon, logoff, and lock has been made more intuitive in Neptune DXP 23. Users can now easily navigate these options. The pincode screen provides the following information and actions:
-
User Name: The name of the user who locked the device is displayed at the top for clear identification.
-
Logoff: A logoff button for the currently logged-on user is displayed. The logoff button will include an avatar with the user image for easy identification.
-
Switch User: If multiple users have logged in, the switch user button allows users to switch between accounts.
-
New User: This button enables quick logon for a new user.
-

- Inactivity Timeout
-
The inactivity timeout has been tweaked to begin on the last user activity, instead of when the launchpad, PWA, or mobile client is suspended.
| The Launchpad inactivity timeout will be reset each time the launchpad registers a mouse click, a touch event, or a keyboard input. |
- Launchpad Event Handlers
-
All the launchpad event handlers known from the
sap.n.Shellobject can now be used in standalone applications where they are relevant. The shell functionality has been integrated into the global Neptune object. Therefore, you should useneptune.Shell.attachInitandneptune.Shell.attachBeforeDisplay, among others, in the future. - WCAG Compliance
-
Neptune Launchpad has improved its compliance with Web Content Accessibility Guidelines (WCAG) 2.1 A&AA.
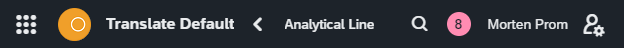
The launchpad name is now displayed as an H1 heading next to the logo, enhancing the understanding of the web page for all user groups. When opening an application, the application name is displayed next to the launchpad name, along with the back button.

- Pause Dynamic Updates
-
Dynamic tiles request new content from the server at specified intervals defined in each tile’s configuration. To reduce system load, backend ABAP handler methods should be lightweight. In case the load from dynamic content becomes excessive, it is now possible to halt all requests.
- Skip Dynamic Update and Keep Data
-
When using the
API_TILE_INFOmethod in class/NEPTUNE/CL_NAD_SERVERto send dynamic data to the frontend, you can pass a timestamp along with the new dynamic data. When the frontend requests dynamic data again, the timestamp is sent back to the server in the Ajax call. This enables you to check if the frontend requires new data and, if not, you can inform the frontend that no update is needed.
me->server->api_tile_info(
no_frontend_update = abap_true
).- Open Application Mouse Over
-
For open applications represented by an icon in the launchpad header, the hover menu has been removed. Instead, a proper ARIA label has been added to the open app header icons for improved compatibility with touch devices.
- Modernizing Codebase
-
Much of the jQuery code in the Neptune Launchpad has been replaced with vanilla JavaScript for modernization.
- AppStorage getCache & setCache
-
The Neptune-generated getCache and setCache model functions now return a Promise, allowing you to chain calls and ensure that cached data has been read before accessing it.
getCacheMyModel().then(data=>{
// data will be an object with the cached data
});
Promise.all([
getCacheAppCacheUserDefaults(),
getCacheAppCacheSettings()
]).then(arr=>{
// arr will be an array with the cached data
});- Open Apps Left Menu
-
Open app items have been optimized to fit better into standard UI5 controls. Borders have been adjusted to match the color scheme of other launchpad elements. The open app items have the same height as the application header, and the open/close item at the bottom matches an application footer’s height.

- Logon Screen
-
The normal desktop launchpad logon screen is a Neptune-specific adaptation of the SAP Basic Login screen created by CL_ICF_BASIC_LOGIN`. Neptune has created the page so that it matches the login screen found in Neptune PWAs and Neptune Mobile Clients. CSS from custom UI5 themes is now also used in this logon screen. Also theme specific fonts are now used in the initial logon screen.
- Update Tile Info
-
If you choose to update dynamic tile info directly in the Launchpad frontend using
sap.n.Launchpad.UpdateTileInfo, the update function will only update values if the update object has the specified property. - Extra Info in the Menu
-
A new setting in the Neptune Launchpad/Mobile Client Cockpit tools allows enabling the display of extra information in the left content menu.

- Logo Height
-
The logo in the top left corner can be set by customers. We’ve seen that applied logos are not created specifically to fit the launchpad header. So the height has been changed to fit larger logos into the launchpad header. If your logo has a shape that does not fit into the recommended 2.375rem height, you can adjust this in the launchpad global style section or in the layout style section:
.nepTopMenuIconDesktop {
height: <height>;
}
.nepTopMenuIconMobile {
height: <height>;
}Mobile Client
- Single User Logon
-
When a single user logs in, the user selection screen is omitted when opening a mobile client. Instead, the PIN code is promptly displayed and ready for input. The PIN code screen will also appear when a user locks a mobile client in cases where only one user is logged in. However, if biometric login is enabled, face recognition will instantly unlock the device. In this scenario, the user selection screen will be displayed.
- Android Status Bar
-
Cordova has not yet fully implemented support for the status bar in Android 12 and later. Neptune closely monitors Cordova’s development and will incorporate any changes as they are released.
- Android Splash Screen API & Animated Icons
-
Cordova has not yet implemented support for the new splash screen API and animated icons introduced in Android 12 and beyond. Neptune closely tracks Cordova’s development and will implement these changes once they become available.
- Patch Version Display (20320)
-
When creating a mobile client, it will be assigned both a semantic version and a technical patch version, which are derived from the DXP version. Neptune strongly recommends using the assigned versions as they are. While the semantic version can be adjusted as needed, it’s essential to note that the technical patch version cannot be altered to ensure compliance with the requirements of Google and Apple App Stores. You can now view the patch version number in the mobile client build list and within the build detail view.
- Build Process
-
A lot of the files in a Mobile Client build, consist of the UI5 source files. They are the same for every Mobile Client build, so UI5 source files will be compiled into a start .zip file on the very first build. Subsequent builds will grab the compiled UI5 .zip file and just add the small dynamic configuration files to the .zip file. This will reduce the Mobile Client build time drastically. From minutes to seconds!
Launchpad Layout
- Tile Margin
-
A slight increase in space has been applied between tiles. All launchpad layouts will now adopt the tile margin, consistent with layouts based on the Horizon Theme.
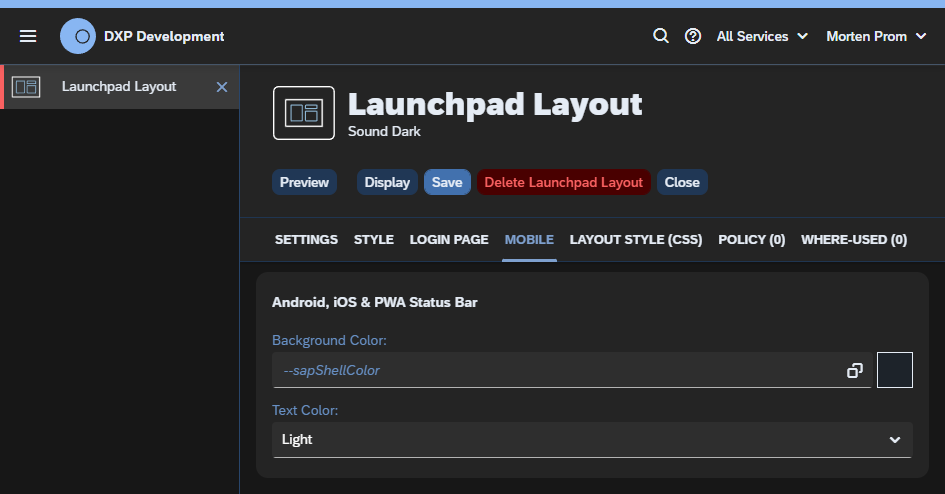
- Mobile Statusbar Support
-
Improved support for status bars has been implemented for Android and iOS. By default, the status bar’s background color will match the mobile client header color defined by the theme’s CSS variable
--sapShellColor. The text color in the status bar will, by default, correspond to the theme’s brightness. For example, a light theme like SAP Horizon Morning will feature dark text, while a dark theme like SAP Horizon Evening will display light text.

