Debug iOS Mobile Client
A mobile device from Apple will run some form of iOS. This is proprietary technology controlled exclusively by Apple. You can build an iOS mobile client using Cordova or Capacitor command line tools. This will wrap the hybrid HTML5 Neptune mobile client build into a native iOS app. This app can be distributed to the Apple App Store or installed directly on your iOS device.
Neptune offers the Neptune Mobile Build Service in the Neptune DXP Portal, where you with a few clicks can let Cordova build your mobile client in the background without ever getting to know Cordova.
When you build an iOS app in Cordova, you need a p12 certificate and a provisioning profile. The type of certificate and the provisioning file content varies depending on the usecase. Here we’ll describe how you can create a developer p12 certificate and add the devices you want to debug on to the provisioning profile.
Good news: You do need a Mac, but you don’t need to install or in any way deal with Xcode!
Get UDID from users
The provisioning profile must include all the device IDs that you want to debug (UDID). You have to ask all you user to collect the UDID on their iOS device and send the UDID to you! Use this service: https://get.udid.io
Create Certificate Signing Request
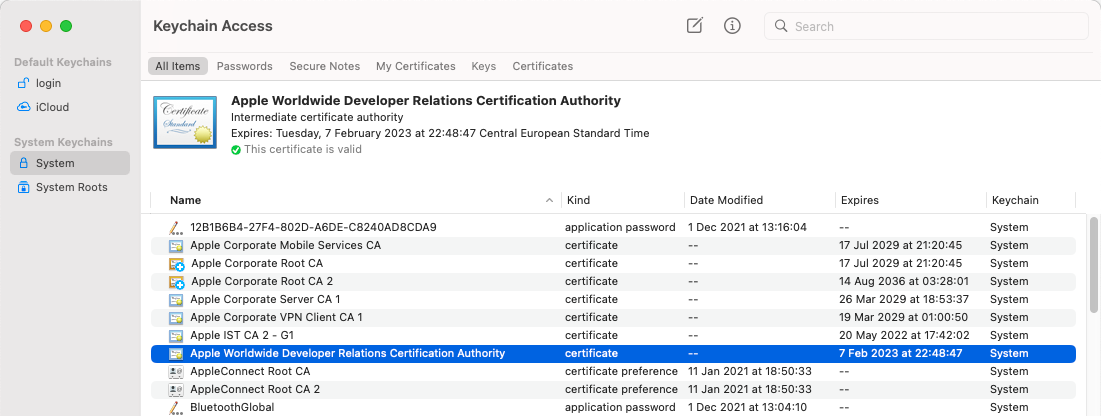
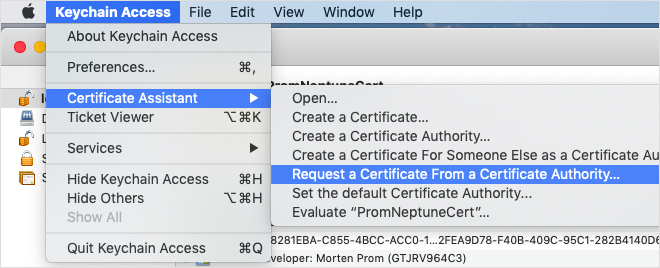
First you need to create a certificate. Open the Keychain app on your Mac. Choose the "Apple Worldwide Developer Relations Certification Authority" certificate.

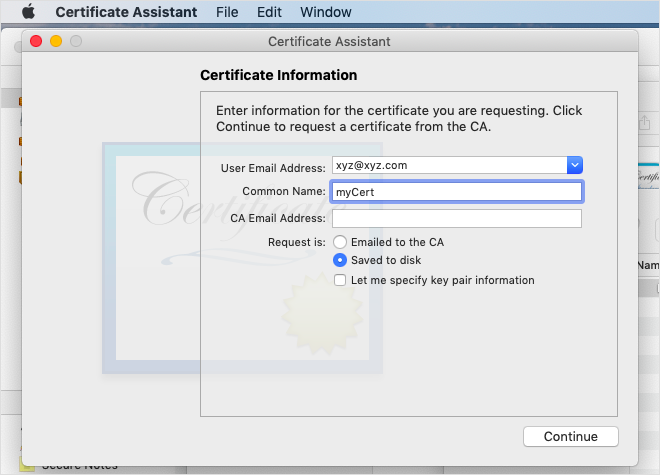
Create a certificate and save it on the Mac:


