Neptune Mobile build Service
The Neptune Mobile Build Service is a free automated online service where Neptune build hybrid mobile apps.
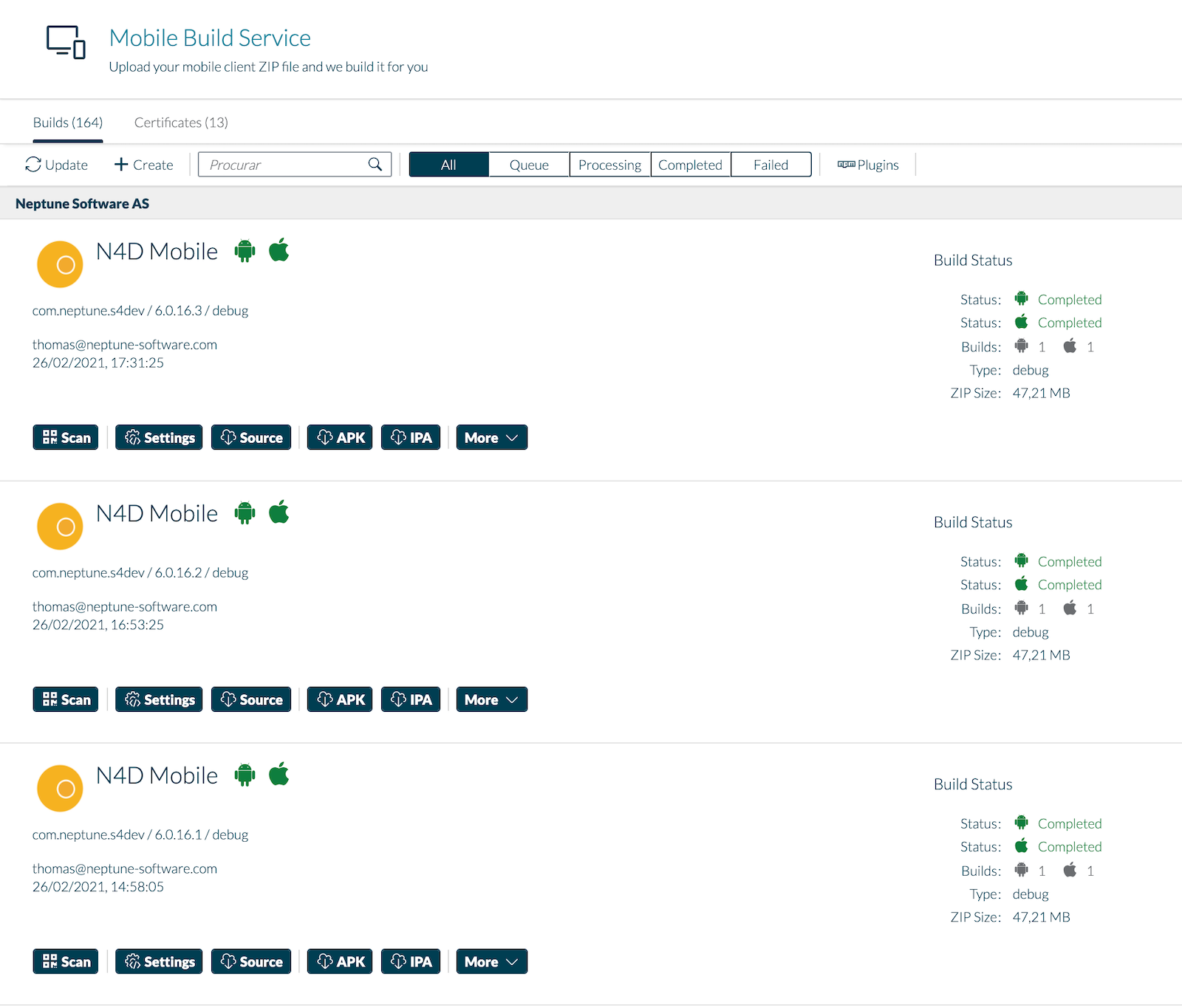
How does it work?
The Customer / Partner / Lead logs into the Neptune DXP Portal and orders a build of a new hybrid mobile application. When doing this, the source file (.zip) & certificates must be provided and uploaded to the Neptune DXP Portal. These are the same files that were required by PhoneGap.
The Neptune DXP Portal can be accessed on https://portal.neptune-software.com.