AppCache
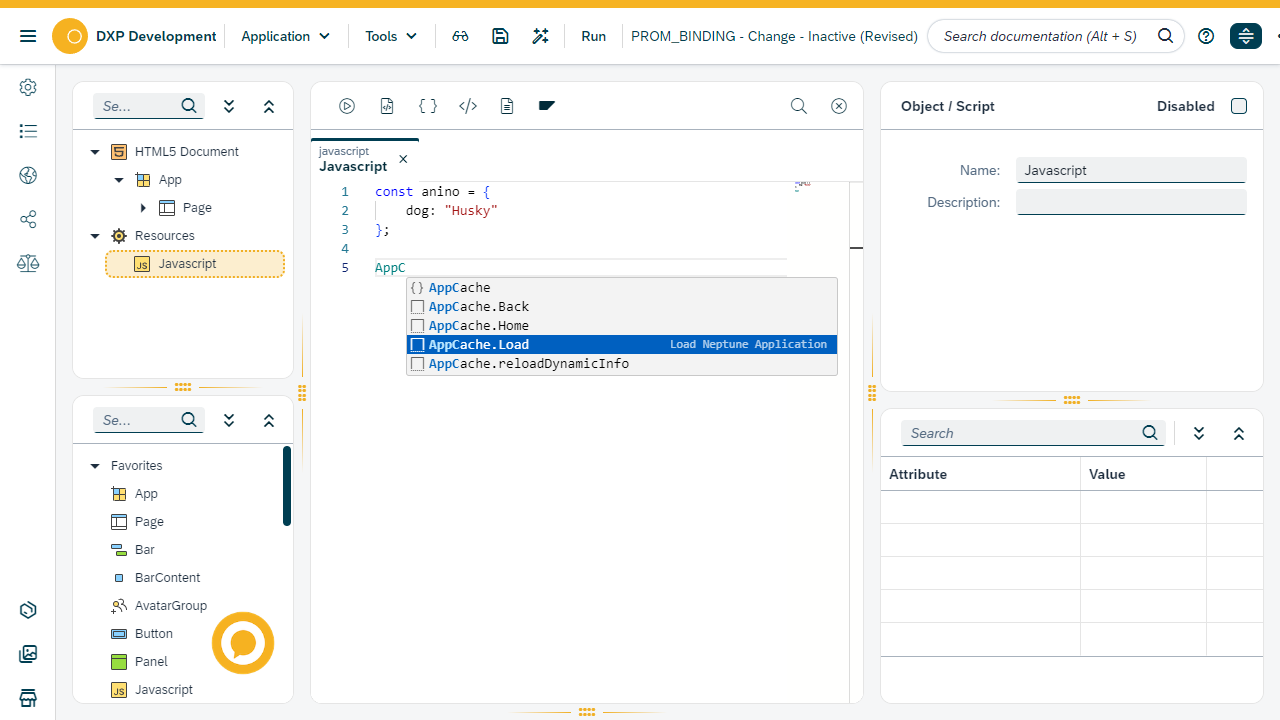
- AppCache.Load Returns a Promise
-
AppCache.Load will now return a Promise. This means that you can load an app and respond to the result through the Promise. Additionally, you have the flexibility to load a view and receive the result view, allowing you to perform any necessary actions. If you set load="external", Neptune will not do anything with the view
AppCache.Load("YOUR_APP", {
load: "external"
}).then(view => {
console.log("I got a JS view :)");
}).catch(error => {
console.error(error);
});- AppCache.Load in Standalone Applications
-
In previous Neptune DXP versions, when using AppCache.Load to load a child app into a parent object in a standalone application, a new child view instance was created with each AppCache.Load call. Starting with Neptune DXP 23, when loading an application in a parent object using AppCache.Load in a standalone application, the
onInitandbeforeDisplayevent handlers will be triggered in the child application upon its initial load. When the child application is loaded a second time into the same parent object, only thebeforeDisplayevent will be invoked. This improvement significantly enhances performance and streamlines data handling.
Tile
- Tile Image Size
-
A tile can accommodate an image in one of three ways: as a background, inline below the title, or positioned above the title. Previously, setting the image size only affected background images, with inline and top-placed images automatically using
coverorcontain. Now, you have the option to size inline and top-placed images within the tile content area usingFill,None,orScale Down. - Syntax Check (19545)
-
When saving a tile, the cockpit will now verify that both the dynamic application and AJAX ID are configured, especially when the tile type is designated as dynamic.
Cockpit
- Dialog Focus
-
All dialogs in Neptune Cockpit services now have a proper initial focus element.
- Copy Launchpad & Mobile Client
-
You can now directly copy a launchpad or mobile client from the detail view.
Transport request assignment
Applications and APIs will now only require a transport request when not inserted in a temporary package, meaning any package that does not start with $ or T.
Package Overview
Due to our brand new abapGit Integration, Neptune DXP artifacts like Tiles, Tile Groups, Launchpads, etc now have a package field where a package can be assigned to the artifact. There is also a new application in the cockpit called "Package Overview" where users will have an overview of the contents of the packages in the SAP system, similar to what they can see in transaction SE80, being able to distinguish between SAP artifacts and Neptune artifacts. Here they will also be able to re-assign multiple Neptune DXP artifacts to different packages at once. Read more about it here
abapGit Integration
App Designer
- Custom Data Aggregation
-
UI5 controls descended from the sap.ui.core.Element control inherit the
0..ncustomData aggregation. This means that virtually all UI5 controls can handle the customData aggregation. You can now add a sap.ui.core.CustomData control to all these UI5 controls. Custom data objects have only a few but powerful properties:-
key: The key of the data in this CustomData object. When written to HTML, the key is prefixed with
data-. -
value: The data stored in this CustomData object.
-
writeToDom: If set to
trueand the value is of typestring, and the key conforms to the documented restrictions, this custom data is written to the HTML root element of the control as adata-*attribute. For example, if the key isabcand the value iscde,the HTML will look as follows:<SomeTag … data-abc=cde … >. This allows applications to provide stable attributes through data binding, which can be used for styling or identification purposes.
-
- Layout Data Aggregation
-
UI5 controls descended from the sap.ui.core.Element control inherit the
0..nlayoutData aggregation. This means that practically all UI5 controls can handle layoutData aggregations. There are various layoutData aggregations, each tailored to a specific UI5 control, designed to provide precise layout control. It’s essential to note that adding asap.m.FlexItemDataaggregation to a UI5 object is meaningful only when that object is positioned within asap.m.FlexBoxcontrol. Similarly,sap.m.ToolbarLayoutDatawill take effect only when applied to objects added to asap.m.Toolbar.
Code Completion
Code completion known from the old Ace Edition will still be available in the new Monaco Editor. Neptune can add new code completions, so if you are missing any, please get in touch. In addition to the static completions, Neptune will also add dynamic completions based on the content in your application! E.G., getOnline, getCache, setCache. Just start typing in any code editor, navigate down to the completion you need, and press the tab/enter key to insert the completion into your code. Based on the specific completion some parameters can easily be changed right after the insertion. Tab from parameter to parameter and change them as needed.