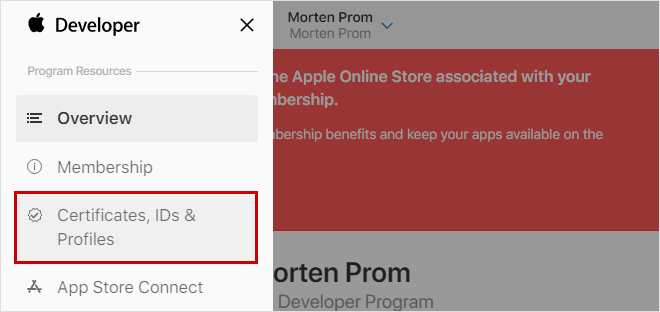
Go to the Apple developer site: https://developer.apple.com/develop/. Sign in or create an account. Go to the area for certificates.

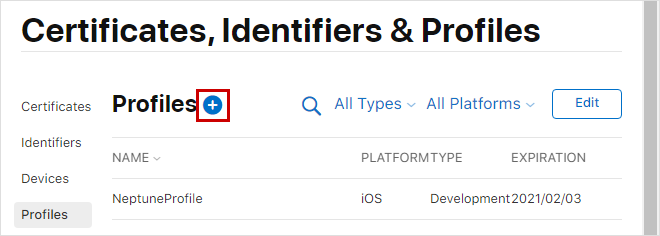
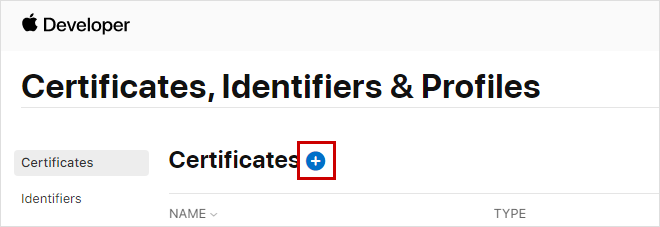
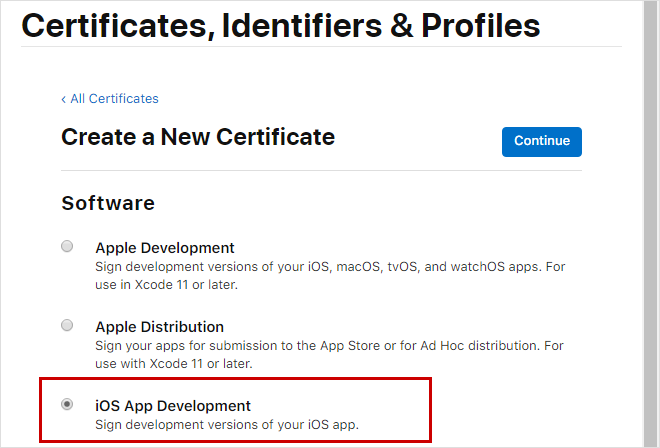
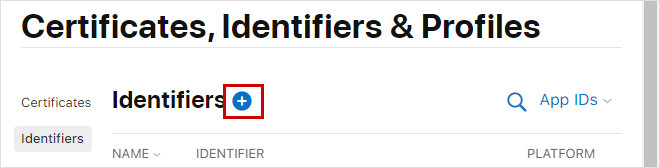
Choose on the add button (+):

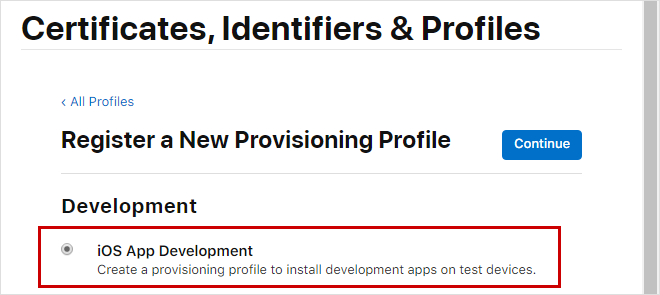
A lot of options, you want the "iOS App Development".