Neptune will use these files to build the respective installation files for the platforms that was ordered (Android and/or iOS). These installation files are uploaded to the Neptune DXP Portal and made available for download by the customer.

Certificates
End users of the service can upload their iOS and Android Certificates in the service, and they will be kept for you. Neptune uses dedicated individual secure storage per account on the Neptune DXP Portal (using Microsoft Azure Blob storage) to store the certificates.
Neptune Mobile Build Service as MAM
The Neptune Mobile Build Service offers a QR code that enables organisations and end users to deploy applications directly from the service and onto devices. Depending on which device the QR Code is being consumed from the service will install the correct version for the OS (iOS & Android).
What needs to be provided?
-
All platforms: The source.zip file from Neptune. Cockpit → Run → Mobile Client → Build. Make sure all images for icons and splashscreens are included. If images are left out, a new build will have to be performed.
-
iOS: Provisioning Profile,
.p12file and password for.p12. -
Android: Signing Certificate and password if the application is to be signed.
How to setup your project
Project structure
Neptune DXP formats your project in the right way for the Neptune Mobile Build Service service without you having to do any changes to it. This documentation serves customers and partners that are not using a Neptune Mobile Build Service compatible version and that require to make manual adjustments to the project ZIP file.
How do I build the zip file?
Neptune Mobile Build Service works by uploading a single zip file with everything in it. The contents are the same as for Apache Cordova, with two additional items:
Project Root
├-- config.xml
├-- certificates
│ ├-- android.keystore
│ ├-- development.mobileprovision
│ ├-- distribution.mobileprovision
│ ├-- ios_development.p12
│ └-- ios_distribution.p12
├-- merges (optional)
│ ├-- android
│ └-- ios
├-- res (optional)
│ ├-- android
│ └-- ios
└-- www
├-- css
├-- images
├-- index.html
└-- js
config.xml
Your config.xml file is probably fine as is, except for updates to the latest plugins.
The plugin ‘spec` property can only be used to specify a version. Setting it to a path or URL is not supported.
You can use any of the core plugins bellow or add any of your choice.
-
cordova-plugin-battery-status
-
cordova-plugin-camera
-
cordova-plugin-console
-
cordova-plugin-contacts
-
cordova-plugin-device
-
cordova-plugin-device-motion
-
cordova-plugin-device-orientation
-
cordova-plugin-dialogs
-
cordova-plugin-file
-
cordova-plugin-geolocation
-
cordova-plugin-globalization
-
cordova-plugin-inappbrowser
-
cordova-plugin-media
-
cordova-plugin-media-capture
-
cordova-plugin-network-information
-
cordova-plugin-screen-orientation
-
cordova-plugin-splashscreen
-
cordova-plugin-statusbar
-
cordova-plugin-vibration
-
cordova-plugin-whitelist
-
cordova-plugin-wkwebview-engine
You can see a sample config.xml here:
<?xml version='1.0' encoding='utf-8'?>
<widget android-versionCode="1" id="com.nsbasic.HelloWorld" ios-CFBundleVersion="1" version="1.0.0" xmlns="https://www.w3.org/ns/widgets" >
<name>HelloWorld</name>
<description />
<icon src="nsb/images/192.png" />
<preference name="SplashScreenDelay" value="2000" />
<preference name="AutoHideSplashScreen" value="true" />
<plugin name="cordova-plugin-splashscreen" />
<preference name="permissions" value="none" />
<plugin name="cordova-plugin-statusbar" />
<preference name="StatusBarOverlaysWebView" value="false" />
<preference name="StatusBarBackgroundColor" value="#000000" />
<preference name="StatusBarStyle" value="lightcontent" />
<plugin name="cordova-plugin-whitelist" />
<platform name="ios">
<preference name="WKWebViewOnly" value="true" />
<feature name="CDVWKWebViewEngine">
<param name="ios-package" value="CDVWKWebViewEngine" />
</feature>
<preference name="CordovaWebViewEngine" value="CDVWKWebViewEngine" />
</platform>
<plugin name="cordova-plugin-inappbrowser"/>
<allow-navigation href="*" />
<access origin="*" />
<allow-intent href="*" />
<platform name="ios">
<icon height="57" src="resources/ios/icon/icon.png" width="57" />