- New UI5 Controls
-
The following new UI5 controls have been introduced:
-
sap.m.ToolbarLayoutData
-
sap.m.OverflowToolbarLayoutData
-
sap.uxap.ObjectPageHeaderLayoutData
-
sap.m.Avatar (since version 1.73)
-
sap.m.IllustratedMessage (since version 1.98)
-
sap.ui.layout.ResponsiveSplitter (since version 1.71)
-
sap.ui.layout.PaneContainer (since version 1.71)
-
sap.ui.layout.SplitPane (since version 1.71)
-
sap.f.ProductSwitch (Still experimental)
-
sap.f.ProductSwitchItem (Still experimental)
-
sap.f.AvatarGroup (Still experimental)
-
sap.f.AvatarGroupItem (Still experimental)
-
sap.f.SidePanel (since version 1.109)
-
sap.f.SidePanelItem (since version 1.109)
-
sap.m.DynamicDateRange (since version 1.115)
-
sap.f.GridContainer
-
sap.f.GridContainerItemLayoutData
-
sap.f.GridContainerSettings
-
sap.f.dnd.GridDropInfo
-
sap.m.ExpandableText
-
sap.m.IconTabHeader
-
sap.m.OverflowToolbarLayoutData
-
sap.m.OverflowToolbarToggleButton
-
sap.m.upload.UploadSet
-
sap.m.upload.UploadSetItem
-
sap.m.upload.UploadSetToolbarPlaceholder
-
sap.ui.core.InvisibleText
-
sap.ui.core.CustomData
-
sap.m.CarouselLayout
-
sap.m.FacetFilter
-
sap.m.FacetFilterList
-
sap.m.FacetFilterItem
-
sap.suite.ui.microchart.ColumnMicroChartLabel
-
sap.suite.ui.microchart.AreaMicroChart
-
sap.suite.ui.microchart.AreaMicroChartItem
-
sap.suite.ui.microchart.AreaMicroChartLabel
-
sap.suite.ui.microchart.AreaMicroChartPoint
-
sap.m.FeedListItemAction
-
sap.suite.ui.commons.networkgraph.Graph
-
sap.suite.ui.commons.networkgraph.Group
-
sap.suite.ui.commons.networkgraph.Line
-
sap.suite.ui.commons.networkgraph.Node
-
sap.suite.ui.commons.networkgraph.Status
-
sap.suite.ui.commons.networkgraph.ElementAttribute
-
sap.suite.ui.commons.networkgraph.ActionButton
-
sap.suite.ui.commons.networkgraph.Coordinate
-
sap.suite.ui.commons.networkgraph.NodeImage
-
sap.suite.ui.commons.networkgraph.layout.ForceBasedLayout
-
sap.suite.ui.commons.networkgraph.layout.ForceDirectedLayout
-
sap.suite.ui.commons.networkgraph.layout.LayeredLayout
-
sap.suite.ui.commons.networkgraph.layout.NoopLayout
-
sap.suite.ui.commons.networkgraph.layout.SwimLaneChainLayout
-
sap.suite.ui.commons.networkgraph.layout.TwoColumnsLayout
-
sap.ui.table.RowSettings
-
Deprecation
- UI5 Versions
-
UI5 CDN versions have been deprecated for some time. Now, you can only utilize a locally installed UI5 version or provide a full path to a sap-ui-core.js file.
- Plugins
-
-
cordova-plugin-file-opener2: The file opener plugin is no longer maintained and has been removed from the standard mobile client build. While the plugin can still be found in the list of library plugins, it is strongly recommended not to use this plugin.
-
- UI5 Libraries
-
In Neptune DXP 23, the following UI5 controls have been deprecated but are still available for use:
-
sap.f.Avatar (use sap.m.Avatar instead)
-
The following UI5 libraries and UI5 objects were deprecated a long time ago and have now been removed from the App Designer:
-
sap.m
-
CustomTile
-
DateTimeInput
-
MessagePopoverItem
-
StandardTile
-
TileContainer
-
-
sap.me
-
All UI5 Objects
-
-
sap.ui.commons
-
All UI5 Objects
-
-
sap.ui.ux3
-
All UI5 Objects
-
-
sap.suite
-
HeaderCell
-
HeaderContainer
-
HeaderCellItem
-
JamContent
-
KpiTile
-
MonitoringContent
-
-
sap.ui.unified
-
SplitContainerContent
-
SplitContainer
-
Shell
-
ShellHeadItem
-
ShellItem
-
ShellOverlay
-
ShellHeadUserItem
-
-
sap.viz.Simple
-
All UI5 Objects
-
-
sap.viz.Complex
-
All UI5 Objects
-
Binding Capabilities
With Neptune DXP - SAP Edition 22 we introduced the MultiModel in the SAP GUI App Designer that allowed binding of nested structures and tables. Now with Neptune DXP - SAP Edition 23, we bring the MultiModel to the Web App Designer!
To learn more about the MultiModel Concept in general you can Read more about it here
In addition to that we enhanced the overall binding capabilities significantly. You can now use nested structures and tables for normal model bindings along with MultiModel bindings.
You can read more about the new binding capabilities here.
Monaco Code Editor
In the Neptune Web App Designer, we replaced the ace editor with the more modern Microsoft Monaco Editor. In addition to that, we introduced a new transaction called /NEPTUNE/NAD_MONACO (BETA) that brings the Monaco Code Editor to SAP GUI.
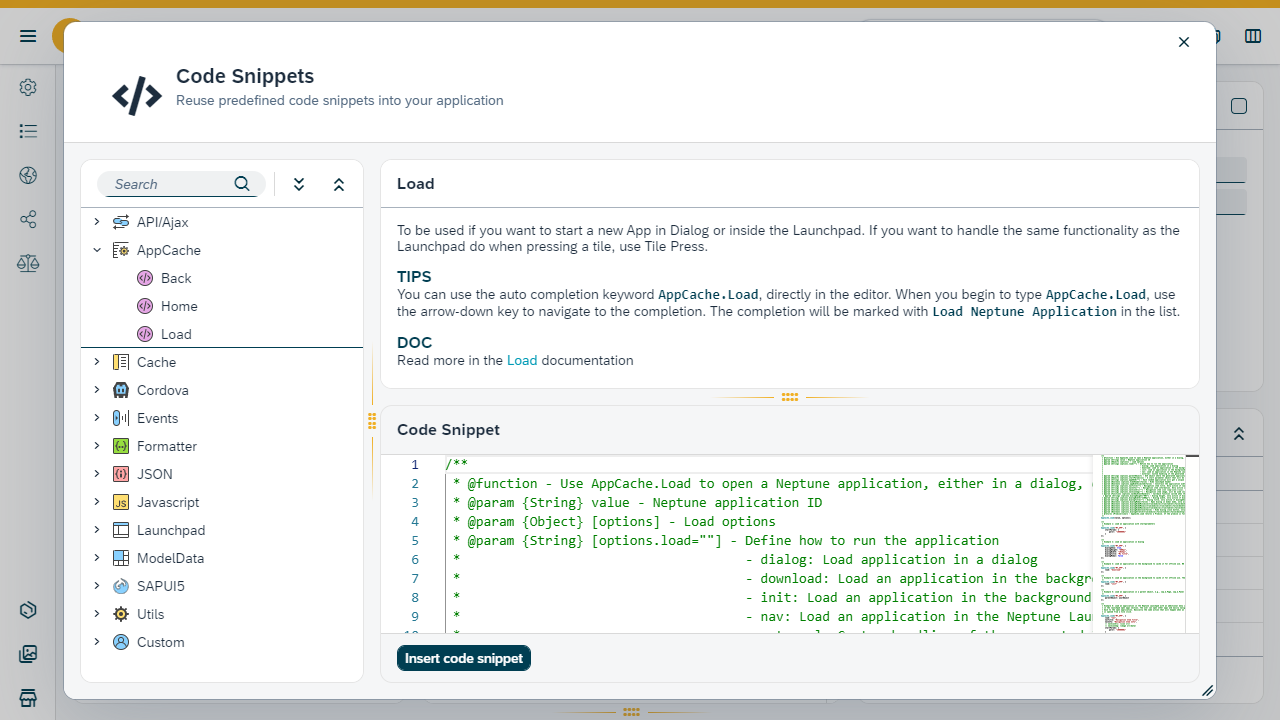
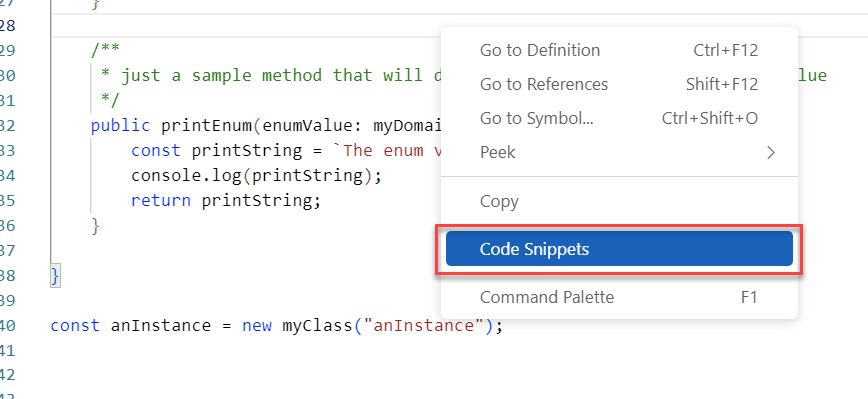
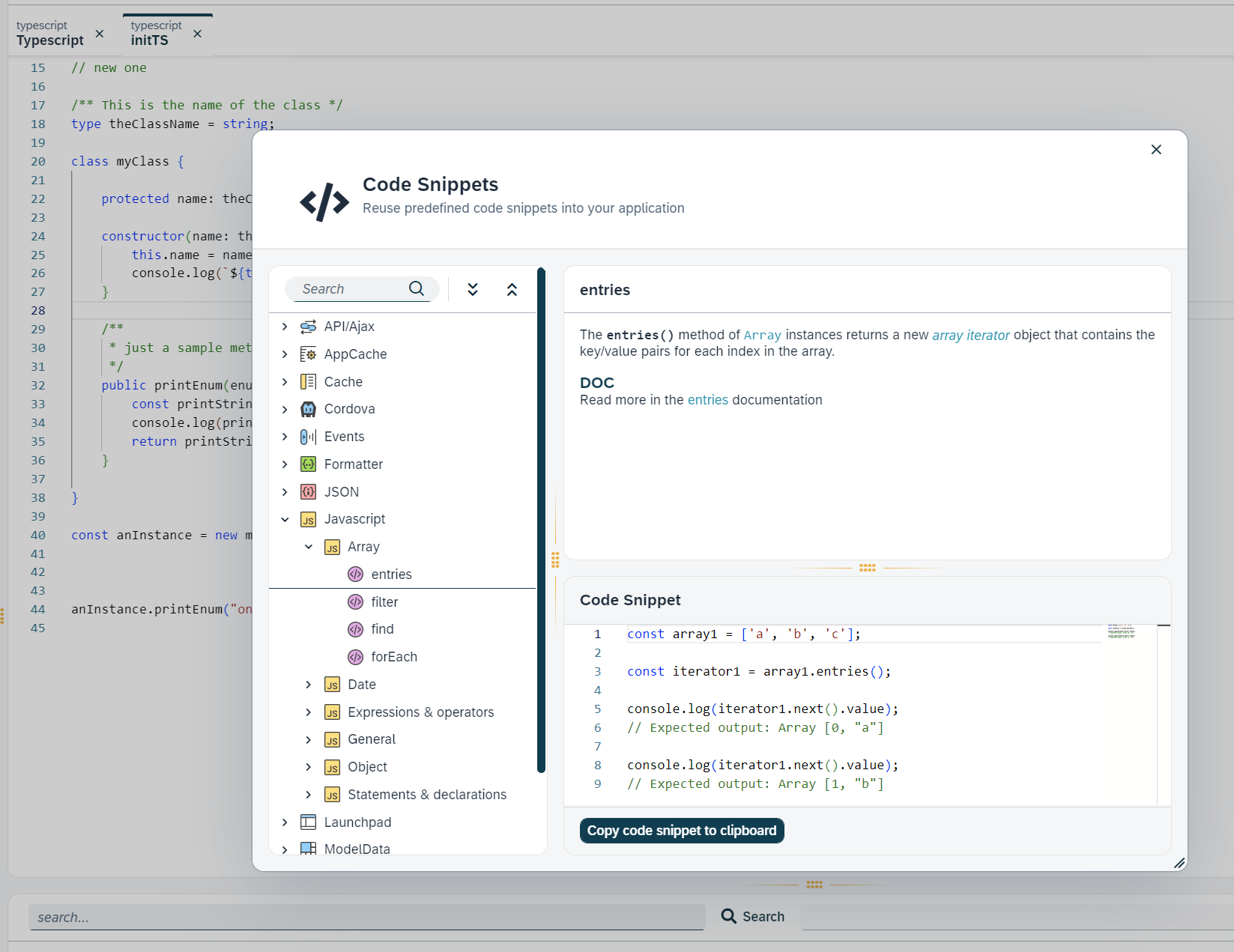
We also introduced a new "Code Snippet" dialog (both in /NEPTUNE/NAD_MONACO as well as Web App Designer) that gives you fast and easy access to the most important code snippets. You can open the new dialog with "Righclick" → "Code Snippets".