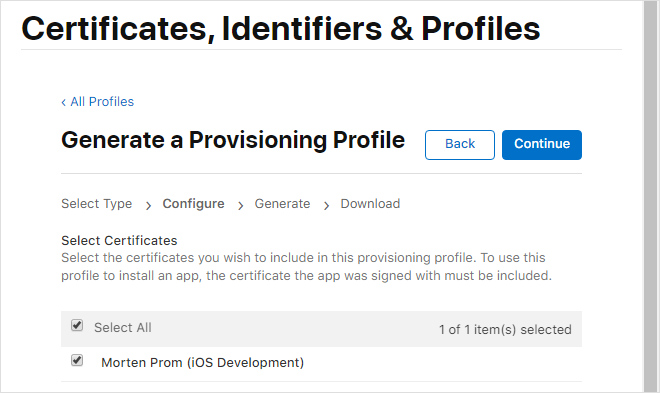
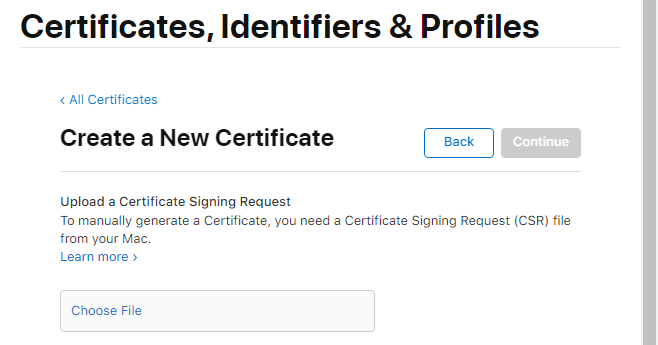
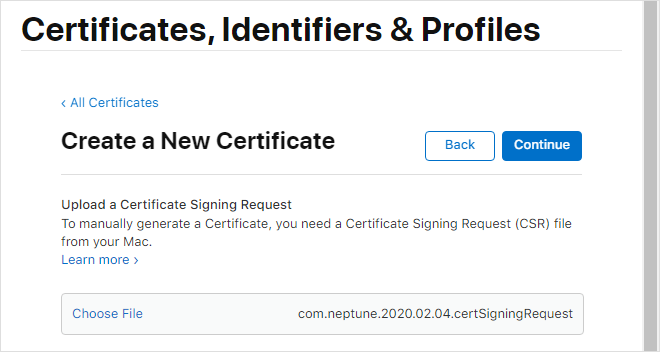
Upload the Certificate Signing Request file you created on your Mac, xyz.certSigningRequest.


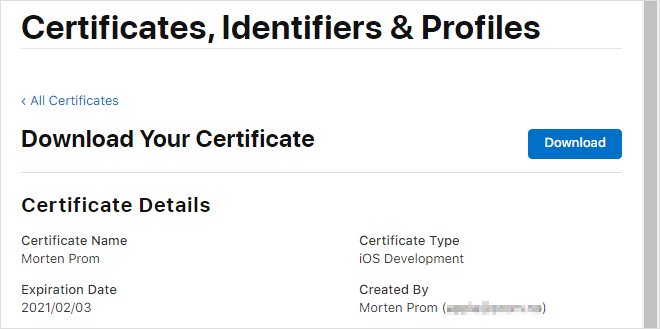
Download the generated certificate, xyz.cer:

Create Identifiers
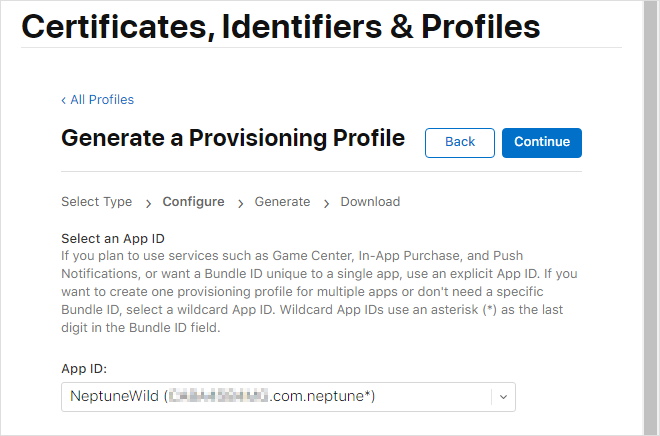
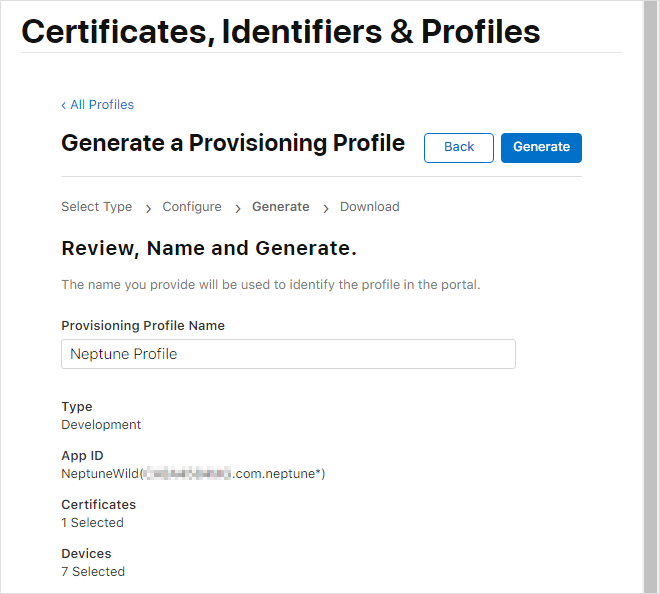
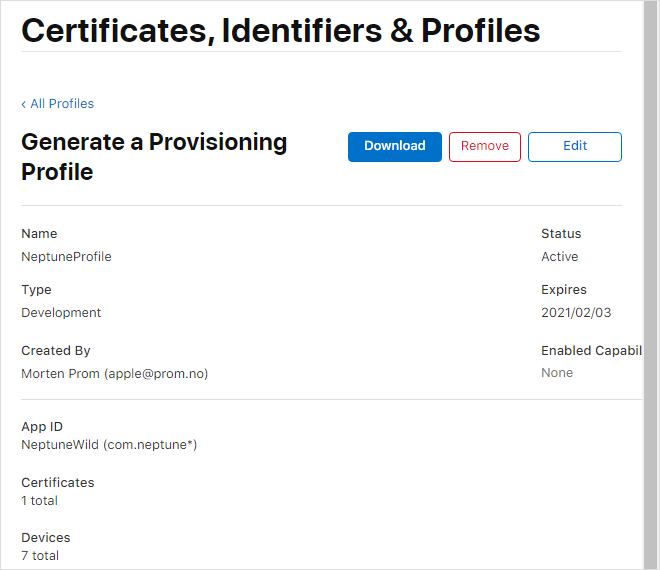
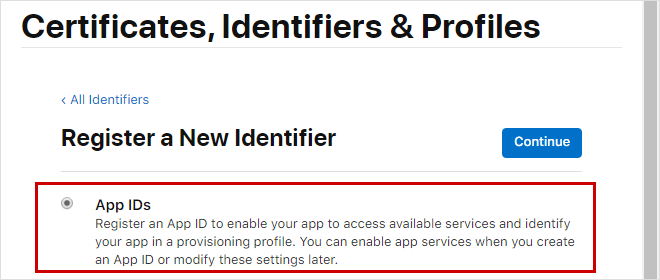
Go to Identifies and create a new identifier. Choose the "App IDs" type:


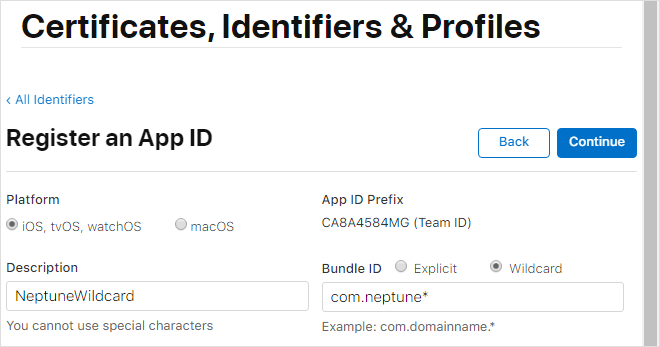
Choose wildcard and add you company identifier. VERY IMPORTANT: The mobile client ID in the Neptune configuration must start with the wildcard! Example: com.neptune.name

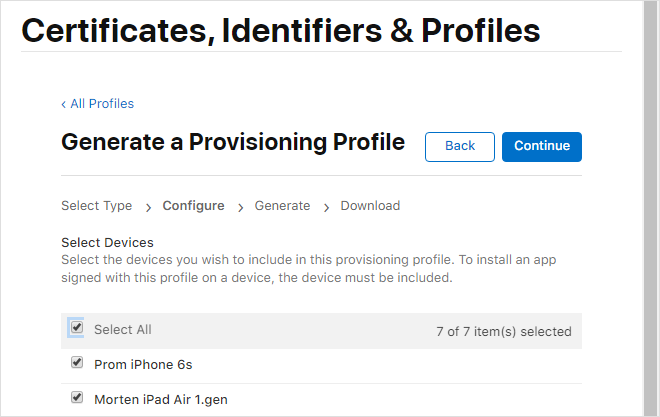
Add devices
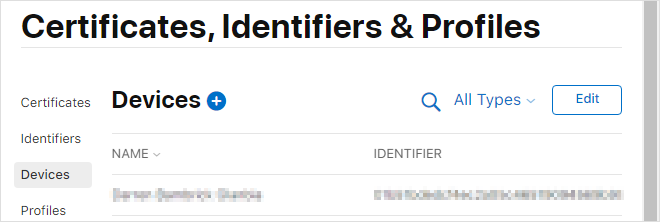
Go to "Devices" and add UDID for all iOS devices that should be able to run a mobile client built with this development certificate.

Create .p12 certificate
On your Mac, doubleclick the .cer file you’ve downloaded from your Apple developer account. This will install the certificate on your Mac in the Keychain app.
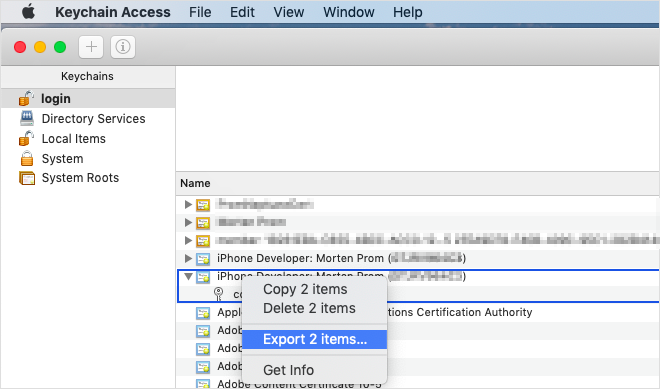
Choose the two certificate files in the Keychain and export them:

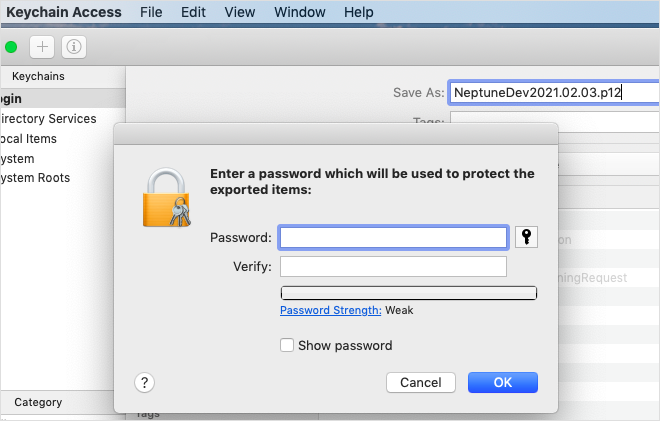
Add a password to open the certificate. The certificate will be used later in the Cordova setup or in the Neptune Mobile Build Service.

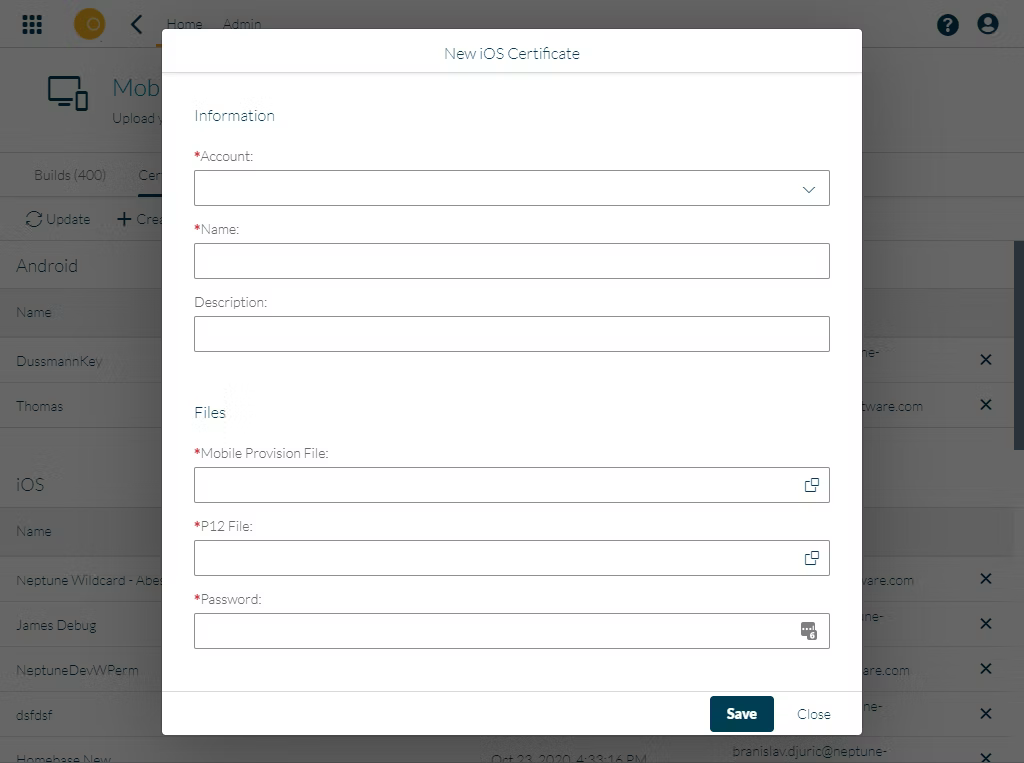
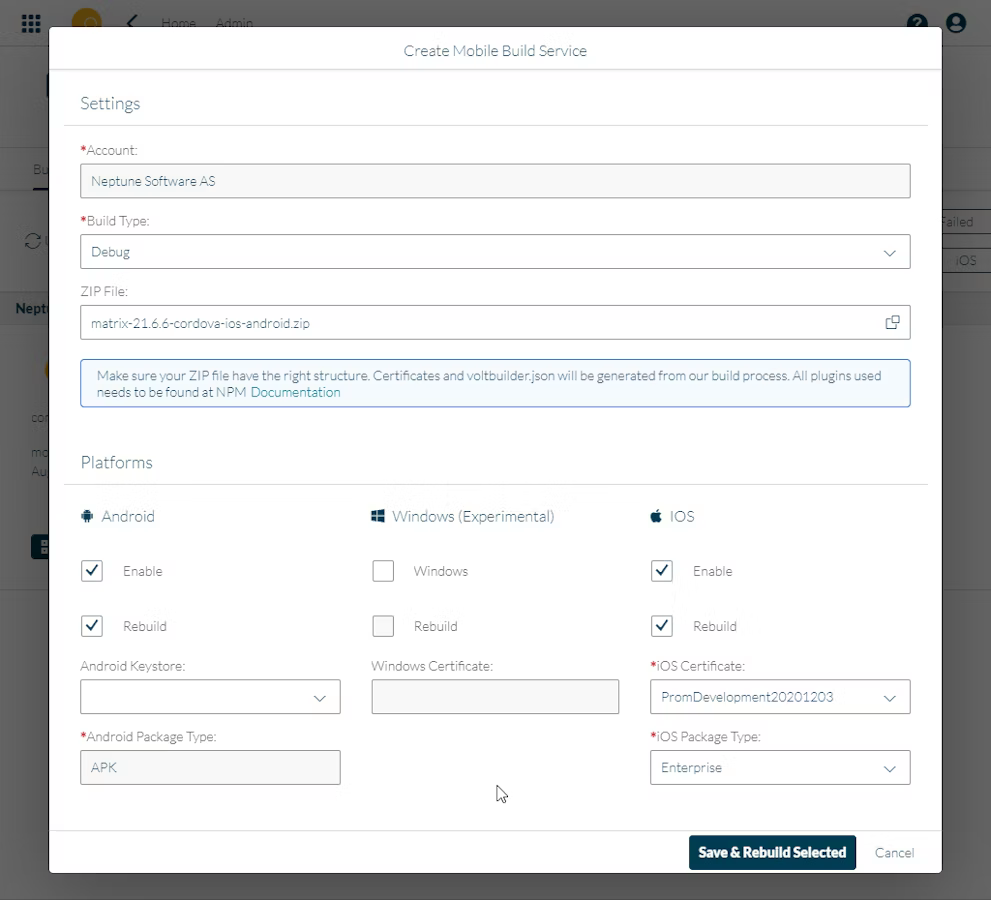
Neptune Mobile Build Service
That’s it :) Now you can use the new certificate and provisioning profile to build iOS native mobile clients. You can do that either in Cordova CLI or the Neptune Mobile Build Service.

