Swagger UI
Swagger UI lets you visualize and interact with the API’s resources without having any of the implementation logic in place, making it easy for back-end implementation and client-side consumption.
Swagger UI allows end developers to effortlessly interact and try out every single operation your API exposes for easy consumption.
Swagger UI provides the format for defining the operations of your API in a way that is both human and machine-readable and then visualizing those operations to let end consumers interact with the different endpoint of the API - these tools eliminated the need to manually maintain your API documentation.
The goal of generating Swagger UI is to provide a visual resource end consumer can use to easily understand how to work with the API.
You can use the Swagger UI to quickly review REST API.
Features of Swagger UI
-
Dependency Free: Host your swagger UI in any environment.
-
Human-friendly: Allow end developers to effortlessly interact and try out every single operation your API exposes for easy consumption.
-
Easy to Navigate: Quickly find and work with resources and endpoints with neatly categorized documentation.
-
All browser support: Cater to every possible scenario with swagger UI working in all major browsers.
Swagger UI supports invocation of all HTTP methods APIs includes- GET, PUT, POST, DELETE, PATCH, OPTIONS.
Test Neptune DXP - SAP Edition API using Swagger UI
-
Navigate to Swagger UI under Cockpit → Connectivity → Rest API → Swagger UI
-
Choose the API to be tested
Click on ‘GET’ button on the Operation (here /GetCustomer). This shows the Request and Response body.
-
Then click on ‘Try Out’
-
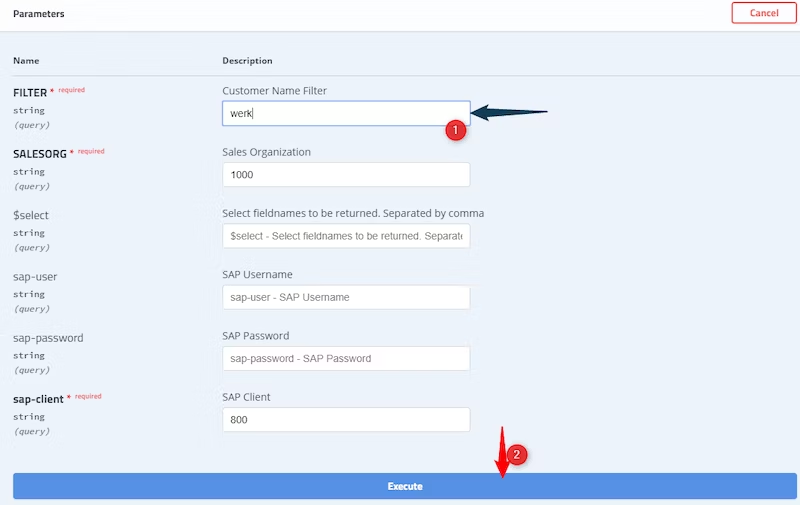
Now enter the data on Request Body and click ‘Execute’, then you will be able to see the result.

| the response body of Neptune DXP - SAP Edition API will always be in the nested format: |
{
“result”: {
“parameter1”:[{….}],
“parameter2”:{….}
}
}