With the switch to Monaco Editor, we significantly enhanced the developer experience in the Code editor by adding more IntelliSense via Typescript type definitions. These definitions will be included in the Code Editor for multiple areas:
-
SAP UI5 library type definitions
-
Neptune core functionality type definitions (ModelData., AppCache., …)
-
Binding type definitions for the SAP Data Dictionary
In the following sections, we explain each of them in more detail
SAP UI5 library type definitions
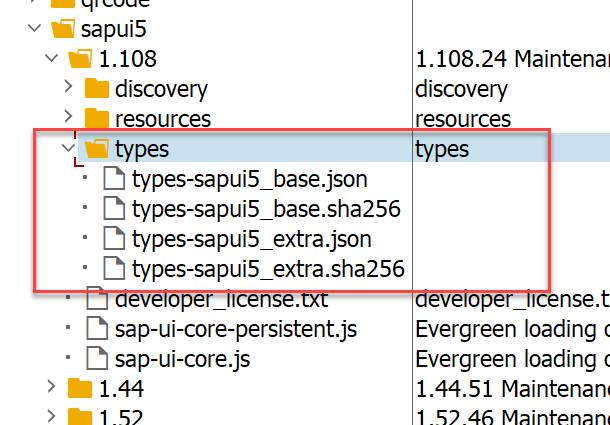
SAP provides typescript definition files per SAP UI5 Version for the whole UI5 library. We bundle these types and include them in the corresponding SAP UI5 Library download transports. To get the definition files into your system for the corresponding library version you will need to download and import the latest transport for the UI5 Library from our Portal. After the import is finished you will find a new "types" folder in the corresponding UI5 library version in MIME repository:

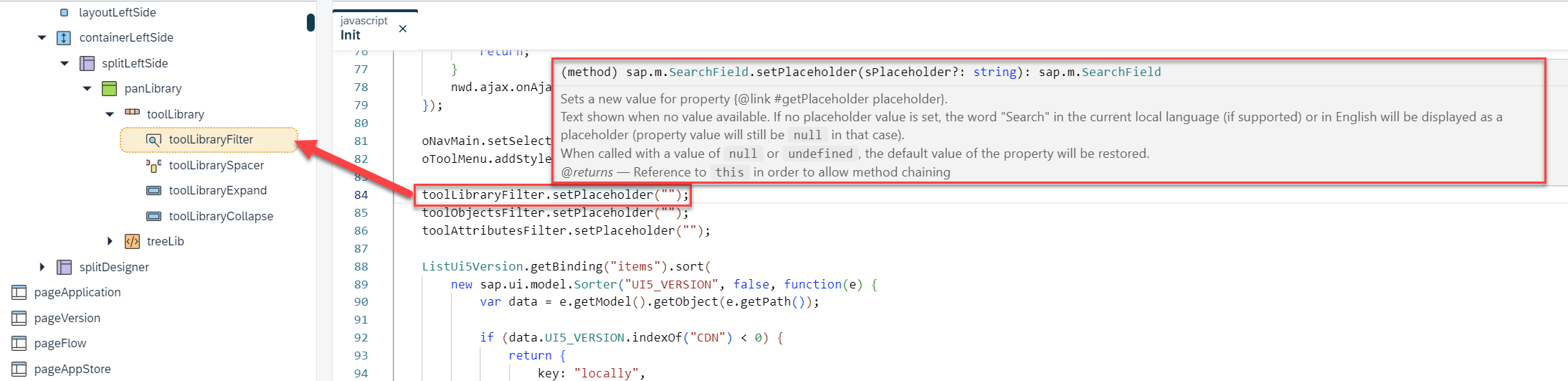
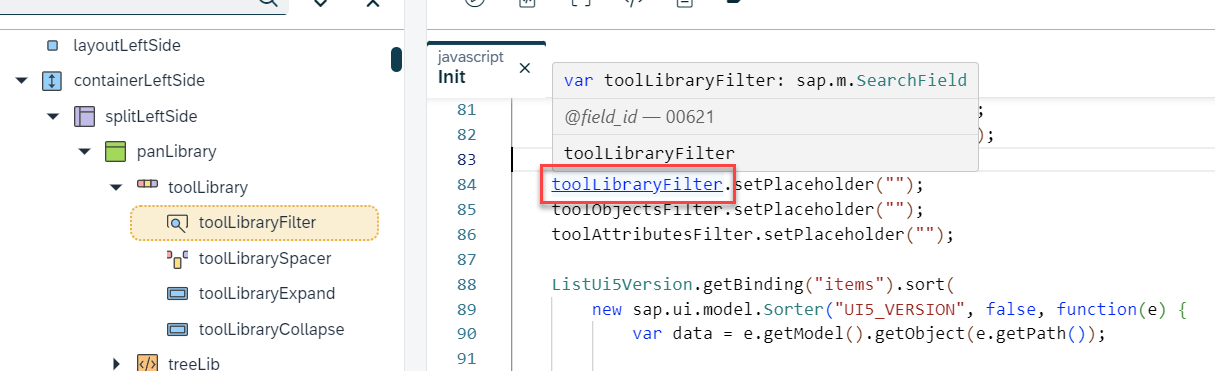
When you now open a Neptune Application that relates to an SAP UI5 Version which is installed on the system in the Web App Designer or the new /NEPTUNE/NAD_MONACO transaction and open a script that references an element from the application hierarchy, you will get corresponding IntelliSense for the control when hovering over the references.

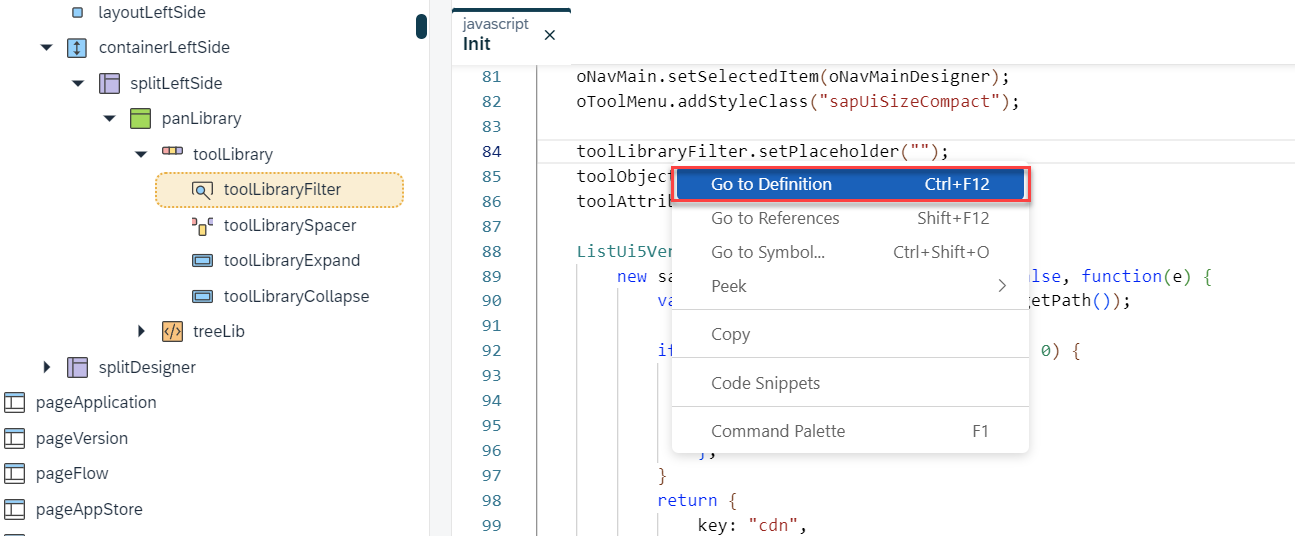
If you want to open the corresponding control in the app’s hierarchy tree you can navigate to it either via CTRL + Leftmouseclick or Rightclick + "Go to Definition":