Build the mobile client using your new certificate, install the result on your iOS device.

Debug in Safari
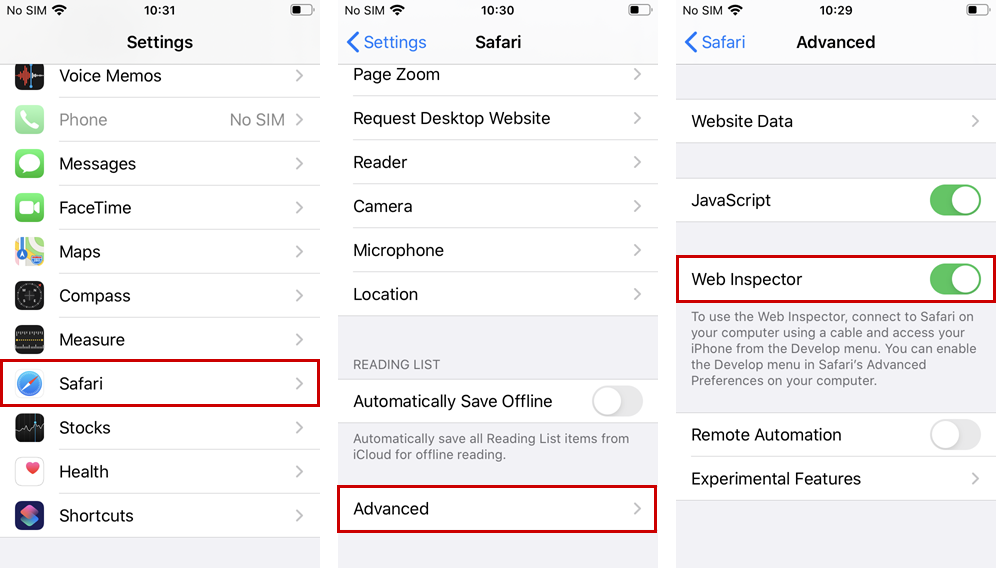
Enable debug on your iOS device. You do that by turning on "Web Inspector" in the Advanced Safari Settings on your iOS device.