<icon height="114" src="resources/ios/icon/icon@2x.png" width="114" />
<icon height="20" src="resources/ios/icon/icon-20.png" width="20" />
<icon height="40" src="resources/ios/icon/icon-20@2x.png" width="40" />
<icon height="60" src="resources/ios/icon/icon-20@3x.png" width="60" />
<icon height="29" src="resources/ios/icon/icon-29.png" width="29" />
<icon height="58" src="resources/ios/icon/icon-29@2x.png" width="58" />
<icon height="87" src="resources/ios/icon/icon-29@3x.png" width="87" />
<icon height="48" src="resources/ios/icon/icon-24@2x.png" width="48" />
<icon height="55" src="resources/ios/icon/icon-27.5@2x.png" width="55" />
<icon height="88" src="resources/ios/icon/icon-44@2x.png" width="88" />
<icon height="172" src="resources/ios/icon/icon-86@2x.png" width="172" />
<icon height="196" src="resources/ios/icon/icon-98@2x.png" width="196" />
<icon height="216" src="resources/ios/icon/icon-108@2x.png" width="216" />
<icon height="40" src="resources/ios/icon/icon-40.png" width="40" />
<icon height="80" src="resources/ios/icon/icon-40@2x.png" width="80" />
<icon height="120" src="resources/ios/icon/icon-40@3x.png" width="120" />
<icon height="50" src="resources/ios/icon/icon-50.png" width="50" />
<icon height="100" src="resources/ios/icon/icon-50@2x.png" width="100" />
<icon height="60" src="resources/ios/icon/icon-60.png" width="60" />
<icon height="120" src="resources/ios/icon/icon-60@2x.png" width="120" />
<icon height="180" src="resources/ios/icon/icon-60@3x.png" width="180" />
<icon height="72" src="resources/ios/icon/icon-72.png" width="72" />
<icon height="144" src="resources/ios/icon/icon-72@2x.png" width="144" />
<icon height="76" src="resources/ios/icon/icon-76.png" width="76" />
<icon height="152" src="resources/ios/icon/icon-76@2x.png" width="152" />
<icon height="167" src="resources/ios/icon/icon-83.5@2x.png" width="167" />
<icon height="1024" src="resources/ios/icon/icon-1024.png" width="1024" />
<splash height="1136" src="resources/ios/splash/Default-568h@2x~iphone.png" width="640" />
<splash height="1334" src="resources/ios/splash/Default-667h.png" width="750" />
<splash height="2688" src="resources/ios/splash/Default-2688h~iphone.png" width="1242" />
<splash height="1242" src="resources/ios/splash/Default-Landscape-2688h~iphone.png" width="2688" />
<splash height="1792" src="resources/ios/splash/Default-1792h~iphone.png" width="828" />
<splash height="828" src="resources/ios/splash/Default-Landscape-1792h~iphone.png" width="1792" />
<splash height="2436" src="resources/ios/splash/Default-2436h.png" width="1125" />
<splash height="1125" src="resources/ios/splash/Default-Landscape-2436h.png" width="2436" />
<splash height="2208" src="resources/ios/splash/Default-736h.png" width="1242" />
<splash height="1242" src="resources/ios/splash/Default-Landscape-736h.png" width="2208" />
<splash height="1536" src="resources/ios/splash/Default-Landscape@2x~ipad.png" width="2048" />
<splash height="2048" src="resources/ios/splash/Default-Landscape@~ipadpro.png" width="2732" />
<splash height="768" src="resources/ios/splash/Default-Landscape~ipad.png" width="1024" />
<splash height="2048" src="resources/ios/splash/Default-Portrait@2x~ipad.png" width="1536" />
<splash height="2732" src="resources/ios/splash/Default-Portrait@~ipadpro.png" width="2048" />
<splash height="1024" src="resources/ios/splash/Default-Portrait~ipad.png" width="768" />
<splash height="960" src="resources/ios/splash/Default@2x~iphone.png" width="640" />
<splash height="480" src="resources/ios/splash/Default~iphone.png" width="320" />
<splash height="2732" src="resources/ios/splash/Default@2x~universal~anyany.png" width="2732" />
</platform>
<platform name="android">
<icon density="ldpi" src="resources/android/icon/drawable-ldpi-icon.png" />
<icon density="mdpi" src="resources/android/icon/drawable-mdpi-icon.png" />
<icon density="hdpi" src="resources/android/icon/drawable-hdpi-icon.png" />
<icon density="xhdpi" src="resources/android/icon/drawable-xhdpi-icon.png" />
<icon density="xxhdpi" src="resources/android/icon/drawable-xxhdpi-icon.png" />
<icon density="xxxhdpi" src="resources/android/icon/drawable-xxxhdpi-icon.png" />