Neptune core functionality type definitions
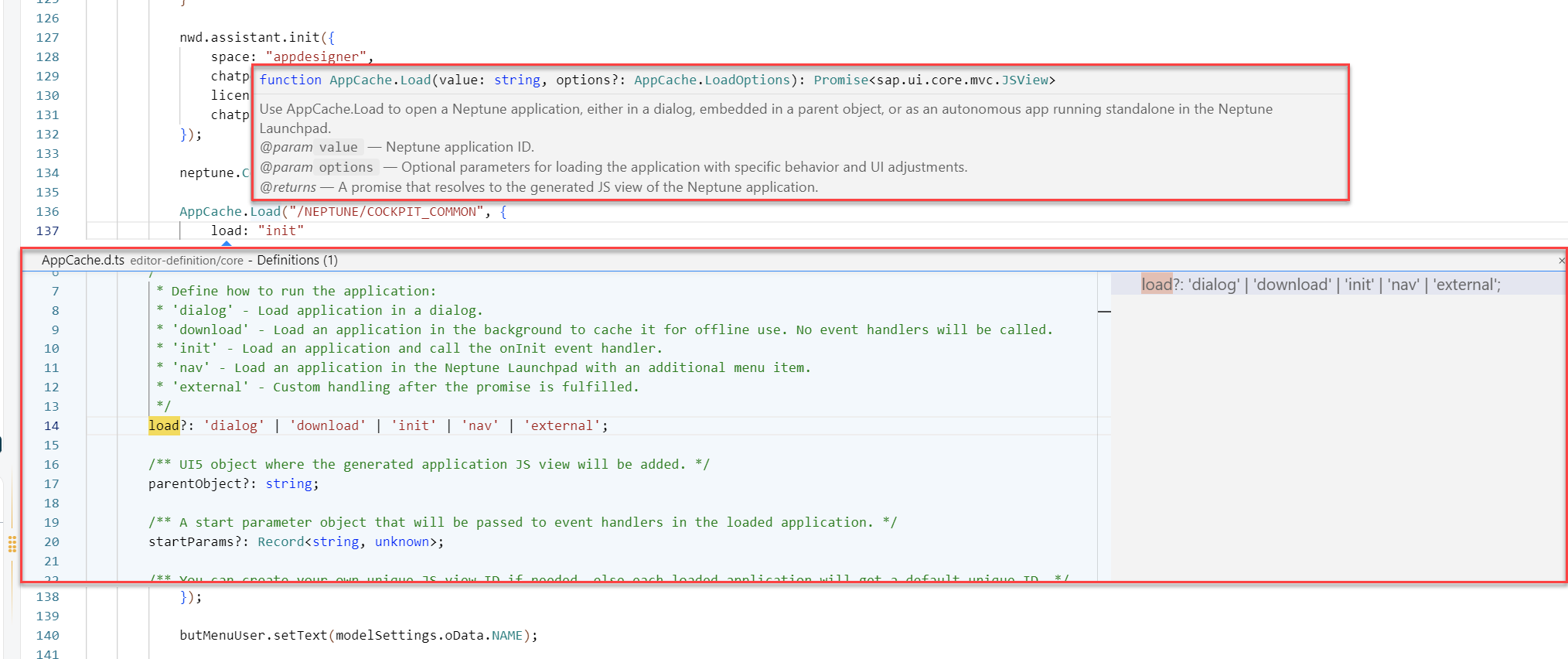
As our Neptune core codebase is moving more and more to typescript we also are shipping type definitions for our core functionalities that you might use to interact with the Neptune frontend framework.
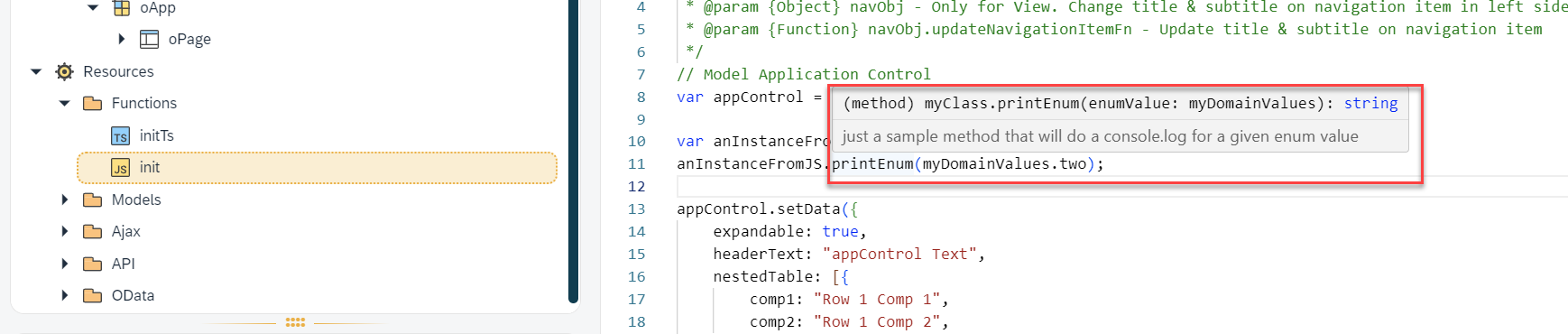
We start by providing type definitions for the ModelData and AppCache namespaces. This will make it easy and understandable how our Neptune core functions are supposed to be called and what they are returning:

Binding type definitions for the SAP Data Dictionary
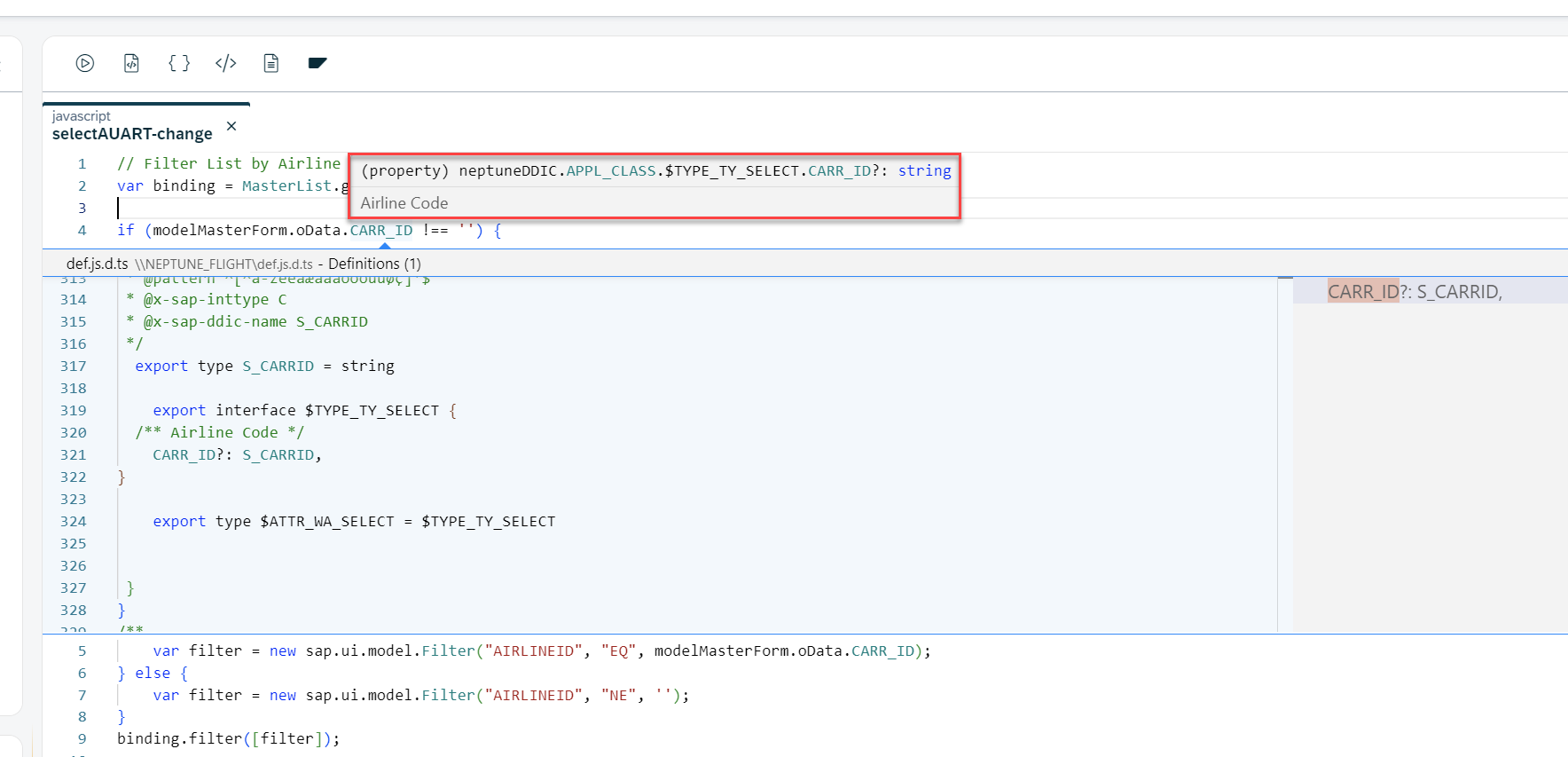
One of the biggest enhancements in the area of IntelliSense will be the type definitions for model bindings in a Neptune application. This literally will bring the SAP Data Dictionary to your fingertips as we create typescript definitions for the Model Source bindings.