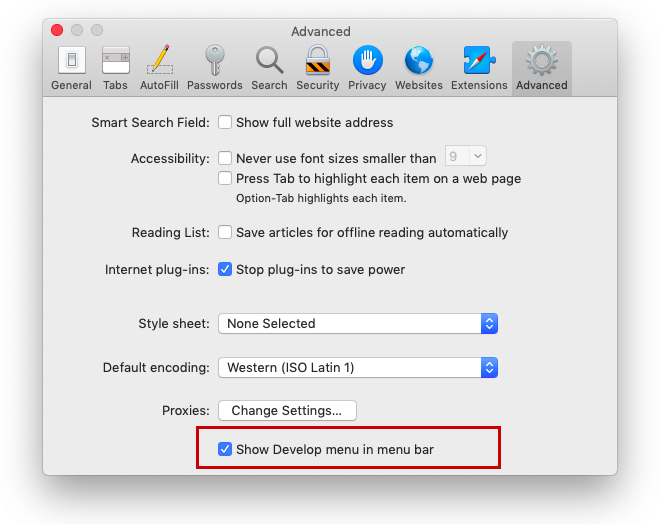
Enable debug in the Safari browser on your Mac:

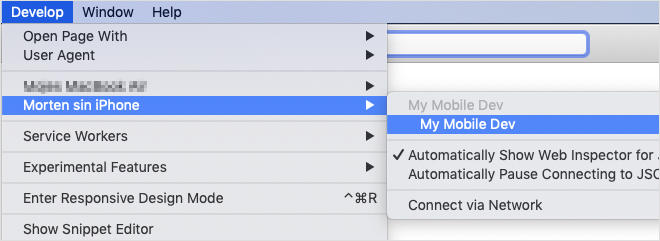
Open your mobile client on your iOS device. Connect the iOS device to the Mac. You’ll find your running mobile client in the device list in Safari:

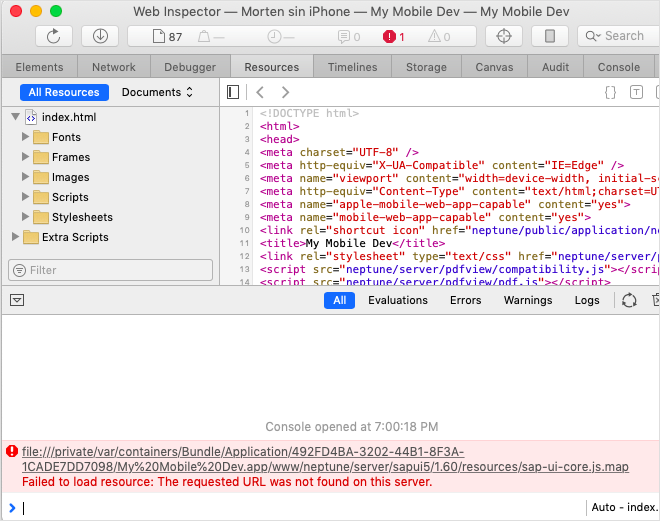
Start debugging, almost as good as in Google Chrome :)

+