<splash density="land-ldpi" src="resources/android/splash/drawable-land-ldpi-screen.png" />
<splash density="land-mdpi" src="resources/android/splash/drawable-land-mdpi-screen.png" />
<splash density="land-hdpi" src="resources/android/splash/drawable-land-hdpi-screen.png" />
<splash density="land-xhdpi" src="resources/android/splash/drawable-land-xhdpi-screen.png" />
<splash density="land-xxhdpi" src="resources/android/splash/drawable-land-xxhdpi-screen.png" />
<splash density="land-xxxhdpi" src="resources/android/splash/drawable-land-xxxhdpi-screen.png" />
<splash density="port-ldpi" src="resources/android/splash/drawable-port-ldpi-screen.png" />
<splash density="port-mdpi" src="resources/android/splash/drawable-port-mdpi-screen.png" />
<splash density="port-hdpi" src="resources/android/splash/drawable-port-hdpi-screen.png" />
<splash density="port-xhdpi" src="resources/android/splash/drawable-port-xhdpi-screen.png" />
<splash density="port-xxhdpi" src="resources/android/splash/drawable-port-xxhdpi-screen.png" />
<splash density="port-xxxhdpi" src="resources/android/splash/drawable-port-xxxhdpi-screen.png" />
</platform>
</widget>Also see th Cordova documentation.
Things which could go wrong
Make sure your index.htm (or other file) does not include phonegap.js. Neptune Mobile Build Service will include cordova.js automatically. Neptune Mobile Build Service uses the latest Apache Cordova tooling. Many plugins and usages will need to be updated.
iOS Specific Documentation
Neptune Mobile Build Service uses the latest WKWebview for iOS, if your build does not specify the usage of this new UI view for iOS the service will notify you.
UIWebView
You will get this message if your config.xml file includes the UIWebView plugin. Remove it, and replace with this:
<platform name="ios">
<preference name="WKWebViewOnly" value="true" />
<feature name="CDVWKWebViewEngine">
<param name="ios-package" value="CDVWKWebViewEngine" />
</feature>
<preference name="CordovaWebViewEngine" value="CDVWKWebViewEngine" />
</platform>There is more information in the Apache Cordova docs. You may not actually have UIWebView in your config.xml file - but it could be used by other plugins. In that case, you’ll need to update the other plugins.
Permissions
If you are using the location, camera or photo album, your app needs to ask the user for permission first. You can change to wording: for example, to use a different language. Declare these in your config.xml file as follows:
<platform name="ios">
<edit-config target="NSLocationAlwaysUsageDescription" file="*-Info.plist" mode="overwrite">
<string>Allow the app to know your location</string>
</edit-config>
<edit-config target="NSLocationWhenInUseUsageDescription" file="*-Info.plist" mode="overwrite">
<string>Allow the app to know your location</string>
</edit-config>
<edit-config target="NSCameraUsageDescription" file="*-Info.plist" mode="overwrite">
<string>App would like to access Camera to take picture of any document that you want to upload as attachment to your message</string>
</edit-config>
<edit-config target="NSPhotoLibraryUsageDescription" file="*-Info.plist" mode="overwrite">
<string>Allow the app to open Photo Library to take picture of any document that you want to upload as attachment to your message</string>
</edit-config>
</platform>Installing to iOS
-
Use the Camera app to scan the QR Code which appears after the run. Follow to dialogs to install.
-
If you have an Apple Mac connected vis USB, install ios-deploy and use this command:
ios-deploy --debug --bundle HelloWorld.ipa --no-wifi -
If you install a debug build, you can inspect it using Safari, using the develop toolbar.
-
To run on the iOS Simulator (Apple Mac required), make a debug IPA with a development profile, then
-
Unzip the IPA to get the Payload folder.
-
Within the Payload folder is the app executable.
-
Drag and drop the app to an open simulator. (You might see a green add button when you drag it over the simulator).
-
Remote Debugging
Once you have the app installed on a device, you can open a remote debugging session to debug your app.
-
For Android, use Chrome Remote Debugging.
-
For iOS, use Safari Remote Debugging.
-
Another ($) option is BrowserStack.