Typescript Support
With Neptune DXP SAP - Edition 23, we introduced Typescript support. Yes, you heard right Typescript! ;-)
Typescript is a superset of Javascript that allows you to add type definitions into the Javascript world. This additional type safety adds a lot of quality to the codebase. All ABAP developers should be aware of the benefits of a strictly typed programming language as ABAP itself is also strictly typed.
To use Typescript in your Neptune App you will need to use either the Neptune Web App Designer or transaction /NEPTUNE/NAD_MONACO. When opening Typescript Code in transaction /NEPTUNE/DESIGNER the ace editor will show the transpiled javascript representation in read-only mode.
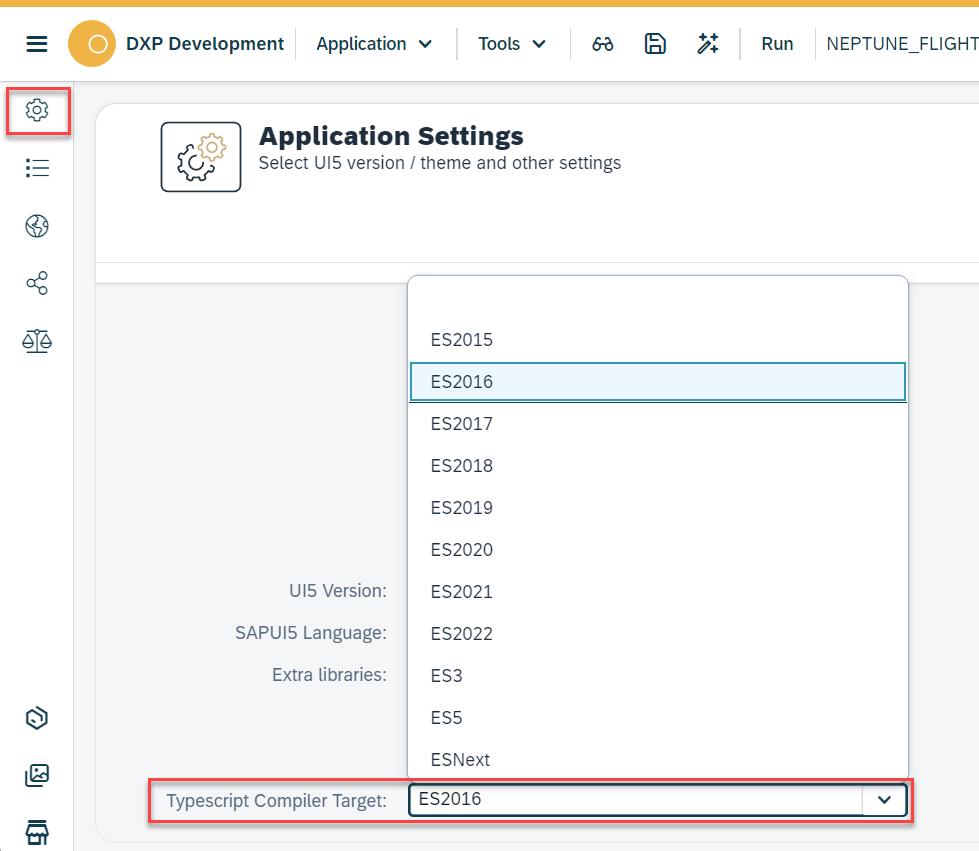
To configure the compiler target (which Javascript version to compile to), you will find a new setting in the App main settings called "Typescript Compiler Target". If nothing is specified the default target will be es2016.

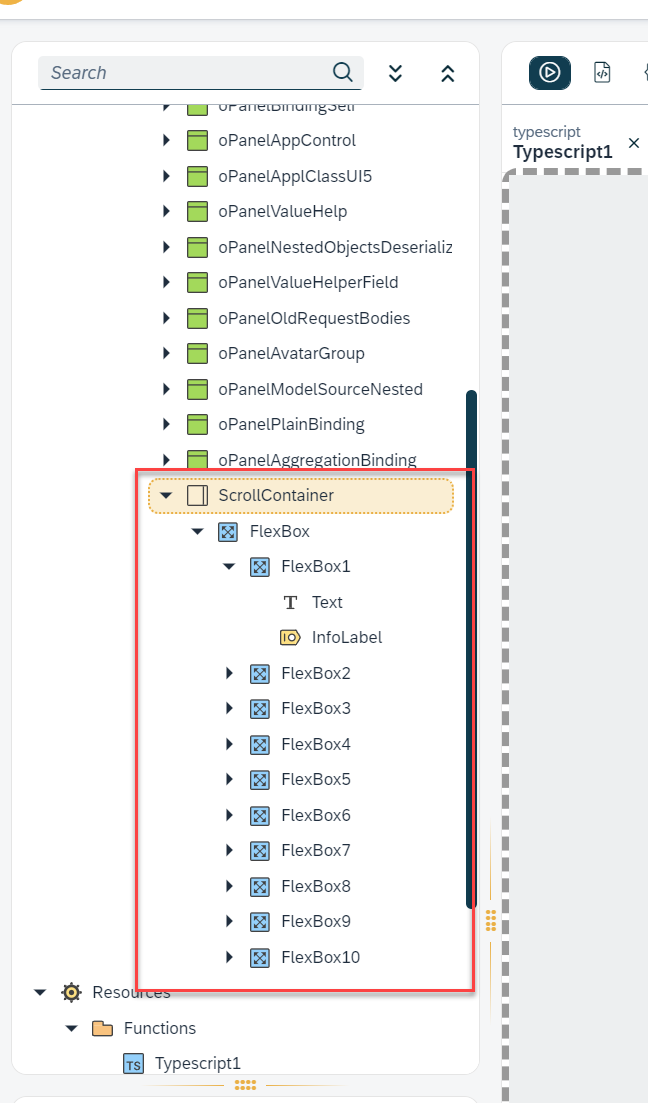
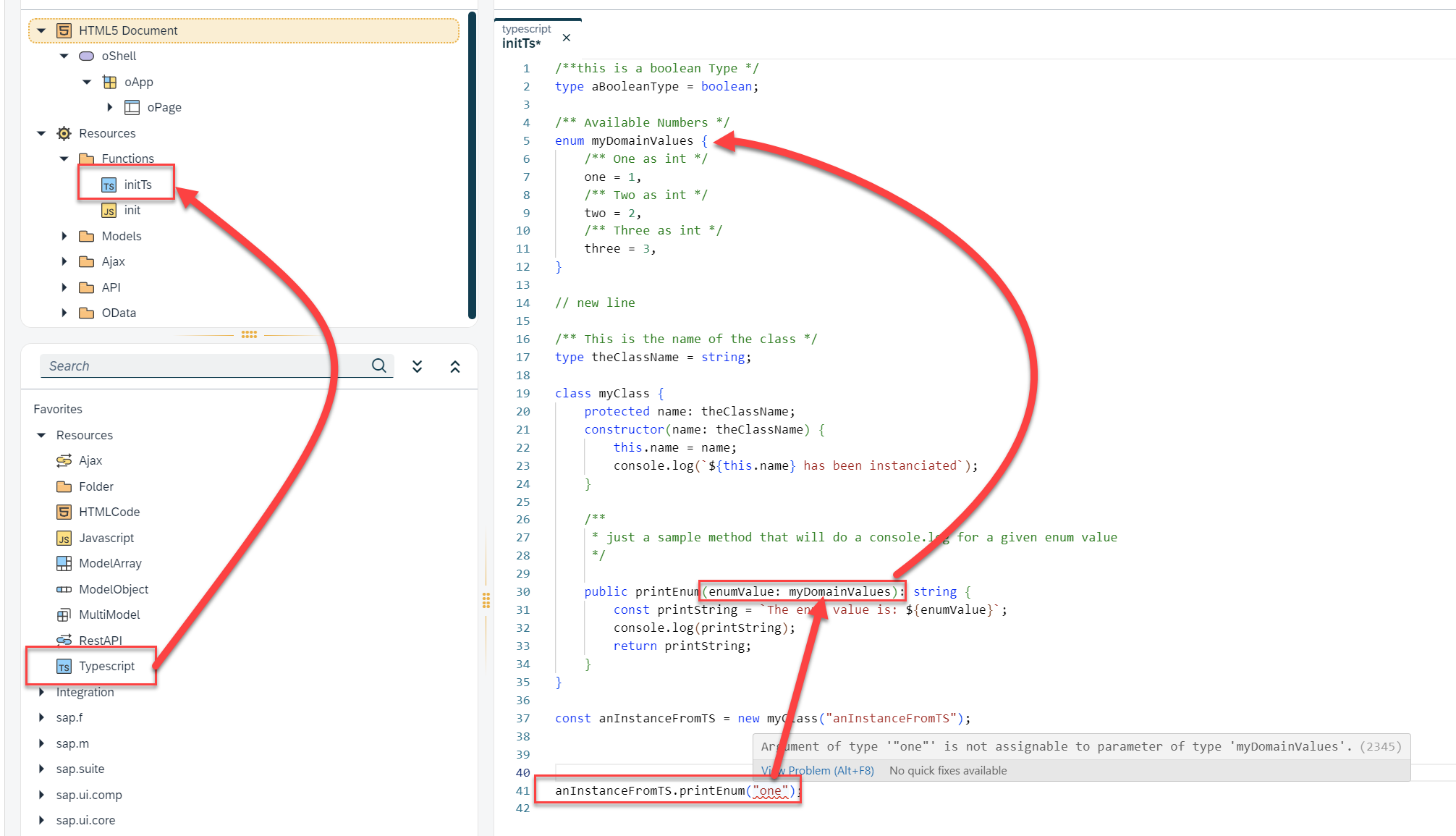
If you want to use Typescript you can use the newly introduced element in the App Library called "Typescript" that you find in the "Resources" main folder. Just drag and drop this element into your application hierarchy (just like with the element type "Javascript") and start coding Typescript.

What’s nice about this is that you are not "locked in" the Typescript language scope but you can also leverage the IntelliSense from within your Javascript code. So you can easily start adding Typescript code into your already existing codebases without the need to switch all existing code to Typescript.

CORS
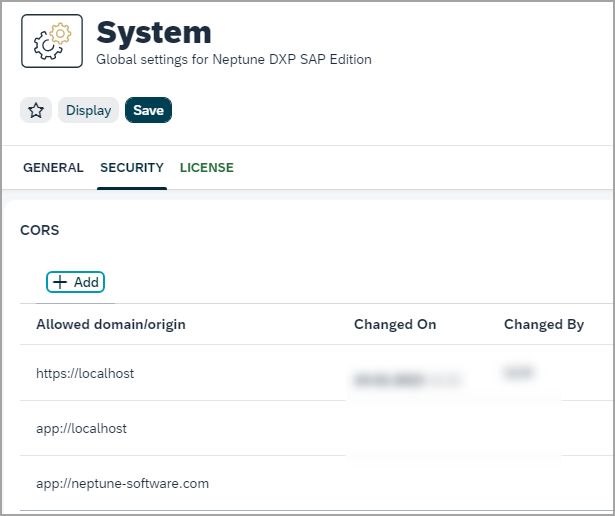
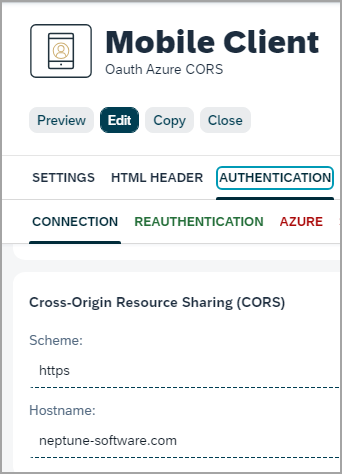
In Neptune DXP 23, we have introduced a new option for specifying allowed domains in the Neptune Cockpit (Settings - System):

Additionally, scheme and hostname can be specified for mobile clients:

You can read more about it here
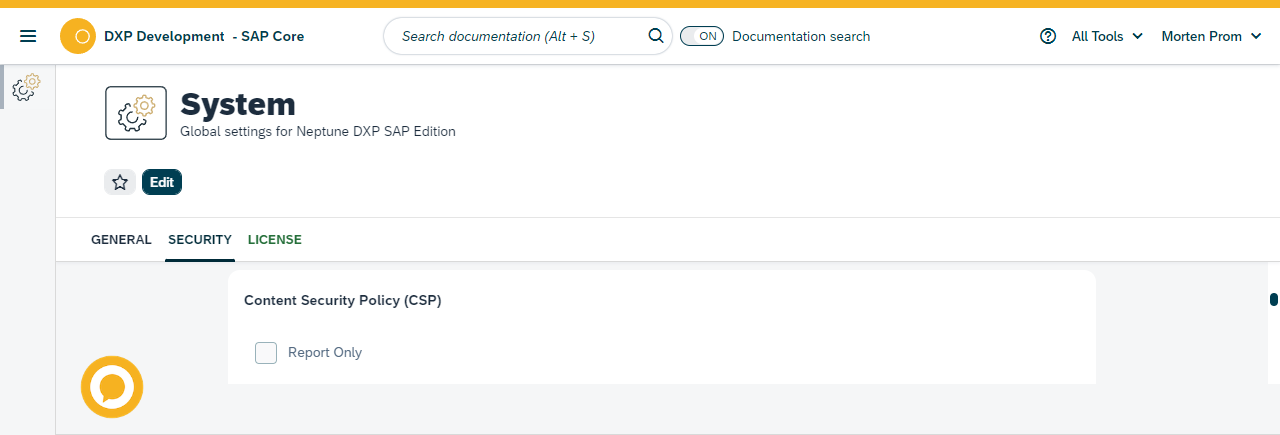
Security related settings
A big area in secure web development is related to the capability of a webserver to return certain security related HTTP headers. With Neptune DXP 23 - SAP Edition we allow you to define a set of new HTTP Security Headers in our System Settings to make the SAP server more secure. We now enable you to configure the HTTP Headers:
-
Content-Security-Policy (or Content-Security-Policy-Report-Only when ticking the checkbox "Report only")
-
Strict-Transport-Security
-
Permissions-Policy
-
Referrer-Policy

You can learn more about these https header fields here
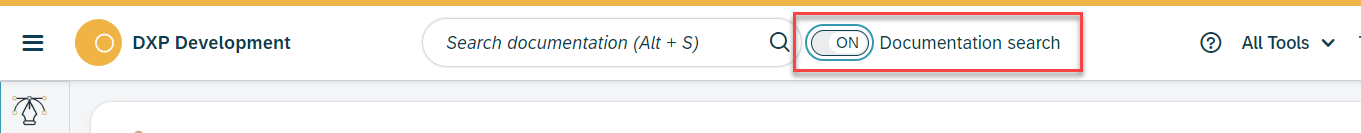
Documentation Search
In the Neptune Cockpit you can search through our Neptune DXP - SAP Edition Documentation by enabling the "Documentation search" toggle button at the top. The search will be performed version-dependent. So you will only get results that match your currently installed Neptune DXP - SAP Edition version.